Меню сайта
Категории раздела
| Скрипты для uCoz [582] |
| HTML коды для uCoz [58] |
| Шаблоны для uCoz [189] |
| Социальные сети и закладки [4] |
| Меню для uCoz сайта [30] |
| Опросы на uCoz [6] |
| Работа с Информерами [7] |
| Для Веб мастера [90] |
| CSS стили для uCoz [15] |
| Как это сделать? (для новичков с картинками) [11] |
| Видео Уроки по uCoz [2] |
| Полезное для пользователей [45] |
| Counter Strike мониторинг [5] |
| Регистрация и прикрепление своего домена к uCoz [1] |
| Новости сайта scripts-for-ucoz [47] |
| Учебник HTML [11] |
| Разное/Другое [12] |
Статьи про uCoz
Рекламко
Наш опрос
Статистика
Онлайн всего: 2
Гостей: 2
Пользователей: 0
Зарегистрировано 31257 (сегодня + 0 новых, вчера + 0 новых), В каталоге файлов 1130 материала(ов), Оставлено 5176 комментариев, На форуме создано тем и ответов.
установить такую статистику
Блок Программ




















Установить себе такой Блок
Скрипты и HTML для uCOz
Блок CW результаты
Скачать Броузеры
Внимание!
Наш сайт адаптирован под браузер Mozilla Firefox
Скачать/Download
В остальных браузерах наш сайт может отображаться некорректно! (IE,Opera,Google Chrome и т.д)
установить такой блок
Поиск
Рекламко
http://kinoskan-hd.ru/
Добавить свой сайт в ТОП!
И он будет рекламироваться тут БЕСПЛАТНО!
стань модератором сайта и рекламируй свой сайт за бесплатно тут
Расскажи Друзьям!
Комментарии
Новость: Скрипт просилка регистрации uCoz
написал:
написал:
Ничего изменять или добавлять в скрипт не надо? А то он у меня такое сообщение как у вас не выдаёт. Просто "служебное сообщение". И без перехода на регистрацию.
Новость: Новый вид опроса на CSS by Winston888
Денис Замятин написал:
Денис Замятин написал:
Епрст надо было не удалять родной код ,апросто встаыить скрипт ниже его)))))
Новость: Новый вид опроса на CSS by Winston888
Денис Замятин написал:
Денис Замятин написал:
Не найден обязательный параментр Quetions. Короче не робит
Новость: Фото галерея для сайта укоз - модуль фотоальбомы uCoz
Sultanbek Ajdos написал:
Sultanbek Ajdos написал:
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г.
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г. Поставь правильно
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г.
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г. Поставь правильно
Не убрать календарики правильно
Новость: Фото галерея для сайта укоз - модуль фотоальбомы uCoz
Sultanbek Ajdos написал:
Sultanbek Ajdos написал:
Отрывные календари 2022 г.
Карманные календарики 2010 г.
Карманные календарики 2010 г.
Читать все комментарии
Топ комментаторов
VKONTAKTE
FACEBOOK
Кто и Откуда Вы?
