Меню сайта
Категории раздела
| Скрипты для uCoz [582] |
| HTML коды для uCoz [58] |
| Шаблоны для uCoz [189] |
| Социальные сети и закладки [4] |
| Меню для uCoz сайта [30] |
| Опросы на uCoz [6] |
| Работа с Информерами [7] |
| Для Веб мастера [90] |
| CSS стили для uCoz [15] |
| Как это сделать? (для новичков с картинками) [11] |
| Видео Уроки по uCoz [2] |
| Полезное для пользователей [45] |
| Counter Strike мониторинг [5] |
| Регистрация и прикрепление своего домена к uCoz [1] |
| Новости сайта scripts-for-ucoz [47] |
| Учебник HTML [11] |
| Разное/Другое [12] |
Статьи про uCoz
Рекламко
Наш опрос
Статистика
Онлайн всего: 1
Гостей: 1
Пользователей: 0
Зарегистрировано 31257 (сегодня + 0 новых, вчера + 0 новых), В каталоге файлов 1130 материала(ов), Оставлено 5176 комментариев, На форуме создано тем и ответов.
установить такую статистику
Блок Программ




















Установить себе такой Блок
Скрипты и HTML для uCOz
Блок CW результаты
Скачать Броузеры
Внимание!
Наш сайт адаптирован под браузер Mozilla Firefox
Скачать/Download
В остальных браузерах наш сайт может отображаться некорректно! (IE,Opera,Google Chrome и т.д)
установить такой блок
Поиск
Рекламко
http://zarabotoi.ucoz.net
Добавить свой сайт в ТОП!
И он будет рекламироваться тут БЕСПЛАТНО!
стань модератором сайта и рекламируй свой сайт за бесплатно тут
Расскажи Друзьям!
Комментарии
Новость: Скрипт просилка регистрации uCoz
написал:
написал:
Ничего изменять или добавлять в скрипт не надо? А то он у меня такое сообщение как у вас не выдаёт. Просто "служебное сообщение". И без перехода на регистрацию.
Новость: Новый вид опроса на CSS by Winston888
Денис Замятин написал:
Денис Замятин написал:
Епрст надо было не удалять родной код ,апросто встаыить скрипт ниже его)))))
Новость: Новый вид опроса на CSS by Winston888
Денис Замятин написал:
Денис Замятин написал:
Не найден обязательный параментр Quetions. Короче не робит
Новость: Фото галерея для сайта укоз - модуль фотоальбомы uCoz
Sultanbek Ajdos написал:
Sultanbek Ajdos написал:
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г.
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г. Поставь правильно
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г.
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г. Поставь правильно
Не убрать календарики правильно
Новость: Фото галерея для сайта укоз - модуль фотоальбомы uCoz
Sultanbek Ajdos написал:
Sultanbek Ajdos написал:
Отрывные календари 2022 г.
Карманные календарики 2010 г.
Карманные календарики 2010 г.
Читать все комментарии
Топ комментаторов
VKONTAKTE
FACEBOOK
Кто и Откуда Вы?
