Меню сайта
Категории раздела
| Скрипты для uCoz [582] |
| HTML коды для uCoz [58] |
| Шаблоны для uCoz [189] |
| Социальные сети и закладки [4] |
| Меню для uCoz сайта [30] |
| Опросы на uCoz [6] |
| Работа с Информерами [7] |
| Для Веб мастера [90] |
| CSS стили для uCoz [15] |
| Как это сделать? (для новичков с картинками) [11] |
| Видео Уроки по uCoz [2] |
| Полезное для пользователей [45] |
| Counter Strike мониторинг [5] |
| Регистрация и прикрепление своего домена к uCoz [1] |
| Новости сайта scripts-for-ucoz [47] |
| Учебник HTML [11] |
| Разное/Другое [12] |
Статьи про uCoz
Рекламко
Наш опрос
Статистика
Онлайн всего: 5
Гостей: 5
Пользователей: 0
Зарегистрировано 31220 (сегодня + 0 новых, вчера + 0 новых), В каталоге файлов 1130 материала(ов), Оставлено 5173 комментариев, На форуме создано тем и ответов.
установить такую статистику
Блок Программ




















Установить себе такой Блок
Скрипты и HTML для uCOz
Блок CW результаты
Скачать Броузеры
Внимание!
Наш сайт адаптирован под браузер Mozilla Firefox
Скачать/Download
В остальных браузерах наш сайт может отображаться некорректно! (IE,Opera,Google Chrome и т.д)
установить такой блок
Поиск
Рекламко
http://igromania2013.ucoz.ru/
Добавить свой сайт в ТОП!
И он будет рекламироваться тут БЕСПЛАТНО!
стань модератором сайта и рекламируй свой сайт за бесплатно тут
Расскажи Друзьям!
Комментарии
Новость: Простое серое меню для uCoz
NataliShaman написал:
NataliShaman написал:
Приветствую!
кнопочки мне понравились... только совсем не понимаю - куда именно конкретно вставлять? в какое место в CSS? на каждой странице это делать или один раз установится для всего сайта? у меня шаблон 1088... помогите с установкой, пожалуйста...
кнопочки мне понравились... только совсем не понимаю - куда именно конкретно вставлять? в какое место в CSS? на каждой странице это делать или один раз установится для всего сайта? у меня шаблон 1088... помогите с установкой, пожалуйста...
Новость: Простой слайдер новостей и фото изображений на uCoz
Светлана Кулешова написал:
Светлана Кулешова написал:
Скажите, пожалуйста, а где прикрепленный архив со скриптами?
Новость: Современные казино онлайн. Как можно выигрывать деньги?
папап папап написал:
папап папап написал:
зарабатывать в интернете может каждый, хочу порекомендовать статью где Вы научитесь это делать играя в казино , заходи смотри http://podshipnik-servis.ru/forum/pyat-prichin-zachem-nuzhno-poprobovat-onlayn-kazino
Новость: Максимальные выигрыши в казино
Максим Леонков написал:
Максим Леонков написал:
Добрый день, хочу поделиться информацией которая мне помогла зарабатывать в онлайн казино.http://www.rpgarea.ru/news-2890-kakie-bonusi-onlayn-kazino-bivayut-i-gde-ih-nayti.html Например какие какие бонусы онлайн казино бывают и где их найти? где найти казино с лучшими бонусами, Виды бонусов в онлайн казино, какие подарки в клубах бывают для новичков – выдают за регистрацию и активных посетителей – различные акции и пр.Заходи, читай,зарабатывай!
Читать все комментарии
Топ комментаторов
VKONTAKTE
FACEBOOK
Кто и Откуда Вы?
Мини-чат
Требуется школьник на подработку в интернете Привет всем друзья! Мне требуется работник на простую работу, в основном это будет регистрация на форумах/сайтах и внутри профиля надо будет ссылаться на мой сайт.
Можно работать под музыку в любое свободное время, так же нужно будет
поделится ссылкой на этот профиль в социальных сетях (не личных, а
специально созданных для работы). Плачу я немного, примерно так же как
на сайтах заработков типа seosprint и аналогах, но всё же деньги есть деньги.
Привет всем друзья! Мне требуется работник на простую работу, в основном это будет регистрация на форумах/сайтах и внутри профиля надо будет ссылаться на мой сайт.