Мини-чат
| Главная страница » Помощь Вебмастеру » Категория Скрипты для uCoz » Добавлено [19.06.2009, 08:35] |
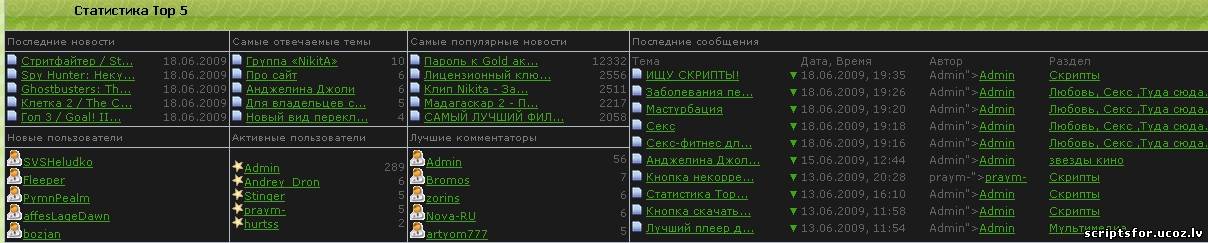
Статистика Top 5
| Войти или Зарегистрироваться [скачивать файлы могут только зарегистрированные пользователи!] | |||
1. Создаем информер Новости сайта - Материалы - Дата добавления материалов D, количество материалов 5, колонок 1, максимальная длина заголовка - 16. Получаем код, к примеру $MYINF_1$. Редактируем шаблон, заменяя все на это: Code <tr style="height:14px;vertical-align:top"> <td align="left" nowrap="nowrap" class="smallfont" title="$TITLE$"><img border="0" src="http://xtreme.ws/Forum/post_new.gif" /> <a href="$ENTRY_URL$">$TITLE$</a></td> <td align="right" nowrap="nowrap" class="smallfont" title="Дата" width="1%"> <span class="time">$DATE$</span></td> </tr> 2. Создаем информер Форум - Самые популярные темы, количество материалов 5, колонок 1, максимальная длина заголовка - 16. Получаем код, к примеру $MYINF_2$. Редактируем шаблон, заменяя все на это: Code <tr style="height:14px;vertical-align:top"> <td align="left" nowrap="nowrap" class="smallfont" title="$THREAD_TITLE$"><img border="0" src="http://xtreme.ws/Forum/post_new.gif" /> <a href="$THREAD_URL$">$THREAD_TITLE$</a></td> <td align="right" nowrap="nowrap" class="smallfont" title="Ответов" width="1%"> $REPLIES$</td> </tr> 3.Так как на Юкозе нельзя создать информер самые просматриваемые темы, создадим информер Каталог статей - Материалы - Дата добавления материалов D, количество материалов 5, колонок 1, максимальная длина заголовка - 16. Получаем код, к примеру $MYINF_3$. Редактируем шаблон, заменяя все на это: Code <tr style="height:14px;vertical-align:top"> <td align="left" nowrap="nowrap" class="smallfont" title="$TITLE$"><img border="0" src="http://xtreme.ws/Forum/post_new.png" /> <a href="$ENTRY_URL$">$TITLE$</a></td> <td align="right" nowrap="nowrap" class="smallfont" title="Дата" width="1%"> $DATE$</td> </tr> 4. Создаем информер Пользователи - Дата регистрации D, количество материалов 5, колонок 1. Получаем код, к примеру $MYINF_4$. Редактируем шаблон, заменяя все на это: Code <tr style="height:14px;vertical-align:top"> <td align="left" nowrap="nowrap" class="smallfont" title="$USERNAME$"><a href="$PROFILE_URL$">$USERNAME$</a></td> <td align="right" nowrap="nowrap" class="smallfont" title="Дата регистрации" width="1%"> $REG_DATE$</td> </tr> 5. Создаем информер Пользователи - Количество сообщений на форуме, количество материалов 5, колонок 1. Получаем код, к примеру $MYINF_5$. Редактируем шаблон, заменяя все на это: Code <tr style="height:14px;vertical-align:top"> <td align="left" nowrap="nowrap" class="smallfont" title="$USERNAME$"><a href="$PROFILE_URL$">$USERNAME$</a></td> <td align="right" nowrap="nowrap" class="smallfont" title="Постов" width="1%"> $FORUM_POSTS$</td> </tr> 6. Создаем информер Пользователи - Количество комментариев, количество материалов 5, колонок 1. Получаем код, к примеру $MYINF_6$. Редактируем шаблон, заменяя все на это: Code <tr style="height:14px;vertical-align:top"> <td align="left" nowrap="nowrap" class="smallfont" title="$USERNAME$"><a href="$PROFILE_URL$">$USERNAME$</a></td> <td align="right" nowrap="nowrap" class="smallfont" title="Комментариев" width="1%"> $COM_POSTS$</td> </tr> 7. Создаем информер Форум - Последние обновленные темы, количество материалов 10, колонок 1, максимальная длина заголовка - 14. Получаем код, к примеру $MYINF_7$. Редактируем шаблон, заменяя все на это: Code <tr valign="top"> <td align="left" nowrap="nowrap" class="smallfont" title="$THREAD_TITLE$"><img