| Скрипты для uCoz [582] |
| HTML коды для uCoz [58] |
| Шаблоны для uCoz [189] |
| Социальные сети и закладки [4] |
| Меню для uCoz сайта [30] |
| Опросы на uCoz [6] |
| Работа с Информерами [7] |
| Для Веб мастера [90] |
| CSS стили для uCoz [15] |
| Как это сделать? (для новичков с картинками) [11] |
| Видео Уроки по uCoz [2] |
| Полезное для пользователей [45] |
| Counter Strike мониторинг [5] |
| Регистрация и прикрепление своего домена к uCoz [1] |
| Новости сайта scripts-for-ucoz [47] |
| Учебник HTML [11] |
| Разное/Другое [12] |
Зарегистрировано 31257 (сегодня + 0 новых, вчера + 0 новых), В каталоге файлов 1130 материала(ов), Оставлено 5176 комментариев, На форуме создано тем и ответов.
установить такую статистику




















Установить себе такой Блок
Скрипты и HTML для uCOz
установить такой блок
http://boostmaster.tk/
Добавить свой сайт в ТОП!
И он будет рекламироваться тут БЕСПЛАТНО!
стань модератором сайта и рекламируй свой сайт за бесплатно тут
написал:
Денис Замятин написал:
Денис Замятин написал:
Sultanbek Ajdos написал:
Понедельник, 22 ноября 2010 г.
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г. Поставь правильно
Не убрать календарики правильно
Sultanbek Ajdos написал:
Карманные календарики 2010 г.
Читать все комментарии
| Главная страница » Помощь Вебмастеру » Категория Скрипты для uCoz » Добавлено [17.03.2009, 00:53] |
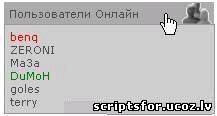
Новый вид формы Онлайн
| Войти или Зарегистрироваться [скачивать файлы могут только зарегистрированные пользователи!] | |||
И так приступим... Для начала в CSS добавляем: Quote /* Online Menus */ .popupmenu, .popupmenu-item .popupmenu-item-last .popmenubutton-new, .popmenubutton-new, .popmenubutton-new-out .popupmenu-new .maintitle .popmenubutton { .popmenubutton a:link, .popmenubutton a:hover, .popupmenu-category Далее во все страницы сайта где будет стоять данный счетчик ставим: Quote <script type="text/javascript" src='/js/class.js'></script> <script type="text/javascript" src='/js/global.js'></script> <script type="text/javascript" src='/js/user.js'></script> <script type="text/javascript"> var ipb_var_cookieid = ""; </script> <script type="text/javascript"> var ipsclass = new ipsclass(); ipsclass.init(); ipsclass.settings['do_linked_resize'] = parseInt( "1" ); ipsclass.settings['resize_percent'] = parseInt( "50" ); </script> И в то место где находиться ваш счетчик посетителей вставляйте: Quote <div
id="post-member-182851" style="width: 200px;"
class='popmenubutton-new-out'><a href='#'>Пользователи
Онлайн</a></div> <div class='popupmenu-new' id='post-member-182851_menu' style='display:none;width:209px'> <div class='popupmenu-item-last'>$ONLINE_USERS_LIST$</div> </div> <script type="text/javascript">ipsmenu.register("post-member-182851",'','popmenubutton-new','popmenubutton-new-out');</script> Зайдите: Quote Главная » Замена стандартных надписей Далее: Quote Статистика "Кто Онлайн" И заменить: Quote , На: Quote <br> Незабудьте загрузить 3 явафайла (Прикреплены ниже) При копирование материалов с сайта необходимо указать активную ссылку источника - Скрипты для uCoz 2013 и Новый вид формы Онлайн Расскажи друзьям интересные новости: - Установить на свой сайт блок социальных закладок | |||
| Просмотров: 8678 | Загрузок: 134 | Комментарии: 3 | Рейтинг: 0.0/0 | |||
| Всего комментариев: 3 | ||
|
| ||
По вопросам сотрудничества и рекламы пишите на почту rusalex11@live.com