Меню сайта
Категории раздела
| Скрипты для uCoz [582] |
| HTML коды для uCoz [58] |
| Шаблоны для uCoz [189] |
| Социальные сети и закладки [4] |
| Меню для uCoz сайта [30] |
| Опросы на uCoz [6] |
| Работа с Информерами [7] |
| Для Веб мастера [90] |
| CSS стили для uCoz [15] |
| Как это сделать? (для новичков с картинками) [11] |
| Видео Уроки по uCoz [2] |
| Полезное для пользователей [45] |
| Counter Strike мониторинг [5] |
| Регистрация и прикрепление своего домена к uCoz [1] |
| Новости сайта scripts-for-ucoz [47] |
| Учебник HTML [11] |
| Разное/Другое [12] |
Статьи про uCoz
Рекламко
Наш опрос
Статистика
Онлайн всего: 2
Гостей: 2
Пользователей: 0
Зарегистрировано 31257 (сегодня + 0 новых, вчера + 0 новых), В каталоге файлов 1130 материала(ов), Оставлено 5176 комментариев, На форуме создано тем и ответов.
установить такую статистику
Блок Программ




















Установить себе такой Блок
Скрипты и HTML для uCOz
Блок CW результаты
Скачать Броузеры
Внимание!
Наш сайт адаптирован под браузер Mozilla Firefox
Скачать/Download
В остальных браузерах наш сайт может отображаться некорректно! (IE,Opera,Google Chrome и т.д)
установить такой блок
Поиск
Рекламко
http://sofftmix.ucoz.ru/
Добавить свой сайт в ТОП!
И он будет рекламироваться тут БЕСПЛАТНО!
стань модератором сайта и рекламируй свой сайт за бесплатно тут
Расскажи Друзьям!
Комментарии
Новость: Скрипт просилка регистрации uCoz
написал:
написал:
Ничего изменять или добавлять в скрипт не надо? А то он у меня такое сообщение как у вас не выдаёт. Просто "служебное сообщение". И без перехода на регистрацию.
Новость: Новый вид опроса на CSS by Winston888
Денис Замятин написал:
Денис Замятин написал:
Епрст надо было не удалять родной код ,апросто встаыить скрипт ниже его)))))
Новость: Новый вид опроса на CSS by Winston888
Денис Замятин написал:
Денис Замятин написал:
Не найден обязательный параментр Quetions. Короче не робит
Новость: Фото галерея для сайта укоз - модуль фотоальбомы uCoz
Sultanbek Ajdos написал:
Sultanbek Ajdos написал:
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г.
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г. Поставь правильно
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г.
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г. Поставь правильно
Не убрать календарики правильно
Новость: Фото галерея для сайта укоз - модуль фотоальбомы uCoz
Sultanbek Ajdos написал:
Sultanbek Ajdos написал:
Отрывные календари 2022 г.
Карманные календарики 2010 г.
Карманные календарики 2010 г.
Читать все комментарии
Топ комментаторов
VKONTAKTE
FACEBOOK
Кто и Откуда Вы?
Мини-чат
| Главная страница » Помощь Вебмастеру » Категория Скрипты для uCoz » Добавлено [23.08.2013, 00:22] |
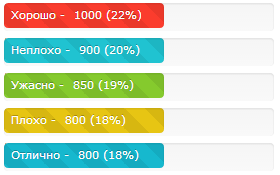
Новый вид опроса на CSS by Winston888
| Войти или Зарегистрироваться [скачивать файлы могут только зарегистрированные пользователи!] | |||
Многие администраторы своих проектов не любят когда на их сайте есть многие недочеты и недоработки, некоторые изменяют все до мелочей, опросы, комментарии, информеры, споллеры, сегодня я вам представлю стильный вид опроса на CSS. Очень красивый и в нем нету ни чего лишнего!
В вид опроса Код <script type="text/javascript"> var a = ['1','2','3','4','5','6','1','2','3','4','5','6']; for(var i = 0; i < a.length; i++){$('div.answer div').eq(i).addClass('progress');$('div.answer div div').eq(i).addClass('progress'+[i]).css({marginTop: '-3px', marginBottom: '-3px', backgroundRepeat: 'repeat-x'});} $('div.answer span').each(function(){$(this).html($(this).html()+' - <span class="procent">'+$(this).attr('title').split(':')[1]+'</span>')}); </script> В таблицу стилей CSS: Код .answer {font-weight: normal;font-style: normal; position:relative; color:#4d4d4d; margin-bottom:10px;height:25px;} .answer span{z-index:2;position:relative;left:-8px;color: #fff;top:8px;text-shadow: 0 -1px 0 rgba(0,0,0,0.25);} .answer div{z-index:1;height:25px!important;position:absolute;top:3px;left:0px;width:100%;} .progress { height: 25px; margin-bottom: 20px; overflow: hidden; background-color: #f7f7f7; background-image: -moz-linear-gradient(top,#f5f5f5,#f9f9f9); background-image: -webkit-gradient(linear,0 0,0 100%,from(#f5f5f5),to(#f9f9f9)); background-image: -webkit-linear-gradient(top,#f5f5f5,#f9f9f9); background-image: -o-linear-gradient(top,#f5f5f5,#f9f9f9); background-image: linear-gradient(to bottom,#f5f5f5,#f9f9f9); background-repeat: repeat-x; -webkit-border-radius: 4px; -moz-border-radius: 4px; border-radius: 4px; filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#fff5f5f5',endColorstr='#fff9f9f9',GradientType=0); -webkit-box-shadow: inset 0 1px 2px rgba(0,0,0,0.1); -moz-box-shadow: inset 0 1px 2px rgba(0,0,0,0.1); box-shadow: inset 0 1px 2px rgba(0,0,0,0.1); } .progress div {height: 25px !important;} .procent {top:0px !important; left:5px !important;} .progress0 {background-color: #fb3c2d !important;} .progress1 {background: rgb(32, 195, 209) !important;} .progress2 {background: rgb(133, 202, 45) !important;} .progress3 {background: rgb(231, 197, 19) !important;} .progress4 {background: rgb(22, 184, 206) !important;} .progress5 {background: rgb(32, 195, 209) !important;} .progress6 {background: rgb(32, 195, 209) !important;} .progress0, .progress1, .progress2, .progress3, .progress4, .progress5, .progress6 { background-image: -webkit-gradient(linear,0 100%,100% 0,color-stop(0.25,rgba(255, 255, 255, 0)),color-stop(0.25,rgba(0, 0, 0, 0.07)),color-stop(0.5,rgba(0, 0, 0, 0.07)),color-stop(0.5,rgba(255, 255, 255, 0)),color-stop(0.75,rgba(255, 255, 255, 0)),color-stop(0.75,rgba(0, 0, 0, 0.07)),to(rgba(0, 0, 0, 0.07))) !important; -webkit-background-size: 40px 40px !important; -moz-background-size: 40px 40px !important; -o-background-size: 40px 40px !important; background-size: 40px 40px !important; box-sizing: border-box; background-repeat: repeat-x; -webkit-transition: width .6s ease; transition: width .6s ease; } При копирование материалов с сайта необходимо указать активную ссылку источника - Скрипты для uCoz 2013 и Новый вид опроса на CSS by Winston888 Расскажи друзьям интересные новости: - Установить на свой сайт блок социальных закладок | |||
| Просмотров: 5789 | Загрузок: 0 | Комментарии: 4 | Рейтинг: 1.0/1 | |||
| Всего комментариев: 4 | ||
| ||
По вопросам сотрудничества и рекламы пишите на почту rusalex11@live.com