border="0" src="http://xtreme.ws/img/Design/Forum/news.png" /> <a href="$THREAD_URL$">$THREAD_TITLE$</a></td> <td align="left" class="smallfont" title="Перейти к первому непрочитанному сообщению в теме '$THREAD_TITLE$'"><a href="$LAST_POST_URL$" style="text-decoration:none"> <font face="arial">▼</font></a></td> <td align="left" nowrap="nowrap" class="smallfont" title="Дата/Время"> <span class="time">$DATE$, $TIME$</span></td> <td align="left" nowrap="nowrap" class="smallfont" title="$AUTHOR$">$AUTHOR$</td> <td align="left" nowrap="nowrap" class="smallfont" title="$FORUM$" width="1%"> <a href="$FORUM_URL$">$FORUM$</a></td></tr> 8. В Общий вид страниц форума, в нужное место после $BODY$ вставляем это: Code <table class="gTable" cellpadding="6" cellspacing="1" border="0" width="100%" align="center"> <thead> <tr valign="top"> <td class="gTableTop" colspan="5">Статистика Top 5</td></tr></thead> <tbody> <tr style="height:1%;vertical-align:top"> <td class="gTableTop" rowspan="4" style="width:1px;height:173px;max-height:173px;display:none;"></td> <td class="gTableSubTop" align="left" nowrap="nowrap">Последние новости</td> <td class="gTableSubTop" align="left" nowrap="nowrap">Самые отвечаемые темы</td> <td class="gTableSubTop" align="left" nowrap="nowrap">Последние статьи</td> <td class="gTableSubTop" align="left" nowrap="nowrap">Последние сообщения</td></tr> <tr style="vertical-align:top;height:70px;max-height:70px;"> <td class="gTableSubTop"> <table width="100%" cellpadding="0" cellspacing="0" border="0">$MYINF_1$</table></td> <td class="gTableSubTop"> <table width="100%" cellpadding="0" cellspacing="0" border="0">$MYINF_2$</table></td> <td class="gTableSubTop"> <table width="100%" cellpadding="0" cellspacing="0" border="0">$MYINF_3$</table></td> <td class="gTableSubTop" rowspan="3" style="height:173px;max-height:173px;"> <table width="100%" cellpadding="0" cellspacing="0" border="0" style="height:100%" id="cybnp"> <tr style="height:14px;vertical-align:top"> <td align="left" nowrap="nowrap" class="smallfont">Тема</td> <td> </td> <td align="left" nowrap="nowrap" class="smallfont"> Дата, Время</td> <td align="left" nowrap="nowrap" class="smallfont"> Автор</td> <td align="left" nowrap="nowrap" class="smallfont"> Раздел</td></tr>$MYINF_7$</table></td></tr> <tr style="height:1%;vertical-align:top"> <td class="gTableSubTop" align="left" nowrap="nowrap">Новые пользователи</td> <td class="gTableSubTop" align="left" nowrap="nowrap">Активные пользователи</td> <td class="gTableSubTop" align="left" nowrap="nowrap">Лучшие комментаторы</td></tr> <tr style="vertical-align:top;height:70px;max-height:70px;"> <td class="gTableSubTop"> <table width="100%" cellpadding="0" cellspacing="0" border="0">$MYINF_4$</table></td> <td class="gTableSubTop"> <table width="100%" cellpadding="0" cellspacing="0" border="0">$MYINF_5$</table></td> <td class="gTableSubTop"> <table width="100%" cellpadding="0" cellspacing="0" border="0">$MYINF_6$</table></td></tr> </tbody></table> 9. В CSS вставляем это: Code .smallfont {font: 11px verdana, geneva, lucida, 'lucida grande', arial, helvetica, sans-serif;} Источник:warexx.ru При копирование материалов с сайта необходимо указать активную ссылку источника - Скрипты для uCoz 2013 и Статистика Top 5 Расскажи друзьям интересные новости: - Установить на свой сайт блок социальных закладок | |||
| Просмотров: 6039 | Загрузок: 0 | Комментарии: 7 | Рейтинг: 0.0/0 | |||
| Всего комментариев: 7 | ||
| ||
По вопросам сотрудничества и рекламы пишите на почту rusalex11@live.com