Меню сайта
Категории раздела
| Скрипты для uCoz [582] |
| HTML коды для uCoz [58] |
| Шаблоны для uCoz [189] |
| Социальные сети и закладки [4] |
| Меню для uCoz сайта [30] |
| Опросы на uCoz [6] |
| Работа с Информерами [7] |
| Для Веб мастера [90] |
| CSS стили для uCoz [15] |
| Как это сделать? (для новичков с картинками) [11] |
| Видео Уроки по uCoz [2] |
| Полезное для пользователей [45] |
| Counter Strike мониторинг [5] |
| Регистрация и прикрепление своего домена к uCoz [1] |
| Новости сайта scripts-for-ucoz [47] |
| Учебник HTML [11] |
| Разное/Другое [12] |
Статьи про uCoz
Рекламко
Наш опрос
Статистика
Онлайн всего: 5
Гостей: 5
Пользователей: 0
Зарегистрировано 31218 (сегодня + 0 новых, вчера + 1 новых), В каталоге файлов 1130 материала(ов), Оставлено 5173 комментариев, На форуме создано тем и ответов.
установить такую статистику
Блок Программ




















Установить себе такой Блок
Скрипты и HTML для uCOz
Блок CW результаты
Скачать Броузеры
Внимание!
Наш сайт адаптирован под браузер Mozilla Firefox
Скачать/Download
В остальных браузерах наш сайт может отображаться некорректно! (IE,Opera,Google Chrome и т.д)
установить такой блок
Поиск
Рекламко
http://mportals.ru/
Добавить свой сайт в ТОП!
И он будет рекламироваться тут БЕСПЛАТНО!
стань модератором сайта и рекламируй свой сайт за бесплатно тут
Расскажи Друзьям!
Комментарии
Новость: Простое серое меню для uCoz
NataliShaman написал:
NataliShaman написал:
Приветствую!
кнопочки мне понравились... только совсем не понимаю - куда именно конкретно вставлять? в какое место в CSS? на каждой странице это делать или один раз установится для всего сайта? у меня шаблон 1088... помогите с установкой, пожалуйста...
кнопочки мне понравились... только совсем не понимаю - куда именно конкретно вставлять? в какое место в CSS? на каждой странице это делать или один раз установится для всего сайта? у меня шаблон 1088... помогите с установкой, пожалуйста...
Новость: Простой слайдер новостей и фото изображений на uCoz
Светлана Кулешова написал:
Светлана Кулешова написал:
Скажите, пожалуйста, а где прикрепленный архив со скриптами?
Новость: Современные казино онлайн. Как можно выигрывать деньги?
папап папап написал:
папап папап написал:
зарабатывать в интернете может каждый, хочу порекомендовать статью где Вы научитесь это делать играя в казино , заходи смотри http://podshipnik-servis.ru/forum/pyat-prichin-zachem-nuzhno-poprobovat-onlayn-kazino
Новость: Максимальные выигрыши в казино
Максим Леонков написал:
Максим Леонков написал:
Добрый день, хочу поделиться информацией которая мне помогла зарабатывать в онлайн казино.http://www.rpgarea.ru/news-2890-kakie-bonusi-onlayn-kazino-bivayut-i-gde-ih-nayti.html Например какие какие бонусы онлайн казино бывают и где их найти? где найти казино с лучшими бонусами, Виды бонусов в онлайн казино, какие подарки в клубах бывают для новичков – выдают за регистрацию и активных посетителей – различные акции и пр.Заходи, читай,зарабатывай!
Читать все комментарии
Топ комментаторов
VKONTAKTE
FACEBOOK
Кто и Откуда Вы?
