Меню сайта
Категории раздела
| Скрипты для uCoz [582] |
| HTML коды для uCoz [58] |
| Шаблоны для uCoz [189] |
| Социальные сети и закладки [4] |
| Меню для uCoz сайта [30] |
| Опросы на uCoz [6] |
| Работа с Информерами [7] |
| Для Веб мастера [90] |
| CSS стили для uCoz [15] |
| Как это сделать? (для новичков с картинками) [11] |
| Видео Уроки по uCoz [2] |
| Полезное для пользователей [45] |
| Counter Strike мониторинг [5] |
| Регистрация и прикрепление своего домена к uCoz [1] |
| Новости сайта scripts-for-ucoz [47] |
| Учебник HTML [11] |
| Разное/Другое [12] |
Статьи про uCoz
Рекламко
Наш опрос
Статистика
Онлайн всего: 1
Гостей: 1
Пользователей: 0
Зарегистрировано 31257 (сегодня + 0 новых, вчера + 0 новых), В каталоге файлов 1130 материала(ов), Оставлено 5176 комментариев, На форуме создано тем и ответов.
установить такую статистику
Блок Программ




















Установить себе такой Блок
Скрипты и HTML для uCOz
Блок CW результаты
Скачать Броузеры
Внимание!
Наш сайт адаптирован под браузер Mozilla Firefox
Скачать/Download
В остальных браузерах наш сайт может отображаться некорректно! (IE,Opera,Google Chrome и т.д)
установить такой блок
Поиск
Рекламко
http://9v-klass.clan.su
Добавить свой сайт в ТОП!
И он будет рекламироваться тут БЕСПЛАТНО!
стань модератором сайта и рекламируй свой сайт за бесплатно тут
Расскажи Друзьям!
Комментарии
Новость: Скрипт просилка регистрации uCoz
написал:
написал:
Ничего изменять или добавлять в скрипт не надо? А то он у меня такое сообщение как у вас не выдаёт. Просто "служебное сообщение". И без перехода на регистрацию.
Новость: Новый вид опроса на CSS by Winston888
Денис Замятин написал:
Денис Замятин написал:
Епрст надо было не удалять родной код ,апросто встаыить скрипт ниже его)))))
Новость: Новый вид опроса на CSS by Winston888
Денис Замятин написал:
Денис Замятин написал:
Не найден обязательный параментр Quetions. Короче не робит
Новость: Фото галерея для сайта укоз - модуль фотоальбомы uCoz
Sultanbek Ajdos написал:
Sultanbek Ajdos написал:
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г.
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г. Поставь правильно
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г.
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г. Поставь правильно
Не убрать календарики правильно
Новость: Фото галерея для сайта укоз - модуль фотоальбомы uCoz
Sultanbek Ajdos написал:
Sultanbek Ajdos написал:
Отрывные календари 2022 г.
Карманные календарики 2010 г.
Карманные календарики 2010 г.
Читать все комментарии
Топ комментаторов
VKONTAKTE
FACEBOOK
Кто и Откуда Вы?
Мини-чат
| Главная страница » Помощь Вебмастеру » Категория HTML коды для uCoz » Добавлено [06.03.2013, 11:56] |
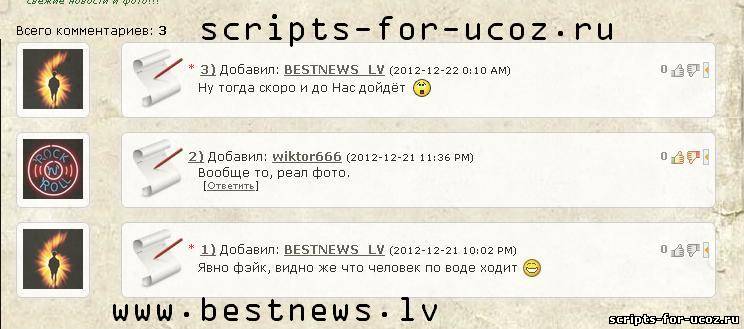
Вид комментариев на Юкоз
| Войти или Зарегистрироваться [скачивать файлы могут только зарегистрированные пользователи!] | |||
