Меню сайта
Статьи про uCoz
Рекламко
Наш опрос
Статистика
Онлайн всего: 2
Гостей: 2
Пользователей: 0
Зарегистрировано 31256 (сегодня + 0 новых, вчера + 0 новых), В каталоге файлов 1130 материала(ов), Оставлено 5176 комментариев, На форуме создано тем и ответов.
установить такую статистику
Блок Программ




















Установить себе такой Блок
Скрипты и HTML для uCOz
Блок CW результаты
Скачать Броузеры
Внимание!
Наш сайт адаптирован под браузер Mozilla Firefox
Скачать/Download
В остальных браузерах наш сайт может отображаться некорректно! (IE,Opera,Google Chrome и т.д)
установить такой блок
Поиск
Рекламко
http://rpl09.ucoz.ru
Добавить свой сайт в ТОП!
И он будет рекламироваться тут БЕСПЛАТНО!
стань модератором сайта и рекламируй свой сайт за бесплатно тут
Расскажи Друзьям!
Комментарии
Новость: Скрипт просилка регистрации uCoz
написал:
написал:
Ничего изменять или добавлять в скрипт не надо? А то он у меня такое сообщение как у вас не выдаёт. Просто "служебное сообщение". И без перехода на регистрацию.
Новость: Новый вид опроса на CSS by Winston888
Денис Замятин написал:
Денис Замятин написал:
Епрст надо было не удалять родной код ,апросто встаыить скрипт ниже его)))))
Новость: Новый вид опроса на CSS by Winston888
Денис Замятин написал:
Денис Замятин написал:
Не найден обязательный параментр Quetions. Короче не робит
Новость: Фото галерея для сайта укоз - модуль фотоальбомы uCoz
Sultanbek Ajdos написал:
Sultanbek Ajdos написал:
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г.
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г. Поставь правильно
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г.
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г. Поставь правильно
Не убрать календарики правильно
Новость: Фото галерея для сайта укоз - модуль фотоальбомы uCoz
Sultanbek Ajdos написал:
Sultanbek Ajdos написал:
Отрывные календари 2022 г.
Карманные календарики 2010 г.
Карманные календарики 2010 г.
Читать все комментарии
Топ комментаторов
VKONTAKTE
FACEBOOK
Календарь
| « Октябрь 2013 » | ||||||
| Пн | Вт | Ср | Чт | Пт | Сб | Вс |
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 | |||
Кто и Откуда Вы?
Мини-чат
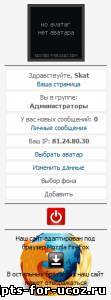
Главная » 2013 Октябрь 29 » Замечательный мини профиль для uCoz
10:45 Замечательный мини профиль для uCoz | |
| Замечательный мини профиль для ucoz расширенным функционалом. Профиль для ucoz покажет всю информацию о пользователе и его функции. Данный мини-профиль особенно хорошо приживется на сайтах с любым дизайном так в нем присутствует функция выбора фона под настроение пользователя. И это еще не все так же установив этот мини профиль на свой сайт вы можете увидеть,что в профиле присутствует еще много полезных кнопок например таких как: 2. Ссылка на страницу пользователя  3. Ссылка на станицу личных сообщений 5. Показан IP пользователя 6. Ссылка на выбор аватара 7. Ссылка на изменение вашего профиля 8. Выбор фона* 9. Кнопка "добавить материал" 10. Кнопка "выход" в виде картинки 11. Ссылка на скачивание Mozzila FireFox*** Ну,что если вас все устраивает тогда приступаем к установке:) Установка: 1) Включаем конструктор, создаем новый блок в него вставляем код Код <script language="JavaScript1.2"> </script> <style type="text/css"> ul.uz {list-style: none; margin: 0 0 0 0; padding-left: 0px;} li.m {border:1px solid #ECECEC; margin: 2px; padding: 2px 2px 2px 13px; background: #ffffff;} li.m:hover {border:1px solid #9AC4EC; margin: 2px; padding: 2px 2px 2px 13px; background: #FFFFFF;} li.fr {border:1px solid #ECECEC; margin: 2px; padding: 2px 2px 2px 13px; background: #ffffff;} li.fr:hover {border:1px solid #C5C5C5; margin: 2px; padding: 2px 2px 2px 13px; background: #FFFFFF;} .m {font-family:Tahoma,Arial,Helvetica;} a.m:link {text-decoration:none; color:#01547F;} a.m:visited {text-decoration:none; color:#01547F;} a.m:hover {text-decoration:underline; color:#00283C;} a.m:active {text-decoration:underline; color:#00283C;} </style> <center> <img src="$USER_AVATAR_URL$" align="absmiddle" border="0"><img border="0" align="absmiddle" src="http://science-fun.ucoz.com/site/noava2.png"> <hr><ul class="uz"> <li class="m">Здравствуйте, <b>$USERNAME$</b><br><a class="m" href="/index/8-$USER_ID$">Ваша страница</a></li> <li class="m">Вы в группе: <b>$USER_GROUP$</b></li> <li class="m">У вас новых сообщений: <b>$UNREAD_PM$</b><br><a class="m" href="$PM_URL$">Личные сообщения</a></li> <li class="m">Ваш IP: <b>$IP_ADDRESS$</b></li> <li class="m"><a class="m" href="/index/7">Выбрать аватар</a></li> <li class="m"><a