Меню сайта
Категории раздела
| Скрипты для uCoz [582] |
| HTML коды для uCoz [58] |
| Шаблоны для uCoz [189] |
| Социальные сети и закладки [4] |
| Меню для uCoz сайта [30] |
| Опросы на uCoz [6] |
| Работа с Информерами [7] |
| Для Веб мастера [90] |
| CSS стили для uCoz [15] |
| Как это сделать? (для новичков с картинками) [11] |
| Видео Уроки по uCoz [2] |
| Полезное для пользователей [45] |
| Counter Strike мониторинг [5] |
| Регистрация и прикрепление своего домена к uCoz [1] |
| Новости сайта scripts-for-ucoz [47] |
| Учебник HTML [11] |
| Разное/Другое [12] |
Статьи про uCoz
Рекламко
Наш опрос
Статистика
Онлайн всего: 7
Гостей: 7
Пользователей: 0
Зарегистрировано 31218 (сегодня + 0 новых, вчера + 0 новых), В каталоге файлов 1130 материала(ов), Оставлено 5173 комментариев, На форуме создано тем и ответов.
установить такую статистику
Блок Программ




















Установить себе такой Блок
Скрипты и HTML для uCOz
Блок CW результаты
Скачать Броузеры
Внимание!
Наш сайт адаптирован под браузер Mozilla Firefox
Скачать/Download
В остальных браузерах наш сайт может отображаться некорректно! (IE,Opera,Google Chrome и т.д)
установить такой блок
Поиск
Рекламко
http://soft-films.at.ua
Добавить свой сайт в ТОП!
И он будет рекламироваться тут БЕСПЛАТНО!
стань модератором сайта и рекламируй свой сайт за бесплатно тут
Расскажи Друзьям!
Комментарии
Новость: Простое серое меню для uCoz
NataliShaman написал:
NataliShaman написал:
Приветствую!
кнопочки мне понравились... только совсем не понимаю - куда именно конкретно вставлять? в какое место в CSS? на каждой странице это делать или один раз установится для всего сайта? у меня шаблон 1088... помогите с установкой, пожалуйста...
кнопочки мне понравились... только совсем не понимаю - куда именно конкретно вставлять? в какое место в CSS? на каждой странице это делать или один раз установится для всего сайта? у меня шаблон 1088... помогите с установкой, пожалуйста...
Новость: Простой слайдер новостей и фото изображений на uCoz
Светлана Кулешова написал:
Светлана Кулешова написал:
Скажите, пожалуйста, а где прикрепленный архив со скриптами?
Новость: Современные казино онлайн. Как можно выигрывать деньги?
папап папап написал:
папап папап написал:
зарабатывать в интернете может каждый, хочу порекомендовать статью где Вы научитесь это делать играя в казино , заходи смотри http://podshipnik-servis.ru/forum/pyat-prichin-zachem-nuzhno-poprobovat-onlayn-kazino
Новость: Максимальные выигрыши в казино
Максим Леонков написал:
Максим Леонков написал:
Добрый день, хочу поделиться информацией которая мне помогла зарабатывать в онлайн казино.http://www.rpgarea.ru/news-2890-kakie-bonusi-onlayn-kazino-bivayut-i-gde-ih-nayti.html Например какие какие бонусы онлайн казино бывают и где их найти? где найти казино с лучшими бонусами, Виды бонусов в онлайн казино, какие подарки в клубах бывают для новичков – выдают за регистрацию и активных посетителей – различные акции и пр.Заходи, читай,зарабатывай!
Читать все комментарии
Топ комментаторов
VKONTAKTE
FACEBOOK
Кто и Откуда Вы?
Мини-чат
| Главная страница » Помощь Вебмастеру » Категория Скрипты для uCoz » Добавлено [08.11.2013, 04:30] |
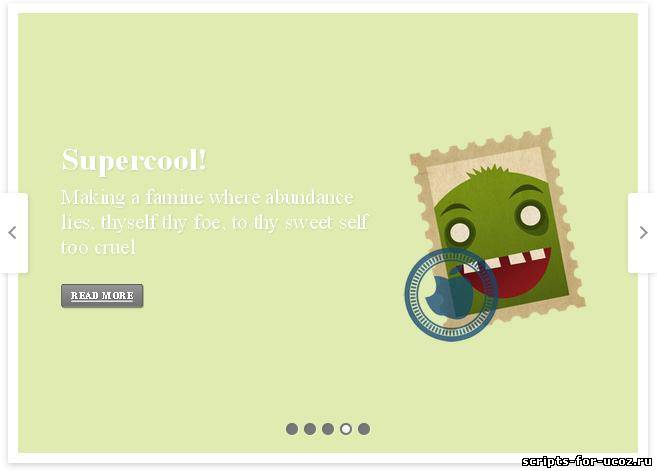
Слайдер новостей или фотографий контента с эффектами перехода для uCoz как на планшете Apple
| Войти или Зарегистрироваться [скачивать файлы могут только зарегистрированные пользователи!] | ||||
<script type="text/javascript" src="/js/jmpress.min.js"></script> В самый низ вашего css вставляйте: код в файле - http://scripts-for-ucoz.ru/css/css_slajder_s_efektami.txt В то место, где будет сам слайдер, вставляйте: <section id="jms-slideshow" class="jms-slideshow"> При копирование материалов с сайта необходимо указать активную ссылку источника - Скрипты для uCoz 2013 и Слайдер новостей или фотографий контента с эффектами перехода для uCoz как на планшете Apple Расскажи друзьям интересные новости: - Установить на свой сайт блок социальных закладок | ||||
| Просмотров: 5460 | Загрузок: 37 | Комментарии: 2 | Рейтинг: 0.0/0 | ||||
| Всего комментариев: 1 | ||
| ||