Мини-чат
| Главная страница » Помощь Вебмастеру » Категория Скрипты для uCoz » Добавлено [25.12.2011, 00:16] |
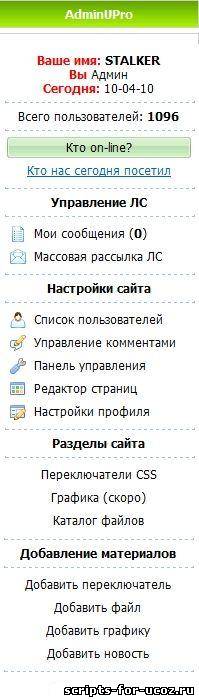
Администраторская панель AdminUPro v.1.1 для админов сайтов uCoz и не только
| Войти или Зарегистрироваться [скачивать файлы могут только зарегистрированные пользователи!] | ||||
Добавлено: Скрипт "Кто онлайн" Скрипт "Кто посетил наш сайт сегодня" Супер админблок, который поможет начинающим админам на юКозе и, облегчит жизнь ветеранам сайтостоения юКоз. Необходимый код: <html> <BR><center> <font color=red><b>Ваше имя:</b></font> <b>$USERNAME$</b><br><font color=red><b>Вы</b></font> $USER_GROUP$<br><font color=red><b>Сегодня:</font></b> $DATE$<Br> <hr size="2" width="100%"> <style type="text/css" media="all"> @import url(http://scriptfor.ucoz.net/f9f02f/1jg74h012h1f2081.css); </style> <!--Начало меню--> <div align="center"><b>Управление ЛС</b></div> <hr size="2" width="100%"> <div onmouseover="this.className='MmenuOver';" class="MmenuOut" onmouseout="this.className='MmenuOut'"> <table border="0" cellpadding="0" cellspacing="0" width="100%"> <tr> <td class="MmenuLeft"></td> <td class="MmenuCenter"><div class="mmts"><a class="mml" href="javascript:openLayerA('obsv','/index/14','Читать личные сообщения','700','330','no'); ">Мои сообщения (<b>$UNREAD_PM$</b>)</a> </div></td> <td class="MmenuRight"></td> </tr> </table> </div> <div onmouseover="this.className='MmenuOver';" class="MmenuOut" onmouseout="this.className='MmenuOut'"> <table border="0" cellpadding="0" cellspacing="0" width="100%"> <tr> <td class="MmenuLeft"></td> <td class="MmenuCenter"><div class="mmmf"><a class="mml" href="/index/14-0-5">Массовая рассылка ЛС</a></div></td> <td class="MmenuRight"></td> </tr> </table> </div> <hr size="2" width="100%"> <div align="center"><b>Настройки сайта</b></div> <hr size="2" width="100%"> <div onmouseover="this.className='MmenuOver';" class="MmenuOut" onmouseout="this.className='MmenuOut'"> <table border="0" cellpadding="0" cellspacing="0" width="100%"> <tr> <td class="MmenuLeft"></td> <td class="MmenuCenter"><div class="mmus"><a class="mml" href="/index/15-1">Список пользователей</a></div></td> <td class="MmenuRight"></td> </tr> </table> </div> <div onmouseover="this.className='MmenuOver';" class="MmenuOut" onmouseout="this.className='MmenuOut'"> <table border="0" cellpadding="0" cellspacing="0" width="100%"> <tr> <td class="MmenuLeft"></td> <td class="MmenuCenter"><div class="mmcmt"><a class="mml" href="/index/86">Управление комментами</a></div></td> <td class="MmenuRight"></td> </tr> </table> </div> <div onmouseover="this.className='MmenuOver';" class="MmenuOut" onmouseout="this.className='MmenuOut'"> <table border="0" cellpadding="0" cellspacing="0" width="100%"> <tr> <td class="MmenuLeft"></td> <td class="MmenuCenter"><div class="mmsts"><a class="mml" href="/admin/">Панель управления</a></div></td> <td class="MmenuRight"></td> </tr> </table> </div> <div onmouseover="this.className='MmenuOver';" class="MmenuOut" onmouseout="this.className='MmenuOut'"> <table border="0" cellpadding="0" cellspacing="0" width="100%"> <tr> <td class="MmenuLeft"></td> <td class="MmenuCenter"><div class="mmsgs"><a class="mml" href="$_CHANGE_DETAILS_URL$">Настройки профиля</a></div></td> <td class="MmenuRight"></td> </tr> </table> </div> <div onmouseover="this.className='MmenuOver';" class="MmenuOut" onmouseout="this.className='MmenuOut'"> <table