Можно работать под музыку в любое свободное время, так же нужно будет
поделится ссылкой на этот профиль в социальных сетях (не личных, а
специально созданных для работы). Плачу я немного, примерно так же как
на сайтах заработков типа seosprint и аналогах, но всё же деньги есть деньги. |
Просмотры и посетители для вашего сайта БЕСПЛАТНО Привет друзья, хотел с вами поделится очень крутым сайтом, благодаря которому можно добавить десятки посетителей на свой сайт Ucoz и сотни просмотров ежедневно и абсолютно бесплатно! Я сам лично использую этот сайт, поэтому и советую его вам!
Привет друзья, хотел с вами поделится очень крутым сайтом, благодаря которому можно добавить десятки посетителей на свой сайт Ucoz и сотни просмотров ежедневно и абсолютно бесплатно! Я сам лично использую этот сайт, поэтому и советую его вам!
Для Веб мастера |
Просмотров: 10149 |
Добавил: scripts_for_ucoz |
Дата: 26.12.2018
| Комментарии (2)
|
Блок баннеры "Наши друзья" uCoz
Как же быть без блока баннеров друзей под названием "Наши друзья" для портала uCoz. Конечно многие из Вас подумают да ведь это только реклама, но я Вам скажу больше - такой блок с баннерами друзей сделает Ваш сайт как и красивее так и более популярными, так как раз есть баннеры друзей, значит Ваш сайт сотрудничает с другими и ведёт работу по оптимизации. Всё равно на баннеры мало кто кликает, зато сайт станет более приметнее. Ведь согласитесь, на любом хорошем и популярном сайте есть свой такой блок ;)
HTML коды для uCoz |
Просмотров: 28939 |
Добавил: scripts_for_ucoz |
Дата: 02.08.2013
| Комментарии (37)
|
Уникальные статьи для сайта от 10 рублей, не надо искать рерайтера Совсем недавно нашёл просто суперский сайт http://textnet.ru/, на котором можно покупать
уникальные статьи с интересным контентом за копейки на любую тему, после
этого мне уже нету необходимо нанимать рерайтера за деньги и ждать пока
он напишет статью на заданную тему, а потом ещё и платить ему
дорого.
Совсем недавно нашёл просто суперский сайт http://textnet.ru/, на котором можно покупать
уникальные статьи с интересным контентом за копейки на любую тему, после
этого мне уже нету необходимо нанимать рерайтера за деньги и ждать пока
он напишет статью на заданную тему, а потом ещё и платить ему
дорого.
Полезное для пользователей |
Просмотров: 5691 |
Добавил: scripts_for_ucoz |
Дата: 19.03.2018
| Комментарии (0)
|
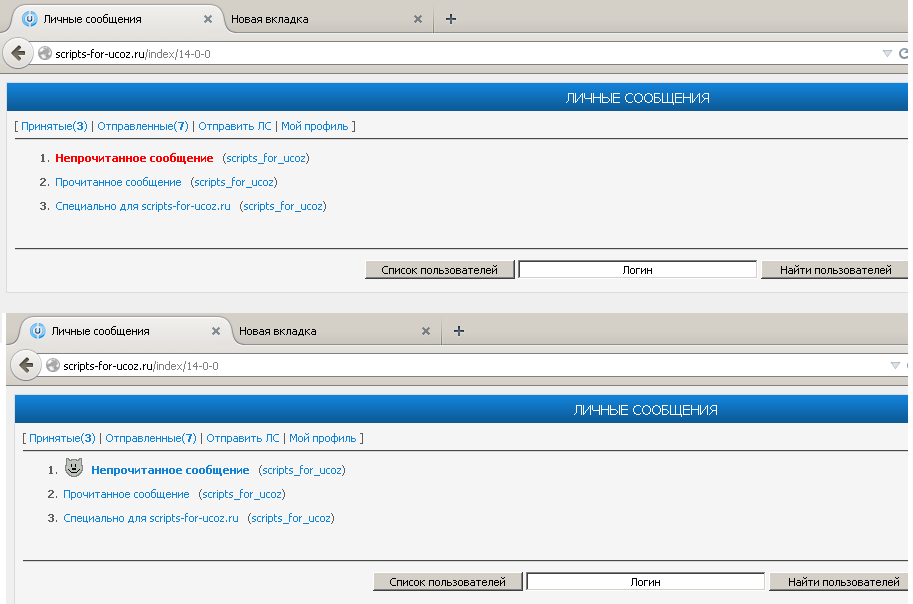
Выделяем цветом личные сообщения на uCoz сайте Наверняка большинство сталкивалось с такой проблемой - в личных сообщениях плохо видно какие сообщения прочитаны, а какие нет из-за слишком темного дизайна. Куда лучше, когда рядом с названием непрочитанного сообщения стоит картинка, либо само сообщение выделено другим цветом. Как это сделать - читайте в этой статье.
