Меню сайта
Категории раздела
| Скрипты для uCoz [582] |
| HTML коды для uCoz [58] |
| Шаблоны для uCoz [189] |
| Социальные сети и закладки [4] |
| Меню для uCoz сайта [30] |
| Опросы на uCoz [6] |
| Работа с Информерами [7] |
| Для Веб мастера [90] |
| CSS стили для uCoz [15] |
| Как это сделать? (для новичков с картинками) [11] |
| Видео Уроки по uCoz [2] |
| Полезное для пользователей [45] |
| Counter Strike мониторинг [5] |
| Регистрация и прикрепление своего домена к uCoz [1] |
| Новости сайта scripts-for-ucoz [47] |
| Учебник HTML [11] |
| Разное/Другое [12] |
Статьи про uCoz
Рекламко
Наш опрос
Статистика
Онлайн всего: 3
Гостей: 3
Пользователей: 0
Зарегистрировано 31256 (сегодня + 0 новых, вчера + 0 новых), В каталоге файлов 1130 материала(ов), Оставлено 5176 комментариев, На форуме создано тем и ответов.
установить такую статистику
Блок Программ




















Установить себе такой Блок
Скрипты и HTML для uCOz
Блок CW результаты
Скачать Броузеры
Внимание!
Наш сайт адаптирован под браузер Mozilla Firefox
Скачать/Download
В остальных браузерах наш сайт может отображаться некорректно! (IE,Opera,Google Chrome и т.д)
установить такой блок
Поиск
Рекламко
http://www.kostanaj.info
Добавить свой сайт в ТОП!
И он будет рекламироваться тут БЕСПЛАТНО!
стань модератором сайта и рекламируй свой сайт за бесплатно тут
Расскажи Друзьям!
Комментарии
Новость: Скрипт просилка регистрации uCoz
написал:
написал:
Ничего изменять или добавлять в скрипт не надо? А то он у меня такое сообщение как у вас не выдаёт. Просто "служебное сообщение". И без перехода на регистрацию.
Новость: Новый вид опроса на CSS by Winston888
Денис Замятин написал:
Денис Замятин написал:
Епрст надо было не удалять родной код ,апросто встаыить скрипт ниже его)))))
Новость: Новый вид опроса на CSS by Winston888
Денис Замятин написал:
Денис Замятин написал:
Не найден обязательный параментр Quetions. Короче не робит
Новость: Фото галерея для сайта укоз - модуль фотоальбомы uCoz
Sultanbek Ajdos написал:
Sultanbek Ajdos написал:
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г.
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г. Поставь правильно
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г.
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г. Поставь правильно
Не убрать календарики правильно
Новость: Фото галерея для сайта укоз - модуль фотоальбомы uCoz
Sultanbek Ajdos написал:
Sultanbek Ajdos написал:
Отрывные календари 2022 г.
Карманные календарики 2010 г.
Карманные календарики 2010 г.
Читать все комментарии
Топ комментаторов
VKONTAKTE
FACEBOOK
Кто и Откуда Вы?
Мини-чат
| Главная страница » Помощь Вебмастеру » Категория Скрипты для uCoz » Добавлено [22.06.2009, 08:33] |
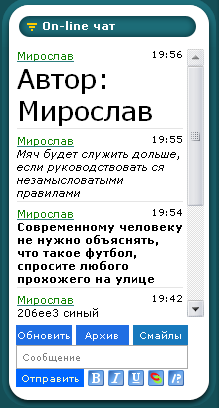
Мини-чат для uCoz
| Войти или Зарегистрироваться [скачивать файлы могут только зарегистрированные пользователи!] | |||
1.Зайдём - Панель управления >> Мини-чат >> Вид материалов,удаляем там всё и ставим это: Code <div style="padding:0px 4px 0px 3px;"> <div style="float:right;font-size:9px;" title="$DATE$">$TIME$</div> <a class="m" href="javascript://" onclick="ffoc(document.forms.addform.message,2);document.forms.addform.message.value+='[b]$USERNAME$[/b], '" title="Цитировать $USERNAME$"> <span style="color:#108205;">$USERNAME$</span>[b]<span>$USERNAME$</span>[/b] </a> <div class="cMessage" style="margin:0px 0px 5px 0px;border-bottom: #e5e5e5 1px solid;">$MESSAGE$ <div style="padding:1px"></div> </div> 2.Зайдём - Панель управления >> Мини-чат >> Форма добавления сообщения,удаляем там всё и ставим это: Code <STYLE type="text/css"><!--.postSubmit {border: 0px;padding: 5px;text-align: center;font-size: 10px;margin: 0px;width: auto;background: #0066ff;color: #ffffcc;cursor: pointer;letter-spacing: 0px;font-family: verdana;}.postSubmit:hover {border: 0px;padding: 5px;text-align: center;font-size: 10px;margin: 0px;width: auto;background: #c70404;color: #ffffff;cursor: pointer;letter-spacing: 0px;font-family: verdana;}.postReset {border: 0px;padding: 5px;text-align: center;font-size: 10px;margin: 0px;width: auto;background: #32c425;color: #ffffff;cursor: pointer;letter-spacing: 0px;font-family: verdana;}.postReset:hover {border: 0px;padding: 5px;text-align: center;font-size: 10px;margin: 0px;width: auto;background: #32c425;color: #ffffff;cursor: pointer;letter-spacing: 0px;font-family: verdana;}.postPreview {border: 0px;padding: 5px;text-align: center;font-size: 10px;margin: 0px;width: auto;background: #206ee3;color: #ffffff;cursor: pointer;letter-spacing: 0px;font-family: verdana;}.postPreview:hover {border: 0px;padding: 5px;text-align: center;font-size: 10px;margin: 0px;width: auto;background: #32c425;color: #ffffff;cursor: pointer;letter-spacing: 0px;font-family: verdana;}.postReset {border: 0px;padding: 5px;text-align: center;font-size: 10px;margin: 0px;width: auto;background: #206ee3;color: #ffffff;cursor: pointer;letter-spacing: 0px;font-family: verdana;}.postReset:hover {border: 0px;padding: 5px;text-align: center;font-size: 10px;margin: 0px;width: auto;background: #32c425;color: #ffffff;cursor: pointer;letter-spacing: 0px;font-family: verdana;}.smaile {border: 0px;padding: 5px;text-align: center;font-size: 10px;margin: 0px;width: auto;background: #1779BD;color: #ffffff;cursor: pointer;letter-spacing: 0px;font-family: verdana;}.smaile:hover {border: 0px;padding: 5px;text-align: center;font-size: 10px;margin: 0px;width: auto;background: #32c425;color: #ffffff;cursor: pointer;letter-spacing: 0px;font-family: verdana;}--></STYLE><INPUT type="button" href="" onclick="window.location.reload();return false;" title="Обновить" style="height: 20px;;width:56px;margin:0px" value="Обновить" class="postReset"> <INPUT type="button" class="postPreview" onclick="window.open('/mchat/0-1','mchatCtrl','scrollbars=1,width=550,height=550,left=0,top=0'); return false;" style="height: 20px;width:53px;margin:0px" value="Архив"> <INPUT type="button" href="javascript:void('smiles')" onclick="ffoc(document.forms.addform.message,2);wasclk[2]=2;window.open('/index/35-0-2','csmiles','scrollbars=1,width=250,height=350,left=0,top=0'); return false;" onclick="ffoc(document.forms.addform.message,2);wasclk[2]=2;window.open('/index/35-0-2','csmiles','scrollbars=1,width=250,height=350,left=0,top=0'); return false;" title="Вставить смайл" style="height: 20px;;width:55px;margin:0px" value="Смайлы" class="smaile"><INPUT type="text" maxlength="60" name="uname" size="8" class="mchat" id="mchatNmF" value="" onfocus="ffoc(this,0)" onblur="fblur(this,0)" title="Имя" style="display: none;height: 24px; color: #777777; font-family: Verdana; border: 1px solid #aaaaaa; background-color: #ffffcc; background: url('http://coool.net.ru/images/1/main_top_gradient.png'); background-repeat: repeat-x; background-position: left top;"><INPUT type="text" maxlength="500" name="message" size="22" class="mchat" id="mchatMsgF" value="" onfocus="ffoc(this,2)" onblur="fblur(this,2)" title="Пиши сюда" style="width: 93%; font-size: 7pt; padding: 5px; margin: 0px; font-family: Tahoma; height: 24px; color: #777777; font-family: Verdana; border: 1px solid #aaaaaa; background-color: #ffffcc; background: url('http://coool.net.ru/images/1/main_top_gradient.png'); background-repeat: repeat-x; background-position: left top;"><INPUT type="submit" style="height: 18px; width:68px; margin:0px" value="Отправить" class="postSubmit" id="mchatBtn" onclick="return checkform(this.form);"> <A class="m" href="javascript://" onclick="ffoc(document.forms.addform.message,2);document.forms.addform.message.value+='[b][/b]'" title="Жирный"> <IMG border="0" align="absmiddle" src="http://wow-game.at.ua/images/chat/1.gif" width="16" height="16"></A> <A class="m" href="javascript://" onclick="ffoc(document.forms.addform.message,2);document.forms.addform.message.value+='[i][/i]'" title="Курсив"> <IMG border="0" align="absmiddle" src="http://wow-game.at.ua/images/chat/2.gif" width="16" height="16"></A> <A class="m" href="javascript://" onclick="ffoc(document.forms.addform.message,2);document.forms.addform.message.value+='[u][/u]'" title="Подчеркнутый"> <IMG border="0" align="absmiddle" src="http://wow-game.at.ua/images/chat/3.gif" width="16" height="16"></A> <A class="m" href="javascript://" onclick="ffoc(document.forms.addform.message,2);document.forms.addform.message.value+='[url][/url]'" title="Вставить ссылку"> <IMG border="0" align="absmiddle" src="http://wow-game.at.ua/images/chat/4.gif" width="16" height="16"></A> <A class="m" href="javascript://" onclick="ffoc(document.forms.addform.message,2);document.forms.addform.message.value+='[quote][/quote]'" title="Вставить цитату"> </A> <A class="noun" target="cbbcodes" href="javascript:void('BB-codes')" onclick="window.open('$BBCODES_URI$','cbbcodes','scrollbars=1,width=550,height=450,left=0,top=0'); return false;" title="BB-Коды"><IMG border="0" align="absmiddle" src="http://wow-game.at.ua/images/chat/7.gif" width="16" height="16"></A> При копирование материалов с сайта необходимо указать активную ссылку источника - Скрипты для uCoz 2013 и Мини-чат для uCoz Расскажи друзьям интересные новости: - Установить на свой сайт блок социальных закладок | |||
| Просмотров: 8092 | Загрузок: 0 | Комментарии: 6 | Рейтинг: 0.0/0 | |||
| Всего комментариев: 6 | |
|
| |
По вопросам сотрудничества и рекламы пишите на почту rusalex11@live.com