Меню сайта
Категории раздела
| Скрипты для uCoz [582] |
| HTML коды для uCoz [58] |
| Шаблоны для uCoz [189] |
| Социальные сети и закладки [4] |
| Меню для uCoz сайта [30] |
| Опросы на uCoz [6] |
| Работа с Информерами [7] |
| Для Веб мастера [90] |
| CSS стили для uCoz [15] |
| Как это сделать? (для новичков с картинками) [11] |
| Видео Уроки по uCoz [2] |
| Полезное для пользователей [45] |
| Counter Strike мониторинг [5] |
| Регистрация и прикрепление своего домена к uCoz [1] |
| Новости сайта scripts-for-ucoz [47] |
| Учебник HTML [11] |
| Разное/Другое [12] |
Статьи про uCoz
Рекламко
Наш опрос
Статистика
Онлайн всего: 1
Гостей: 1
Пользователей: 0
Зарегистрировано 31257 (сегодня + 0 новых, вчера + 0 новых), В каталоге файлов 1130 материала(ов), Оставлено 5176 комментариев, На форуме создано тем и ответов.
установить такую статистику
Блок Программ




















Установить себе такой Блок
Скрипты и HTML для uCOz
Блок CW результаты
Скачать Броузеры
Внимание!
Наш сайт адаптирован под браузер Mozilla Firefox
Скачать/Download
В остальных браузерах наш сайт может отображаться некорректно! (IE,Opera,Google Chrome и т.д)
установить такой блок
Поиск
Рекламко
http://feoclub.ucoz.net/
Добавить свой сайт в ТОП!
И он будет рекламироваться тут БЕСПЛАТНО!
стань модератором сайта и рекламируй свой сайт за бесплатно тут
Расскажи Друзьям!
Комментарии
Новость: Скрипт просилка регистрации uCoz
написал:
написал:
Ничего изменять или добавлять в скрипт не надо? А то он у меня такое сообщение как у вас не выдаёт. Просто "служебное сообщение". И без перехода на регистрацию.
Новость: Новый вид опроса на CSS by Winston888
Денис Замятин написал:
Денис Замятин написал:
Епрст надо было не удалять родной код ,апросто встаыить скрипт ниже его)))))
Новость: Новый вид опроса на CSS by Winston888
Денис Замятин написал:
Денис Замятин написал:
Не найден обязательный параментр Quetions. Короче не робит
Новость: Фото галерея для сайта укоз - модуль фотоальбомы uCoz
Sultanbek Ajdos написал:
Sultanbek Ajdos написал:
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г.
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г. Поставь правильно
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г.
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г. Поставь правильно
Не убрать календарики правильно
Новость: Фото галерея для сайта укоз - модуль фотоальбомы uCoz
Sultanbek Ajdos написал:
Sultanbek Ajdos написал:
Отрывные календари 2022 г.
Карманные календарики 2010 г.
Карманные календарики 2010 г.
Читать все комментарии
Топ комментаторов
VKONTAKTE
FACEBOOK
Кто и Откуда Вы?
Мини-чат
| Главная страница » Помощь Вебмастеру » Категория Скрипты для uCoz » Добавлено [21.06.2009, 17:40] |
Мини Профиль
| Войти или Зарегистрироваться [скачивать файлы могут только зарегистрированные пользователи!] | |||
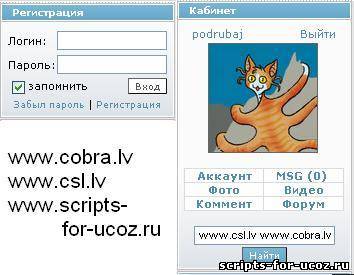
Хотим Вам представить Мини-кабинет личного профиля сайта uCoz как на CSL.lv. Думаю многие уже знают что такое мини профиль на сайте uCoz, но всё же для новичков постараюсь разъяснить поподробнее. Мини профиль или же кабинет пользователя сайта на uCoz - это форма входа на сайта, а так же персональное и удобное меню, которое он видет после логина. В данном материале Мы Вам даём мини-профиль как на сайте www.csl.lv. Это очень удобное меню, а так же уникальное, так как Вы пока что не увидете ни у кого такого же и установлено только на том сайте! Что же в нём удобного? Форма входа осталось прежней, а вот меню стало лучше - Вы найдёте в нём: Аватар пользователя , Линки на свой профиль uCoz, надпись MSG с количеством сообщений в скобочках (при непринятых сообщениях будет мигать красным) , и дальше линки на Ваши добавленые материалы на сайте (комментарии и форум). Меню мини кабинета можно поднастроить под себя, но просьба не убирать линки на сайты источника с него! Так же если Вам понравился этот материал, тогда кликайте на Нравиться и LIKE в социальные сети! Будьте активны на сайте и Мы постараемся добавлять для Вас много интересных и уникальных скриптов и HTML кодов для Вашего сайта uCoz и сделаем его вместе красивее и популярнее! Перейдём к установке, с которой справиться даже новичок в системе uCoz: #1 Зайдите в админ панель своего сайта #2 Далее идите в ДИЗАЙН > Быстрая замена участков шаблона #3 Выберайте многострочную замену #4 Выберите замену в Глобальных блоках так же!!! #5 В первом поле впишите $LOGIN_FORM$ , а во втором код, который написан ниже Code <table border="0" cellpadding="0" cellspacing="1" style="background:#BCBCBC;margin-bottom:1px;" width="175"> <tr><td height="17" style="background:url('/.s/t/997/3.gif') #6EACCE;color:#FFFFFF;border:1px solid #FFFFFF;font-size:10px;padding-left:10px;"><b><!