Меню сайта
Категории раздела
| Скрипты для uCoz [582] |
| HTML коды для uCoz [58] |
| Шаблоны для uCoz [189] |
| Социальные сети и закладки [4] |
| Меню для uCoz сайта [30] |
| Опросы на uCoz [6] |
| Работа с Информерами [7] |
| Для Веб мастера [90] |
| CSS стили для uCoz [15] |
| Как это сделать? (для новичков с картинками) [11] |
| Видео Уроки по uCoz [2] |
| Полезное для пользователей [45] |
| Counter Strike мониторинг [5] |
| Регистрация и прикрепление своего домена к uCoz [1] |
| Новости сайта scripts-for-ucoz [47] |
| Учебник HTML [11] |
| Разное/Другое [12] |
Статьи про uCoz
Рекламко
Наш опрос
Статистика
Онлайн всего: 1
Гостей: 1
Пользователей: 0
Зарегистрировано 31257 (сегодня + 0 новых, вчера + 0 новых), В каталоге файлов 1130 материала(ов), Оставлено 5176 комментариев, На форуме создано тем и ответов.
установить такую статистику
Блок Программ




















Установить себе такой Блок
Скрипты и HTML для uCOz
Блок CW результаты
Скачать Броузеры
Внимание!
Наш сайт адаптирован под браузер Mozilla Firefox
Скачать/Download
В остальных браузерах наш сайт может отображаться некорректно! (IE,Opera,Google Chrome и т.д)
установить такой блок
Поиск
Рекламко
http://cs-skagrow.clan.su/
Добавить свой сайт в ТОП!
И он будет рекламироваться тут БЕСПЛАТНО!
стань модератором сайта и рекламируй свой сайт за бесплатно тут
Расскажи Друзьям!
Комментарии
Новость: Скрипт просилка регистрации uCoz
написал:
написал:
Ничего изменять или добавлять в скрипт не надо? А то он у меня такое сообщение как у вас не выдаёт. Просто "служебное сообщение". И без перехода на регистрацию.
Новость: Новый вид опроса на CSS by Winston888
Денис Замятин написал:
Денис Замятин написал:
Епрст надо было не удалять родной код ,апросто встаыить скрипт ниже его)))))
Новость: Новый вид опроса на CSS by Winston888
Денис Замятин написал:
Денис Замятин написал:
Не найден обязательный параментр Quetions. Короче не робит
Новость: Фото галерея для сайта укоз - модуль фотоальбомы uCoz
Sultanbek Ajdos написал:
Sultanbek Ajdos написал:
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г.
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г. Поставь правильно
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г.
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г. Поставь правильно
Не убрать календарики правильно
Новость: Фото галерея для сайта укоз - модуль фотоальбомы uCoz
Sultanbek Ajdos написал:
Sultanbek Ajdos написал:
Отрывные календари 2022 г.
Карманные календарики 2010 г.
Карманные календарики 2010 г.
Читать все комментарии
Топ комментаторов
VKONTAKTE
FACEBOOK
Кто и Откуда Вы?
Мини-чат
| Главная страница » Помощь Вебмастеру » Категория Скрипты для uCoz » Добавлено [06.11.2013, 14:35] |
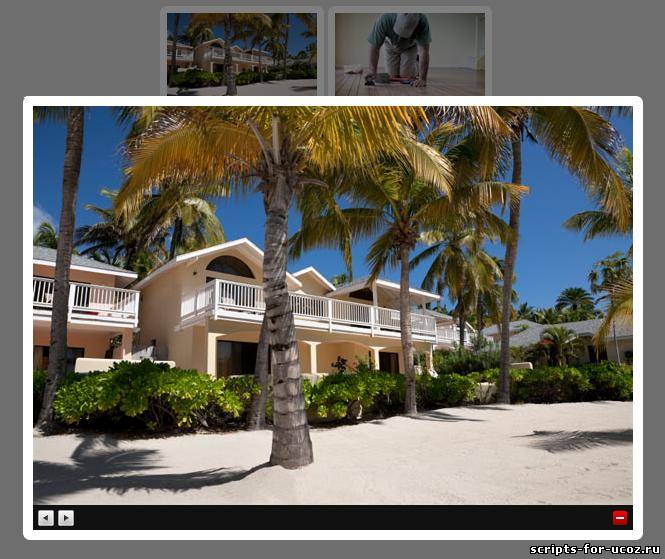
Фотогалерея на CSS3 и jQuery для фотоальбома на uCoz
| Войти или Зарегистрироваться [скачивать файлы могут только зарегистрированные пользователи!] | |||
Просто отличная фотогалерея, созданная на CSS3 и jQuery для фотоальбома на uCoz будет интересна многим, кто хочет сделать свой сайт привлекательным. Установка достаточно сложная, так что готовьтесь немного под задуматься над всем. Не забудьте скачать архив и загрузить файлы в нужные папки. Скрипт в /js , а картинки в /images. Если этого не сделаете, то и однозначно работать ничего не будет. Это как в строительстве, покупая подоконники ПВХ оптом нужно не забыть, что нужны и материалы для их установки и без них ничего не установить и не закончить. Так же в этом деле и скрипты с картинками. В данном материале код представлен в ознакомительном порядке и для его работы необходимо прописать в коде фотогалереи