Меню сайта
Категории раздела
| Скрипты для uCoz [582] |
| HTML коды для uCoz [58] |
| Шаблоны для uCoz [189] |
| Социальные сети и закладки [4] |
| Меню для uCoz сайта [30] |
| Опросы на uCoz [6] |
| Работа с Информерами [7] |
| Для Веб мастера [90] |
| CSS стили для uCoz [15] |
| Как это сделать? (для новичков с картинками) [11] |
| Видео Уроки по uCoz [2] |
| Полезное для пользователей [45] |
| Counter Strike мониторинг [5] |
| Регистрация и прикрепление своего домена к uCoz [1] |
| Новости сайта scripts-for-ucoz [47] |
| Учебник HTML [11] |
| Разное/Другое [12] |
Статьи про uCoz
Рекламко
Наш опрос
Статистика
Онлайн всего: 4
Гостей: 4
Пользователей: 0
Зарегистрировано 31257 (сегодня + 0 новых, вчера + 0 новых), В каталоге файлов 1130 материала(ов), Оставлено 5176 комментариев, На форуме создано тем и ответов.
установить такую статистику
Блок Программ




















Установить себе такой Блок
Скрипты и HTML для uCOz
Блок CW результаты
Скачать Броузеры
Внимание!
Наш сайт адаптирован под браузер Mozilla Firefox
Скачать/Download
В остальных браузерах наш сайт может отображаться некорректно! (IE,Opera,Google Chrome и т.д)
установить такой блок
Поиск
Рекламко
http://iosandroid327.ucoz.ru/
Добавить свой сайт в ТОП!
И он будет рекламироваться тут БЕСПЛАТНО!
стань модератором сайта и рекламируй свой сайт за бесплатно тут
Расскажи Друзьям!
Комментарии
Новость: Скрипт просилка регистрации uCoz
написал:
написал:
Ничего изменять или добавлять в скрипт не надо? А то он у меня такое сообщение как у вас не выдаёт. Просто "служебное сообщение". И без перехода на регистрацию.
Новость: Новый вид опроса на CSS by Winston888
Денис Замятин написал:
Денис Замятин написал:
Епрст надо было не удалять родной код ,апросто встаыить скрипт ниже его)))))
Новость: Новый вид опроса на CSS by Winston888
Денис Замятин написал:
Денис Замятин написал:
Не найден обязательный параментр Quetions. Короче не робит
Новость: Фото галерея для сайта укоз - модуль фотоальбомы uCoz
Sultanbek Ajdos написал:
Sultanbek Ajdos написал:
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г.
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г. Поставь правильно
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г.
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г. Поставь правильно
Не убрать календарики правильно
Новость: Фото галерея для сайта укоз - модуль фотоальбомы uCoz
Sultanbek Ajdos написал:
Sultanbek Ajdos написал:
Отрывные календари 2022 г.
Карманные календарики 2010 г.
Карманные календарики 2010 г.
Читать все комментарии
Топ комментаторов
VKONTAKTE
FACEBOOK
Кто и Откуда Вы?
Мини-чат
| Главная страница » Помощь Вебмастеру » Категория CSS стили для uCoz » Добавлено [03.05.2015, 17:53] |
Выделяем цветом личные сообщения на uCoz сайте
| Войти или Зарегистрироваться [скачивать файлы могут только зарегистрированные пользователи!] | |||
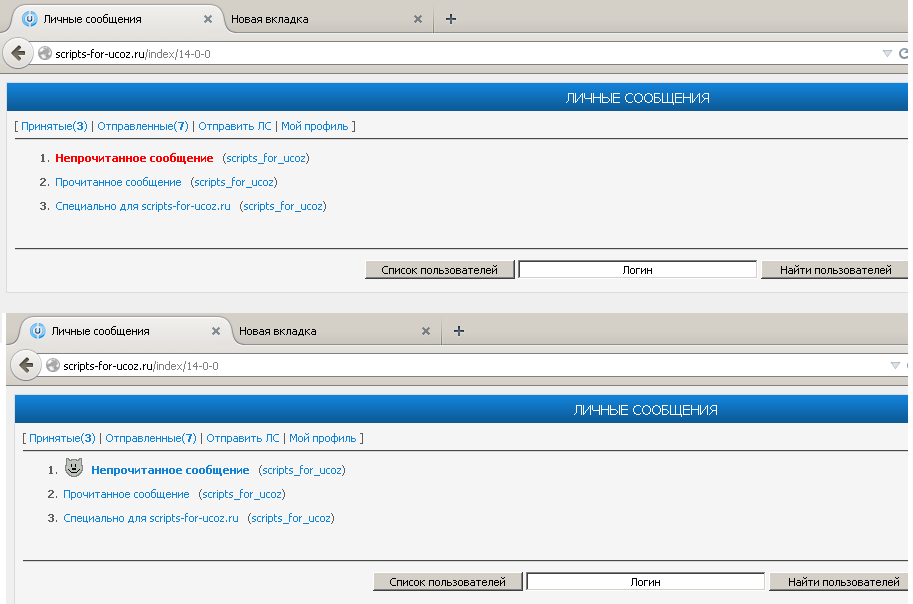
Наверняка большинство сталкивалось с такой проблемой - в личных сообщениях плохо видно какие сообщения прочитаны, а какие нет из-за слишком темного дизайна. Куда лучше, когда рядом с названием непрочитанного сообщения стоит картинка, либо само сообщение выделено другим цветом. Как это сделать - читайте в этой статье. Заходим в Панель Управления -> Управление дизайном -> Личные сообщения (ЛС) В коде перед </head> вставляем: а) Если вы хотите, чтобы сообщение было выделено цветом, как на верхней части картинки, то: Код <style>b.unread {color:red !important;}</style> "red" меняем на свой любой цвет. б) Если вы хотите, чтобы рядом с сообщением появился волчонок, как на нижней части картинки, то: Код <style>b.unread {background:url('http://s89.ucoz.net/sm/8/smile.gif') no-repeat; padding-left: 28px; padding-top:5px; padding-bottom:5px;}</style> "http://s89.ucoz.net/sm/8/smile.gif" - разумеется, можно заменить на свою картинку. Для картинки иного размера придется отрегулировать и другие свойства - "padding-left", "padding-top" и "padding-bottom" исходя из размера изображения. в) И то, и другое: Код <style>b.unread {color:red !important; background:url('http://s89.ucoz.net/sm/8/smile.gif') no-repeat; padding-left: 28px; padding-top:5px; padding-bottom:5px;}</style> На этом все, удачи в сайтострое! При копирование материалов с сайта необходимо указать активную ссылку источника - Скрипты для uCoz 2013 и Выделяем цветом личные сообщения на uCoz сайте Расскажи друзьям интересные новости: - Установить на свой сайт блок социальных закладок | |||
| Просмотров: 22474 | Загрузок: 0 | Комментарии: 3 | Рейтинг: 5.0/2 | |||
| Всего комментариев: 3 | |
|
| |
По вопросам сотрудничества и рекламы пишите на почту rusalex11@live.com