border="0" cellpadding="0" cellspacing="0" width="100%"> <tr> <td class="MmenuLeft"></td> <td class="MmenuCenter"><div class="mmdsg"><a class="mml" href="/index/31">Редактор страниц</a></div></td> <td class="MmenuRight"></td> </tr> </table> </div> <hr size="2" width="100%"> <div align="center"><b>Разделы сайта</b></div> <hr size="2" width="100%"> <div onmouseover="this.className='MmenuOver';" class="MmenuOut" onmouseout="this.className='MmenuOut'"> <table border="0" cellpadding="0" cellspacing="0" width="100%"> <tr> <td class="MmenuLeft"></td> <td class="MmenuCenter"><div class="" align="center"><a class="mml" href="/load/">Каталог файлов</a></div></td> <td class="MmenuRight"></td> </tr> </table> </div> <div onmouseover="this.className='MmenuOver';" class="MmenuOut" onmouseout="this.className='MmenuOut'"> <table border="0" cellpadding="0" cellspacing="0" width="100%"> <tr> <td class="MmenuLeft"></td> <td class="MmenuCenter"><div class="" align="center"><a class="mml" href="/phоto/">Фотоальбом</a></div></td> <td class="MmenuRight"></td> </tr> </table> </div> <div onmouseover="this.className='MmenuOver';" class="MmenuOut" onmouseout="this.className='MmenuOut'"> <table border="0" cellpadding="0" cellspacing="0" width="100%"> <tr> <td class="MmenuLeft"></td> <td class="MmenuCenter"><div class="" align="center"><a class="mml" href="/publ/">Каталог статей</a></div></td> <td class="MmenuRight"></td> </tr> </table> </div> <hr size="2" width="100%"> <div align="center"><b>Добавление материалов</b></div> <hr size="2" width="100%"> <div onmouseover="this.className='MmenuOver';" class="MmenuOut" onmouseout="this.className='MmenuOut'"> <table border="0" cellpadding="0" cellspacing="0" width="100%"> <tr> <td class="MmenuLeft"></td> <td class="MmenuCenter"><div class=""><a class="mml" href="/load/0-0-0-0-1"><div align="center">Добавить файл</div></a></div></td> <td class="MmenuRight"></td> </tr> </table> </div> <div onmouseover="this.className='MmenuOver';" class="MmenuOut" onmouseout="this.className='MmenuOut'"> <table border="0" cellpadding="0" cellspacing="0" width="100%"> <tr> <td class="MmenuLeft"></td> <td class="MmenuCenter"><div class=""><a class="mml" href="/publ/0-0-0-0-1"><div align="center">Добавить статью</div></a></div></td> <td class="MmenuRight"></td> </tr> </table> </div> <div onmouseover="this.className='MmenuOver';" class="MmenuOut" onmouseout="this.className='MmenuOut'"> <table border="0" cellpadding="0" cellspacing="0" width="100%"> <tr> <td class="MmenuLeft"></td> <td class="MmenuCenter"><div class=""><a class="mml" href="/photo/0-0-0-0-1"><div align="center">Добавить фото</div></a></div></td> <td class="MmenuRight"></td> </tr> </table> </div> <div onmouseover="this.className='MmenuOver';" class="MmenuOut" onmouseout="this.className='MmenuOut'"> <table border="0" cellpadding="0" cellspacing="0" width="100%"> <tr> <td class="MmenuLeft"></td> <td class="MmenuCenter"><div class=""><a class="mml" href="/news/0-0-0-0-1"><div align="center">Добавить новость</div></a></div></td> <td class="MmenuRight"></td> </tr> </table> </div> <hr size="2" width="100%"> <div onmouseover="this.className='MmenuOver';" class="MmenuOut" onmouseout="this.className='MmenuOut'"> <table border="0" cellpadding="0" cellspacing="0" width="100%"> <tr> <td class="MmenuLeft"></td> <td class="MmenuCenter"><div class="" align="center"><a class="cmml" href="/index/10">Выход</a></div></td> <td class="MmenuRight"></td> </tr> </table> </div> <hr size="2" width="100%"> 3. Нажмите на кнопку "Сохранить" 4. Откройте "Управление дизайном" - "Страницы сайта" - Выделите код, который является одним блоком. Во разных шаблонах это может быть разный код, например у меня это так: Необходимый код: <!