| Скрипты для uCoz [582] |
| HTML коды для uCoz [58] |
| Шаблоны для uCoz [189] |
| Социальные сети и закладки [4] |
| Меню для uCoz сайта [30] |
| Опросы на uCoz [6] |
| Работа с Информерами [7] |
| Для Веб мастера [90] |
| CSS стили для uCoz [15] |
| Как это сделать? (для новичков с картинками) [11] |
| Видео Уроки по uCoz [2] |
| Полезное для пользователей [45] |
| Counter Strike мониторинг [5] |
| Регистрация и прикрепление своего домена к uCoz [1] |
| Новости сайта scripts-for-ucoz [47] |
| Учебник HTML [11] |
| Разное/Другое [12] |
Зарегистрировано 31222 (сегодня + 0 новых, вчера + 0 новых), В каталоге файлов 1130 материала(ов), Оставлено 5174 комментариев, На форуме создано тем и ответов.
установить такую статистику




















Установить себе такой Блок
Скрипты и HTML для uCOz
установить такой блок
http://prosoft.ucoz.hu
Добавить свой сайт в ТОП!
И он будет рекламироваться тут БЕСПЛАТНО!
стань модератором сайта и рекламируй свой сайт за бесплатно тут
Ammi Jack написал:
NataliShaman написал:
кнопочки мне понравились... только совсем не понимаю - куда именно конкретно вставлять? в какое место в CSS? на каждой странице это делать или один раз установится для всего сайта? у меня шаблон 1088... помогите с установкой, пожалуйста...
Светлана Кулешова написал:
папап папап написал:
Читать все комментарии
| Главная страница » Помощь Вебмастеру » Категория Скрипты для uCoz » Добавлено [29.12.2011, 00:38] |
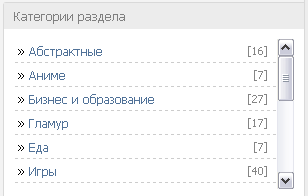
Блок Категории и Разделы со скролом (scroll) для сайта uCoz
| Войти или Зарегистрироваться [скачивать файлы могут только зарегистрированные пользователи!] | |||
Code <div style="max-height:150px;overflow:auto;">$CATEGORIES$</div><script>$('table.catsTable tr').each(function () { var urlcat = $(this).find('a:eq(0)').attr('href'); var namecat = $(this).find('a:eq(0)').text(); var numentry = $(this).find('.catNumData').text(); $(this).html('<div style="padding:3px;border-bottom:1px dashed #ccc;">» <a href="'+urlcat+'">'+namecat+'</a><div style="float:right;"><span style="font-size:11px;padding-left:5px;padding-right:5px;padding-top:3px;padding-bottom:3px;color:#858585;font-size:11px;-webkit-border-radius: 5px;-moz-border-radius: 5px;border-radius: 5px;">'+numentry+'</span></div></div>'); }); </script> При копирование материалов с сайта необходимо указать активную ссылку источника - Скрипты для uCoz 2013 и Блок Категории и Разделы со скролом (scroll) для сайта uCoz Расскажи друзьям интересные новости: - Установить на свой сайт блок социальных закладок | |||
| Просмотров: 13279 | Загрузок: 0 | Комментарии: 6 | Рейтинг: 5.0/1 | |||
| Всего комментариев: 6 | ||
|
| ||
По вопросам сотрудничества и рекламы пишите на почту rusalex11@live.com