Наверняка большинство сталкивалось с такой проблемой - в личных сообщениях плохо видно какие сообщения прочитаны, а какие нет из-за слишком темного дизайна. Куда лучше, когда рядом с названием непрочитанного сообщения стоит картинка, либо само сообщение выделено другим цветом. Как это сделать - читайте в этой статье.
|
Похожие новости $RELATED_ENTRIES$ внутри полного текста новости $MESSAGE$ на uCoz В этой новости я расскажу вам, как можно сделать ссылки на другие новости или же $RELATED_ENTRIES$ между текстом новости $MESSAGE$.
В этой новости я расскажу вам, как можно сделать ссылки на другие новости или же $RELATED_ENTRIES$ между текстом новости $MESSAGE$.
Скрипты для uCoz |
Просмотров: 20107 |
Добавил: scripts_for_ucoz |
Дата: 25.01.2015
| Комментарии (8)
|
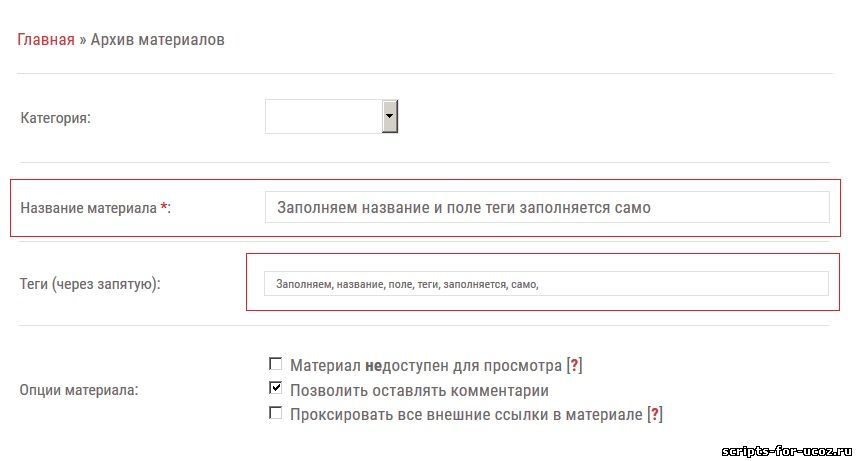
Автоматическое заполнение поля Теги при добавление материала или новости на uCoz В этом материале я бы хотел поделиться очень интересным и важным
скриптом, который я использую практически на всех моих сайтах, а их у
меня около 20. Смысл и идея скрипта это чтобы автоматически заполнялось поле теги при добавлении материала.
В этом материале я бы хотел поделиться очень интересным и важным
скриптом, который я использую практически на всех моих сайтах, а их у
меня около 20. Смысл и идея скрипта это чтобы автоматически заполнялось поле теги при добавлении материала.
Скрипты для uCoz |
Просмотров: 27429 |
Добавил: scripts_for_ucoz |
Дата: 25.01.2015
| Комментарии (44)
|
Juniper и Cisco - сравнительные характеристики Буквально лет пять назад главным гигантом в сфере производства телекоммуникационного оборудования считалась компания Cisco.
Буквально лет пять назад главным гигантом в сфере производства телекоммуникационного оборудования считалась компания Cisco.
Новости сайта scripts-for-ucoz |
Просмотров: 21276 |
Добавил: scripts_for_ucoz |
Дата: 24.01.2015
| Комментарии (0)
|
Зачем на сайте нужна форма обратной связи? Для организации качественных взаимоотношений с клиентами, их привлечения
и удержания в бизнесе существует множество различных техник и
инструментов.
Для организации качественных взаимоотношений с клиентами, их привлечения
и удержания в бизнесе существует множество различных техник и
инструментов.
Новости сайта scripts-for-ucoz |
Просмотров: 21351 |
Добавил: scripts_for_ucoz |
Дата: 24.01.2015
| Комментарии (0)
|
Шаблон для сайта: купить или уникализировать? Уникальный дизайн сайта повышает шансы на успешность продвижения.
Уникальный дизайн сайта повышает шансы на успешность продвижения.
Новости сайта scripts-for-ucoz |
Просмотров: 24270 |
Добавил: scripts_for_ucoz |
Дата: 24.01.2015
| Комментарии (0)
|























