
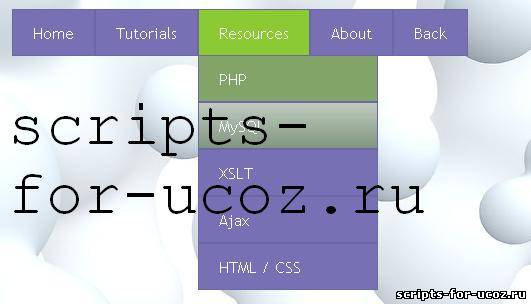
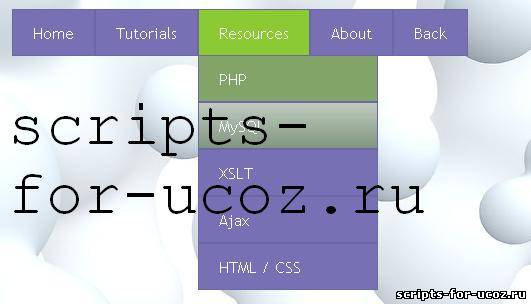
Предлагаем вашему вниманию очень интересное анимированное меню с красивым эффектами, но в тоже время это меню имеет достаточно простой и качественный ненадоедливый дизайн, который будет симпатично смотреться на сайтах с разными тематиками. В меню нету никаких скриптов, которые бы тормозили быстродействие вашего сайта, что только добавляет плюсик для установки такой менюшки. Всё сделано только на CSS. Про установку меню на uCoz читайте чуть ниже.
Если же вам понравилась это меню, то пожалуйста, не забудьте, поделиться им на своих персональных страничках социальных сетей Facebook, Vkontakte или же одноклассниках. Эффективная реклама компаний в социальных сетях даёт прирост постоянных пользователей на сайт, а так же делает его более современным и нужным для общества.
Итак, переходим к самому главному - к установке этого красивого меню на uCoz.
Установка:
В самый низ вашего css: /* main menu styles */
.nav,.nav ul {
list-style:none;
margin:0;
padding:0;
}
.nav {
position:relative;
}
.nav ul {
height:0;
left:0;
overflow:hidden;
position:absolute;
top:46px;
}
.nav li {
float:left;
position:relative;
}
.nav li a {
-moz-transition:0.5s;
-o-transition:0.5s;
-webkit-transition:0.5s;
background-color:#7770B4;
border:1px solid #6E67A6;
color:#FFF;
display:block;
font-size:16px;
line-height:35px;
padding:5px 20px;
text-decoration:none;
transition:0.5s;
}
.nav li:hover > a {
background:#8CCA33;
border-color:#6E67A6;
color:#fff;
}
.nav li:hover ul.subs {
height:auto;
width:180px;
}
.nav ul li {
-moz-transition:0.5s;
-o-transition:0.5s;
-webkit-transition:0.5s;
opacity:0;
transition:0.5s;
width:100%;
}
.nav li ul li {
-moz-transition-delay:0s;
-o-transition-delay:0s;
-webkit-transition-delay:0s;
transition-delay:0s;
}
.nav li:hover ul li {
opacity:1;
-moz-transition-delay:0.5s;
-o-transition-delay:0.5s;
-webkit-transition-delay:0.5s;
transition-delay:0.5s;
}
.nav ul li a {
background:#7770B4;
border-color:#6E67A6;
color:#fff;
line-height:1px;
-moz-transition:1.5s;
-o-transition:1.5s;
-webkit-transition:1.5s;
transition:1.5s;
}
.nav li:hover ul li a {
line-height:35px;
}
.nav ul li a:hover {
background:#8CCA33;
background-image: -webkit-gradient(linear, 0% 0%, 0% 95%, from(rgba(255, 255, 255, 0.5)), to(rgba(255, 255, 255, 0)));
background-image: -moz-linear-gradient(-90deg, rgba(255, 255, 255, 0.5), rgba(255, 255, 255, 0));
background-image: -o-linear-gradient(-90deg,rgba(255,255,255,0.5),rgba(255,255,25,0));
}
Следующий код туда, где должно находиться меню:<ul class="nav">
<li><a href="Ссылка">Первый пункт</a></li>
<li><a href="Ссылка">Второй пункт</a>
<ul class="subs">
<li><a href="Ссылка">Субпункт 1</a></li>
<li><a href="Ссылка">Субпункт 2</a></li>
<li><a href="Ссылка">Субпункт 3</a></li>
<li><a href="Ссылка">Субпункт 4</a></li>
<li><a href="Ссылка">Субпункт 5</a></li>
</ul>
</li>
<li><a href="Ссылка">Третий пункт</a>
<ul class="subs">
<li><a href="Ссылка">Субпункт 1</a></li>
<li><a href="Ссылка">Субпункт 2</a></li>
<li><a href="Ссылка">Субпункт 3</a></li>
<li><a href="Ссылка">Субпункт 4</a></li>
<li><a href="Ссылка">Субпункт 5</a></li>
</ul>
</li>
<li><a href="Ссылка">Четвёртый пункт</a>
<li><a href="Ссылка">Пятый пункт</a>
</ul>
<div style="clear:both"></div>
При копирование материалов с сайта необходимо указать активную ссылку источника -
Скрипты для uCoz 2013 и
Выпадающее меню на CSS3 для uCoz с анимацией
Расскажи друзьям интересные новости:















-
Установить на свой сайт блок социальных закладок
|