пути до картинок, но используя свою фантазию можно прикрепить всю галерею уже к существующей оригинальной, но для этого потребуются неплохие знания html и css разметки сайта. ВАЖНО! Скрипт из прикреплённого архива залейте в папку js, картинки в папку images Пример работы кода: КЛИК Установка пошаговая: Сразу за кодом /head на необходимых страницах вставляйте: Код <script src="/js/core.js" type="text/javascript"></script> Следующий код в самый низ вашего css: Код #images { list-style: none; } #images li, #images li a, #images li a img { float: left; } #images li { padding: 7px; margin-right: 4px; -webkit-border-radius: 7px; -moz-border-radius: 7px; border-radius: 7px; background: #fff; } .dn { display: none; } #overlay { position: fixed; top: 0; left: 0; width: 100%; height: 100%; background-color: #000; filter: alpha(opacity=50); -moz-opacity: 0.5; -khtml-opacity: 0.5; opacity: 0.5; z-index: 10000; } #lightbox { text-align: left; padding: 10px; z-index: 999999; background: #fff; -webkit-border-radius: 7px; -moz-border-radius: 7px; border-radius: 7px; position: fixed; top: -999999em; left: 50%; } #lightbox-wrapper { background: #111; } #lightbox-content { overflow: hidden; text-align: center; position: relative; } #lightbox-tools { height: 25px; position: relative; bottom: 0; line-height: 0; } #lightbox-close, #lightbox-tools .paging { width: 16px; height: 16px; text-indent: 999999em; overflow: hidden; background-image: url(/images/pagination.png); background-repeat: no-repeat; display: none; position: absolute; top: 5px; } #lightbox-prev, #lightbox-prev-inactive { left: 5px; } #lightbox-next, #lightbox-next-inactive { left: 25px; } #lightbox-prev { background-position: 0 0; cursor: pointer; } #lightbox-prev-inactive { background-position: 0 -16px; cursor: default; } #lightbox-next { background-position: 0 -32px; cursor: pointer; } #lightbox-next-inactive { background-position: 0 -48px; cursor: default; } #lightbox-close { background-position: 0 -64px; cursor: pointer; display: block; right: 5px; } #lightbox-title { -webkit-border-radius: 7px; -moz-border-radius: 7px; border-radius: 7px; background-color: #000; filter: alpha(opacity=80); -moz-opacity: 0.8; -khtml-opacity: 0.8; opacity: 0.8; position: absolute; bottom: 15px; padding: 6px 20px; color: #fff; font-style: italic; } .preloader { width: 50px; height: 50px; padding: 10px; background: #262626; -webkit-border-radius: 7px; -moz-border-radius: 7px; border-radius: 7px; position: absolute; top: 50%; left: 50%; margin-top: -25px; margin-left: -25px; } Следующий код в то место, где должна быть галерея: Код <ul id="images"> <li> <a href="Ссылка на большое изображение" rel="gallery" title="Carnival" class="lightbox"> <img src="Ссылка на маленькое изображение" alt="Carnival" width="150" height="83" /> </a> </li> <li> <a href="Ссылка на большое изображение" rel="gallery" title="Carnival" class="lightbox"> <img src="Ссылка на маленькое изображение" alt="Carnival" width="150" height="83" /> </a> </li> <li> <a href="Ссылка на большое изображение" rel="gallery" title="Carnival" class="lightbox"> <img src="Ссылка на маленькое изображение" alt="Carnival" width="150" height="83" /> </a> </li> </ul> При копирование материалов с сайта необходимо указать активную ссылку источника - Скрипты для uCoz 2013 и Фотогалерея на CSS3 и jQuery для фотоальбома на uCoz Расскажи друзьям интересные новости: - Установить на свой сайт блок социальных закладок | |||
| Просмотров: 7714 | Загрузок: 55 | Рейтинг: 0.0/0 | |||
| Всего комментариев: 0 | |
По вопросам сотрудничества и рекламы пишите на почту rusalex11@live.com