| Скрипты для uCoz [582] |
| HTML коды для uCoz [58] |
| Шаблоны для uCoz [189] |
| Социальные сети и закладки [4] |
| Меню для uCoz сайта [30] |
| Опросы на uCoz [6] |
| Работа с Информерами [7] |
| Для Веб мастера [90] |
| CSS стили для uCoz [15] |
| Как это сделать? (для новичков с картинками) [11] |
| Видео Уроки по uCoz [2] |
| Полезное для пользователей [45] |
| Counter Strike мониторинг [5] |
| Регистрация и прикрепление своего домена к uCoz [1] |
| Новости сайта scripts-for-ucoz [47] |
| Учебник HTML [11] |
| Разное/Другое [12] |
Зарегистрировано 31220 (сегодня + 0 новых, вчера + 0 новых), В каталоге файлов 1130 материала(ов), Оставлено 5173 комментариев, На форуме создано тем и ответов.
установить такую статистику




















Установить себе такой Блок
Скрипты и HTML для uCOz
установить такой блок
http://www.exee.at.ua/
Добавить свой сайт в ТОП!
И он будет рекламироваться тут БЕСПЛАТНО!
стань модератором сайта и рекламируй свой сайт за бесплатно тут
NataliShaman написал:
кнопочки мне понравились... только совсем не понимаю - куда именно конкретно вставлять? в какое место в CSS? на каждой странице это делать или один раз установится для всего сайта? у меня шаблон 1088... помогите с установкой, пожалуйста...
Светлана Кулешова написал:
папап папап написал:
Максим Леонков написал:
Читать все комментарии
-
рунетки
virtruletka18.ru
| Главная страница » Помощь Вебмастеру » Категория Как это сделать? (для новичков с картинками) » Добавлено [16.11.2013, 19:54] |
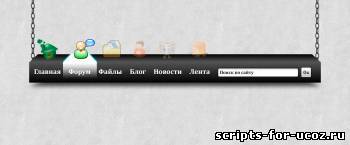
Как сделать/нарисовать меню для uCoz в Photoshop
| Войти или Зарегистрироваться [скачивать файлы могут только зарегистрированные пользователи!] | ||||
При копирование материалов с сайта необходимо указать активную ссылку источника - Скрипты для uCoz 2013 и Как сделать/нарисовать меню для uCoz в Photoshop Расскажи друзьям интересные новости: - Установить на свой сайт блок социальных закладок | ||||
| Просмотров: 7654 | Загрузок: 11 | Комментарии: 1 | Рейтинг: 0.0/0 | ||||
| Всего комментариев: 0 | |