Меню сайта
Категории раздела
| Скрипты для uCoz [582] |
| HTML коды для uCoz [58] |
| Шаблоны для uCoz [189] |
| Социальные сети и закладки [4] |
| Меню для uCoz сайта [30] |
| Опросы на uCoz [6] |
| Работа с Информерами [7] |
| Для Веб мастера [90] |
| CSS стили для uCoz [15] |
| Как это сделать? (для новичков с картинками) [11] |
| Видео Уроки по uCoz [2] |
| Полезное для пользователей [45] |
| Counter Strike мониторинг [5] |
| Регистрация и прикрепление своего домена к uCoz [1] |
| Новости сайта scripts-for-ucoz [47] |
| Учебник HTML [11] |
| Разное/Другое [12] |
Статьи про uCoz
Рекламко
Наш опрос
Статистика
Онлайн всего: 7
Гостей: 7
Пользователей: 0
Зарегистрировано 31257 (сегодня + 0 новых, вчера + 0 новых), В каталоге файлов 1130 материала(ов), Оставлено 5176 комментариев, На форуме создано тем и ответов.
установить такую статистику
Блок Программ




















Установить себе такой Блок
Скрипты и HTML для uCOz
Блок CW результаты
Скачать Броузеры
Внимание!
Наш сайт адаптирован под браузер Mozilla Firefox
Скачать/Download
В остальных браузерах наш сайт может отображаться некорректно! (IE,Opera,Google Chrome и т.д)
установить такой блок
Поиск
Рекламко
http://klimat.ucoz.net
Добавить свой сайт в ТОП!
И он будет рекламироваться тут БЕСПЛАТНО!
стань модератором сайта и рекламируй свой сайт за бесплатно тут
Расскажи Друзьям!
Комментарии
Новость: Скрипт просилка регистрации uCoz
написал:
написал:
Ничего изменять или добавлять в скрипт не надо? А то он у меня такое сообщение как у вас не выдаёт. Просто "служебное сообщение". И без перехода на регистрацию.
Новость: Новый вид опроса на CSS by Winston888
Денис Замятин написал:
Денис Замятин написал:
Епрст надо было не удалять родной код ,апросто встаыить скрипт ниже его)))))
Новость: Новый вид опроса на CSS by Winston888
Денис Замятин написал:
Денис Замятин написал:
Не найден обязательный параментр Quetions. Короче не робит
Новость: Фото галерея для сайта укоз - модуль фотоальбомы uCoz
Sultanbek Ajdos написал:
Sultanbek Ajdos написал:
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г.
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г. Поставь правильно
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г.
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г. Поставь правильно
Не убрать календарики правильно
Новость: Фото галерея для сайта укоз - модуль фотоальбомы uCoz
Sultanbek Ajdos написал:
Sultanbek Ajdos написал:
Отрывные календари 2022 г.
Карманные календарики 2010 г.
Карманные календарики 2010 г.
Читать все комментарии
Топ комментаторов
VKONTAKTE
FACEBOOK
Кто и Откуда Вы?
Мини-чат
| Главная страница » Помощь Вебмастеру » Категория HTML коды для uCoz » Добавлено [10.11.2013, 23:38] |
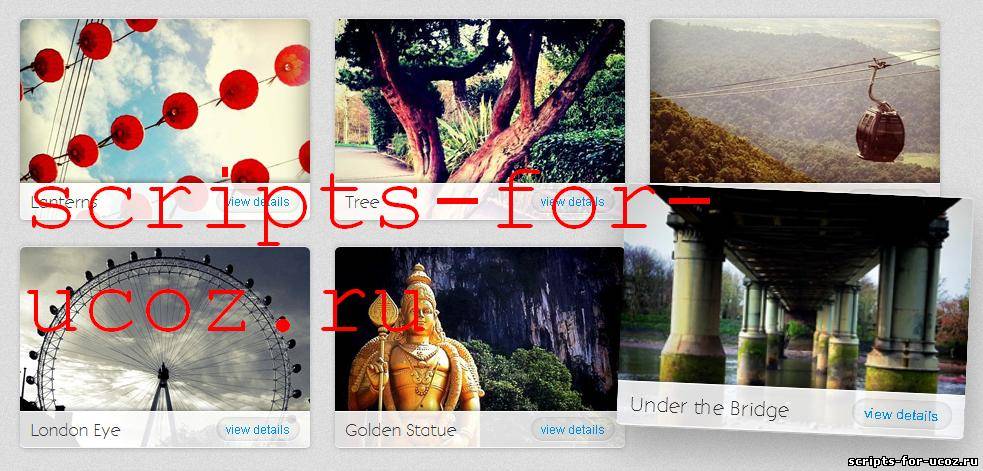
Фотогалерея с 3D поворотом блоков при наведении на CSS3 для uCoz
| Войти или Зарегистрироваться [скачивать файлы могут только зарегистрированные пользователи!] | |||
Новое пополнение нашей коллекции оригинальных галерей от Ucoz сегодня приветствует нового члена команды. Очень необычная галерея нашлась на просторах интернета. Чем нас еще можно удивить? Ну например 3D поворотом блоков при наведении мыши. Написана на CSS3 рукастыми умельцами Ucoz'a и с гордостью представлено на всеобщее обозрение. Так же понравилось, что при наведении всплывает модальное окошечко, которое содержит описание для вашего сайта. Что написать - думайте сами, решайте сами - благо объем текста весьма большой. Несмотря на все навороты и 3D повороты, галерея очень проста в установке и не потребует супер-специальных знаний кода. Работает, используя лишь возможности CSS3 - что само по себе облегчает работу с галереей. Картинки галереи чувствительны к наведению мыши и увеличиваются в размере, поворачиваясь под интересным углом, причем каждая под своим собственным. Но это просто наведение. Если вы хотите увидеть информацию во всплывающем модальном окне - нажмите мышкой на картинку и наслаждайтесь чтением. Окошко имеет заметный крестик - закрывалку. Открытие и закрытие окна происходит быстро и довольно плавно. Модальное окно с описанием так же появляется очень эффектно, первоначально раскручиваясь в центре экрана. Да, вещь стоящая, оцените демо-версию и поделитесь с нами своими впечатлениями. Установка: Туда, где должна быть галерея, поместите следующий код: <link rel="stylesheet" href="/css/css3_3d.css" media="screen" /> Стиль из прикреплённого архива залейте в папку css При копирование материалов с сайта необходимо указать активную ссылку источника - Скрипты для uCoz 2013 и Фотогалерея с 3D поворотом блоков при наведении на CSS3 для uCoz Расскажи друзьям интересные новости: - Установить на свой сайт блок социальных закладок | |||
| Просмотров: 5540 | Загрузок: 67 | Рейтинг: 0.0/0 | |||
| Всего комментариев: 0 | |
По вопросам сотрудничества и рекламы пишите на почту rusalex11@live.com