Для тех, кого не устраивает стандартный вид комментариев на сайте uCoz, Мы подготовили один код, который изменит вид комментов в лучшую сторону. Как это выглядит можно увидеть на картинке справа. Этот новый вид комментариев был проверен на другом моём сайте bestnews.lv и всё работает прекрасно. Как установить и все коды Вы сможете найти в полной новости. Не забудьте поделиться этим материалом в своих социальных сетях, заранее спасибо. Заменяем всё в вид комментариев шаблоне : Код <table style="opacity: 0.9;" id="fImga$ID$" onMouseOver="fadeOpacity(this.id, 'oR1')" onMouseOut="fadeOpacity.back(this.id)" border="0" cellpadding="0" cellspacing="0" width="100%"> <tr><td width="15%"> <table border="0" cellpadding="0" cellspacing="0"> <tbody><tr> <td> <div class="e_details01"> <a title="Просмотреть профиль $USERNAME$" href="$PROFILE_URL$" target="blank"><img src="$USER_AVATAR_URL$" width="60px" border="0"></a><a title="$USERNAME$" href="$PROFILE_URL$"><img border="0" title="Просмотреть профиль $USERNAME$" src="http://ucozzz.ru/img/noavatar.png" width="60px"></a> </div> </td></tr> </tbody></table> </td> <td width="85%" align="right"><div class="e_details01"> <table border="0" cellpadding="0" cellspacing="0" width="100%"> <tbody><tr><td width="6%"><img src="http://ucozzz.ru/img/commentquote.png" onclick="emoticon('$USERNAME$, ','message');return false;" rel="nofollow" href="javascript://" title="Клик для цитирования $USERNAME$" border="0" width="60"> </td> <td width="94%"> <div style="float: right; font-size: 11px; font-family: Arial,sans-serif;"> <span class="myWinError"><b>$COMMENT_RATING$</b></span> <span style="color:gray;"><b>$COMMENT_RATING$</b></span> <span class="myWinSuccess"><b>+$COMMENT_RATING$</b></span> <a href="$GOOD_COMMENT_URL$"><img title="Хороший пост" src="http://ucozzz.ru/img/thumbu.png" alt="" align="absmiddle" border="0" width="13"></a> <a href="$BAD_COMMENT_URL$"><img title="Плохой пост" src="http://ucozzz.ru/img/thumbd.png" alt="" align="absmiddle" border="0" width="13"></a> <img alt="" src="http://ucozzz.ru/img/thumbu_.png" align="absmiddle" width="13" border="0" title="Хороший пост"> <img alt="" src="http://ucozzz.ru/img/thumbd_.png" width="13" align="absmiddle" border="0" title="Плохой пост"> $MODER_PANEL$</div> <div style="text-align: left;" class="cTop"> <span class="myWinError">*</span> <span class="myWinSuccess">*</span> <a name="ent$ID$" onclick="if (document.getElementById('comEnt$ID$')){$('body').scrollTo( { top:$('#comEnt$ID$').offset().top-22, left:0}, 500 );return false;}" href="#ent$ID$"><b>$NUMBER$)</b></a> Добавил: <a href="$PROFILE_URL$"><b>$USERNAME$</b></a><b>$NAME$</b> <span style="font-size: 7pt; unicode-bidi: embed;">($DATE$ $TIME$)</span> [<a title="Перейти на страницу материала" target="_blank" href="$ENTRY_URL$">Материал</a>] </div> <div style="text-align: left; clear: both; padding-left: 10px;" class="cMessage"> $MESSAGE$</div> <div style="text-align: left; clear: both;" class="cAnswer"><font color="#0BE00B"><b> Ответ</b>:</font> $ANSWER$</div> <div style="clear: both; padding-left: 15px; font-size: 7pt;">[<a href="$ANSWER_URL$">Ответить</a>]</div> </td></tr> </tbody></table> </div> </td></tr></table><br> В CSS копируем это : Код .e_details01 { padding:6px !important; background:#FFFFFF; border:1px solid#C9C9C9 !important; border-radius:6px; -moz-border-radius:6px; box-shadow:0px 0px 10px #e8e8e8; -moz-box-shadow:0px 0px 5px #dcdbd8;} При копирование материалов с сайта необходимо указать активную ссылку источника - Скрипты для uCoz 2013 и Вид комментариев на Юкоз Расскажи друзьям интересные новости: - Установить на свой сайт блок социальных закладок | |||
| Просмотров: 5323 | Загрузок: 0 | Комментарии: 3 | Рейтинг: 0.0/0 | |||
| Всего комментариев: 3 | |
|
| |
По вопросам сотрудничества и рекламы пишите на почту rusalex11@live.com