Мини-чат
| Главная страница » Помощь Вебмастеру » Категория HTML коды для uCoz » Добавлено [06.03.2013, 18:56] |
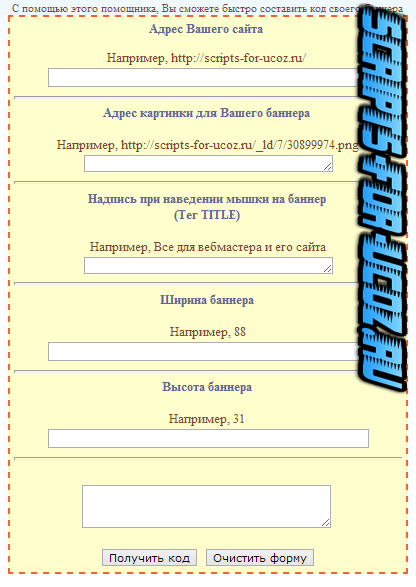
Скрипт создания баннера прямо на сайте
| Войти или Зарегистрироваться [скачивать файлы могут только зарегистрированные пользователи!] | |||
Сегодня мы для вас подготовили,очередной скрипт для вашего сайта.Скрипт легко установить на сайт,а также с ним легко пользоваться.Пользователи вашего сайта с легкостью смогут создать баннер для собственного сайта.Установка этого скрипта простая. Вам надо лишь вставить код из документа "скрипт.txt" в то места, в котором хотите видеть скрипт.Чтоб скачать этот скрипт нужно вверху нажать "скачать с сервера" Установка: 1.Заходим в панель управления сайтом 2.Редактор страниц (Добавить страницу) 3.Вставляем код и готова. Код <font face="Burlak" size="4"><center> <center><br> <font color="#834626" style="font-size: 8pt" face="Century Gothic "> С помощью этого помощника, Вы сможете быстро составить код своего баннера <SCRIPT language=JavaScript> <!-- function bforma(form){var txt='<a href="'+form.title.value+'"';txt+=' target=_blank><img src="'+form.description.value+'"';txt+=' border="0" title="'+form.keywords.value+'"';txt+=' width='+form.owner.value+' height=';txt+=''+form.auther.value+'></a>\r\n';{txt+='\r\n';}form.result.value=txt;}//--> </SCRIPT> <form name="metatagbuild"> <center> <table bgcolor="#ffffcc" style="BORDER-RIGHT: #FC612F 2px dashed; BORDER-TOP: #FC612F 2px dashed; BORDER-LEFT: #FC612F 2px dashed; BORDER-BOTTOM: #FC612F 2px dashed" width="400" border="0" cellspacing="2" cellpadding="2"> <tbody><tr> <td><center> <font color="#666699" style="font-size: 10pt" face="Century Gothic "> <b>Адрес Вашего сайта</b></font> <br> <br> <font color="#834626" style="font-size: 10pt" face="Century Gothic "> Например, http://scripts-for-ucoz.ru/ <br> <input maxlength="120" size="50" name="title"> <hr> <font color="#666699" style="font-size: 10pt" face="Century Gothic "> <b>Адрес картинки для Вашего баннера</b></font> <br> <br> <font color="#834626" style="font-size: 10pt" face="Century Gothic "> Например, http://scripts-for-ucoz.ru/_ld/7/30899974.png <textarea name="description" rows="1" wrap="virtual" cols="38"></textarea> <hr> <font color="#666699" style="font-size: 10pt" face="Century Gothic "> <b>Надпись при наведении мышки на баннер <br> (Тег TITLE)</b> <br> <br> <font color="#834626" style="font-size: 10pt" face="Century Gothic "> Например, Все для вебмастера и его сайта <textarea name="keywords" rows="1" wrap="virtual" cols="38"></textarea> <hr> <font color="#666699" style="font-size: 10pt" face="Century Gothic "> <b>Ширина баннера</b> <br> <br> <font color="#834626" style="font-size: 10pt" face="Century Gothic "> Например, 88 <input size="50" name="owner"> <hr> <font color="#666699" style="font-size: 10pt" face="Century Gothic "> <b>Высота баннера</b> <br> <br> <font color="#834626" style="font-size: 10pt" face="Century Gothic "> Например, 31 <br> <input size="50" name="auther"> <hr> <br> <textarea name="result" rows="3" cols="38"></textarea> <br> <br> <input onclick="bforma(this.form)" type="button" value="Получить код" name="create"> <input type="reset" value="Очистить форму" class="buton"><br> </font></font></font></font></font></font></font></font></center></td></tr></tbody></table> </center></form></font></center></center></ При копирование материалов с сайта необходимо указать активную ссылку источника - Скрипты для uCoz 2013 и Скрипт создания баннера прямо на сайте Расскажи друзьям интересные новости: - Установить на свой сайт блок социальных закладок | |||
| Просмотров: 9830 | Загрузок: 40 | Комментарии: 7 | Рейтинг: 5.0/1 | |||
| Всего комментариев: 6 | |
|
| |
По вопросам сотрудничества и рекламы пишите на почту rusalex11@live.com























 вот скрипт показа банеров в системе - это я понимаю !
вот скрипт показа банеров в системе - это я понимаю !