-- --> <table border="0" cellpadding="0" cellspacing="0" width="200"> <tr><td height="28" colspan="3" style="background:url('http://s23.ucoz.net/t/901/8.gif') #0273B4;border:1px solid #CCCCCC;color:#FFFFFF;" align="center"><b>НАЗВАНИЕ БЛОКА</b></td></tr> <tr><td colspan="3"><img src="http://s23.ucoz.net/t/901/6.gif" border="0" width="5" height="5"></td></tr> <tr><td width="1" style="background:url('http://s23.ucoz.net/t/901/7.gif') bottom no-repeat;" valign="top"><img src="http://s23.ucoz.net/t/901/7.gif" border="0"></td><td style="background:#FFFFFF;padding:5px;border-top:1px solid #CDCDCD;border-bottom:1px solid #CDCDCD;">СОДЕРЖИМОЕ БЛОКА</td><td width="1" style="background:url('http://s23.ucoz.net/t/901/7.gif') bottom no-repeat;" valign="top"><img src="http://s23.ucoz.net/t/901/7.gif" border="0"></td></tr> </table><div style="height:5px;"><img src="http://s23.ucoz.net/t/901/6.gif" border="0" width="5" height="5"></div> <!--/--> Необходимый код: <table border="0" cellpadding="0" cellspacing="0" class="boxTable"><tr><td class="boxTitle"><b>НАЗВАНИЕ БЛОКА</b></td></tr><tr><td class="boxContent" align="center">СОДЕРЖИМОЕ БЛОКА</td></tr></table> Ваши блоки во всем коде могут быть отделены друг от друга вот такими же штуками Необходимый код: <!-- -->КОД БЛОКА<!--/--> 5. Нашли код отдельного блока? Если нет, то напишите тут коммент в вопросом. Если да, то идем дальше. Скопируйте его и вставьте туда, где хотите расположить ваш АдминБлок, т.е. в правом столбце или левом, снизу или сверху. Напишите название блока - любое какое хотите, а содержимое замените на код $GLOBAL_ADMIN$. Все стандартный блок готов. 6. Чтобы добавить еще пункт в меню АдминБлока вам нужно вставить использовать этот код: Необходимый код: <div onmouseover="this.className='MmenuOver';" class="MmenuOut" onmouseout="this.className='MmenuOut'"> <table border="0" cellpadding="0" cellspacing="0" width="100%"> <tr> <td class="MmenuLeft"></td> <td class="MmenuCenter"><div class=""><a class="mml" href="ССЫЛКА_НА_СТРАНИЦУ"><div align="center">Название ссылки</div></a></div></td> <td class="MmenuRight"></td> </tr> </table> </div> P.S. Как вы можете видеть по скриншоту, стандартный цвет выделения при наведении - светло-зеленый, на моем сайте. Конечно, светло-зеленый цвет может не подойти под темный или розовый дизайн. Я предусмотрел решение этой проблемы. И нарисовал варианты выделения при наведении в разных цветовых схемах. В можете скачать архив с инструкцией и графикой по ссылке ниже. Доступны следующие цветовые схемы: светлый черный(сероватый), темный черный, синий, темносиний, кофейный, темный кофейный, желтый, оранжевый, розовый, светлозеленый, темнозеленый, фиолетовый. Если ни одна из предоставленных цветовых схем вам не подходит, вам нужно отправить мне личное сообщение с просьбой и я добавлю необходимую вам цветовую схему в архив. При копирование материалов с сайта необходимо указать активную ссылку источника - Скрипты для uCoz 2013 и Администраторская панель AdminUPro v.1.1 для админов сайтов uCoz и не только Расскажи друзьям интересные новости: - Установить на свой сайт блок социальных закладок | ||||
| Просмотров: 6919 | Загрузок: 0 | Комментарии: 5 | Рейтинг: 5.0/1 | ||||
| Всего комментариев: 4 | |
|
| |