class="m" href="/index/11">Изменить данные</a></li> </ul> <div align="center"><span> <ul class="uz"><li class="m"><a class="m" title="" onclick="show_hide_block(this)">Выбор фона</a><div style="display: none;"> <div align="center" class="backs" title="Выбор фона"> <img id="jp1" src="http://science-fun.ucoz.com/apo/11.jpg" width="20px" /> <img id="jp2" src="http://science-fun.ucoz.com/apo/22.jpg" width="20px" /> <img id="jp3" src="http://science-fun.ucoz.com/apo/33.jpg" width="20px" /> <img id="jp4" src="http://science-fun.ucoz.com/apo/44.jpg" width="20px" /> <img id="jp5" src="http://science-fun.ucoz.com/apo/55.jpeg" width="20px" /> <img id="jp6" src="http://science-fun.ucoz.com/apo/66.jpg" width="20px" /> </div> <script> $('#jp1').click(function() { setCookie('j1', 365); eraseCookie('j2');eraseCookie('j3');eraseCookie('j4');eraseCookie('j5');eraseCookie('j6'); $('body').css('background-image', 'url("http://science-fun.ucoz.com/apo/11.jpg")'); }); $('#jp2').click(function() { setCookie('j2', 365); eraseCookie('j1');eraseCookie('j3');eraseCookie('j4');eraseCookie('j5');eraseCookie('j6'); $('body').css('background-image', 'url("http://science-fun.ucoz.com/apo/22.jpg")'); }); $('#jp3').click(function() { setCookie('j3', 365); eraseCookie('j2');eraseCookie('j1');eraseCookie('j4');eraseCookie('j5');eraseCookie('j6'); $('body').css('background-image', 'url("http://science-fun.ucoz.com/apo/33.jpg")'); }); $('#jp4').click(function() { setCookie('j4', 365); eraseCookie('j2');eraseCookie('j3');eraseCookie('j1');eraseCookie('j5');eraseCookie('j6'); $('body').css('background-image', 'url("http://science-fun.ucoz.com/apo/44.jpg")'); }); $('#jp5').click(function() { setCookie('j5', 365); eraseCookie('j2');eraseCookie('j3');eraseCookie('j4');eraseCookie('j1');eraseCookie('j6'); $('body').css('background-image', 'url("http://science-fun.ucoz.com/apo/55.jpeg")'); }); $('#jp6').click(function() { setCookie('j6', 365); eraseCookie('j2');eraseCookie('j3');eraseCookie('j4');eraseCookie('j5');eraseCookie('j1'); $('body').css('background-image', 'url("http://science-fun.ucoz.com/apo/65.jpg")'); }); if(getCookie('j1')) { $('body').css('background-image', 'url("http://science-fun.ucoz.com/apo/11.jpg")'); }; if(getCookie('j2')) { $('body').css('background-image', 'url("http://science-fun.ucoz.com/apo/22.jpg")'); }; if(getCookie('j3')) { $('body').css('background-image', 'url("http://science-fun.ucoz.com/apo/33.jpg")'); }; if(getCookie('j4')) { $('body').css('background-image', 'url("http://science-fun.ucoz.com/apo/44.jpg")'); }; if(getCookie('j5')) { $('body').css('background-image', 'url("http://science-fun.ucoz.com/apo/55.jpeg")'); }; if(getCookie('j6')) { $('body').css('background-image', 'url("http://science-fun.ucoz.com/apo/66.jpg")'); }; </script> </div></li> </ul></span></div> </center> <center> <script type="text/javascript"> <!-- function show_hide_block(xdata){ obj=xdata.parentNode.childNodes[1].style; tmp=(obj.display!='block') ? 'block' : 'none'; obj.display=tmp; return false; } //--> </script> <div><span> <ul class="uz"><li class="m"><a class="m" title="Поможете сайту" onclick="show_hide_block(this)">Добавить</a><div style="display: none;"><a href="/publ/0-0-0-0-1">Статью</a><br><a href="/load/0-0-0-0-1">Файл</a><br></div></li> </ul></span></div> <hr> <a href="$LOGOUT_LINK$"><img src="http://science-fun.ucoz.com/site/profil/exit.png" border="0" alt="" title="Выход" /></a> <hr> <center> Для просмотра мини профиля, войдите на сайт как пользователь. $LOGIN_FORM$ </center> <table style="border-collapse: collapse; width: 100%; background-image: url("http://science-fun.ucoz.com/site/profil/firefox.png"); background-repeat: no-repeat; background-attachment: scroll; background-position: center center; background-clip: border-box; background-origin: padding-box; background-size: auto auto;" align="" width=""><tbody><tr><td><div align="center"><font color="#000000">Наш сайт адаптирован под браузер Mozzila FireFox</font><br></div><div align="center"><a href="http://mozilla-russia.org/" target="_blank"><img src="http://science-fun.ucoz.com/site/profil/download.png" border="0" alt="" /></a></div><div align="center"><font color="#000000">В остальных браузерах наш сайт может отображаться некорректно!</font><br></div></td></tr></tbody></table> 2) Далее, в верхнюю часть сайта вставьте это: Код <script src="http://science-fun.ucoz.com/apo/cookie.js"></script> Готово! | |
|
| |
| Всего комментариев: 0 | |
По вопросам сотрудничества и рекламы пишите на почту rusalex11@live.com






