-- <bt> --><!--<s5158>--> Регистрация<!--</s>--><!-- </bt> --></b></td></tr> <tr><td style="background:url('/.s/t/997/4.gif') bottom repeat-x #FBFBFC;padding:5px;border:1px solid #FFFFFF;"><!-- <bc> --> $LOGIN_FORM$<!-- </bc> --></div></div><!-- </bc> --></td></tr> </table> <table border="0" cellpadding="0" cellspacing="1" style="background:#BCBCBC;margin-bottom:1px;" width="175"> <tr><td height="17" style="background:url('/.s/t/997/3.gif') #6EACCE;color:#FFFFFF;border:1px solid #FFFFFF;font-size:10px;padding-left:10px;"><b><!-- <bt> --><!--<s5158>--> Кабинет<!--</s>--><!-- </bt> --></b></td></tr> <tr><td style="background:url('/.s/t/997/4.gif') bottom repeat-x #FBFBFC;padding:5px;border:1px solid #FFFFFF;"><!-- <bc> --> <table style="width: 160px; border-collapse: collapse;" align="" width=""><tbody><tr><td style="width: 50%; letter-spacing: 0pt; word-spacing: 0pt; text-align: left; padding-left: 8px; vertical-align: top; padding-bottom: 3px;"> <a href="$PERSONAL_PAGE_LINK$">$USERNAME$</a><a><br></a></td><td style="width: 50%; letter-spacing: 0pt; word-spacing: 0pt; text-align: right; padding-right: 8px; vertical-align: top; padding-bottom: 3px;"> <a href="/index/10">Выйти</a><a><br></a></td></tr></tbody></table> <div align="center"> <a href="/8-$USER_ID$" > <img class="userAvatar" title="$USERNAME$" src="$USER_AVATAR_URL$" border="0"></a> <br><br> <table style="width: 160px; margin: 0pt; border-collapse: collapse;" align="center" cellpadding="0" cellspacing="0" width=""> <tbody><tr><td style="width: 70px; letter-spacing: 0pt; word-spacing: 0pt; text-align: center; vertical-align: middle; background-color: rgb(255, 255, 255); border-width: 1px; border-style: solid; border-color: rgb(220, 220, 220);"> <a href="$PERSONAL_PAGE_LINK$"><b>Аккаунт</b></a><br></td><td style="width: 70px; letter-spacing: 0pt; word-spacing: 0pt; text-align: center; vertical-align: middle; background-color: rgb(255, 255, 255); border-width: 1px; border-style: solid; border-color: rgb(220, 220, 220);"><b> <a href="javascript://" rel="nofollow" id="upml" class="fNavLink" onclick="window.open('$PM_URL$','pmw','scrollbars=1,top=0,left=0,resizable=1,width=680,height=350');return false;"><!--<s3065>-->MSG <!--</s>-->($UNREAD_PM$)</a> <script type="text/javascript">function flashit(id,cl){var c=document.getElementById(id);if (c.style.color=='red'){c.style.color=cl;}else {c.style.color='red';}}setInterval("flashit('upml','')",500)</script> <bgsound src="http://s52.ucoz.net/img/fr/pm.wav" loop="1" volume="0" balance="0"> <br></td></tr> </td></tr> <tr><td style="width: 70px; letter-spacing: 0pt; word-spacing: 0pt; text-align: center; vertical-align: middle; background-color: rgb(255, 255, 255); border-width: 1px; border-style: solid; border-color: rgb(220, 220, 220);"> <a href="/index/34-$USER_ID$"><b>Коммент</b></a><br></td> <td style="width: 70px; letter-spacing: 0pt; word-spacing: 0pt; text-align: center; vertical-align: middle; background-color: rgb(255, 255, 255); border-width: 1px; border-style: solid; border-color: rgb(220, 220, 220);"> <a href="/forum/0-0-1-3-$USER_ID$"><b>Форум</b><br> <tr><td style="width: 70px; letter-spacing: 0pt; word-spacing: 0pt; text-align: center; vertical-align: middle; background-color: rgb(255, 255, 255); border-width: 1px; border-style: solid; border-color: rgb(220, 220, 220);"> <a href="http://csl.lv"><b>csl.lv</b></a><br></td><td style="width: 70px; letter-spacing: 0pt; word-spacing: 0pt; text-align: center; vertical-align: middle; background-color: rgb(255, 255, 255); border-width: 1px; border-style: solid; border-color: rgb(220, 220, 220);"> <a href="http://cobra.lv"><b>cobra.lv</b></a><br> </td></tr> </tbody></table><br> $SEARCH_FORM$ <br> При копирование материалов с сайта необходимо указать активную ссылку источника - Скрипты для uCoz 2013 и Мини Профиль Расскажи друзьям интересные новости: - Установить на свой сайт блок социальных закладок | |||
| Просмотров: 7388 | Загрузок: 473 | Комментарии: 17 | Рейтинг: 5.0/1 | |||
| Всего комментариев: 17 | ||
|
| ||
По вопросам сотрудничества и рекламы пишите на почту rusalex11@live.com