| Скрипты для uCoz [582] |
| HTML коды для uCoz [58] |
| Шаблоны для uCoz [189] |
| Социальные сети и закладки [4] |
| Меню для uCoz сайта [30] |
| Опросы на uCoz [6] |
| Работа с Информерами [7] |
| Для Веб мастера [90] |
| CSS стили для uCoz [15] |
| Как это сделать? (для новичков с картинками) [11] |
| Видео Уроки по uCoz [2] |
| Полезное для пользователей [45] |
| Counter Strike мониторинг [5] |
| Регистрация и прикрепление своего домена к uCoz [1] |
| Новости сайта scripts-for-ucoz [47] |
| Учебник HTML [11] |
| Разное/Другое [12] |
Зарегистрировано 31256 (сегодня + 0 новых, вчера + 0 новых), В каталоге файлов 1130 материала(ов), Оставлено 5176 комментариев, На форуме создано тем и ответов.
установить такую статистику




















Установить себе такой Блок
Скрипты и HTML для uCOz
установить такой блок
http://duxa.ucoz.ru/
Добавить свой сайт в ТОП!
И он будет рекламироваться тут БЕСПЛАТНО!
стань модератором сайта и рекламируй свой сайт за бесплатно тут
написал:
Денис Замятин написал:
Денис Замятин написал:
Sultanbek Ajdos написал:
Понедельник, 22 ноября 2010 г.
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г. Поставь правильно
Не убрать календарики правильно
Sultanbek Ajdos написал:
Карманные календарики 2010 г.
Читать все комментарии
| Главная страница » Помощь Вебмастеру » Категория Скрипты для uCoz » Добавлено [20.07.2009, 09:50] |
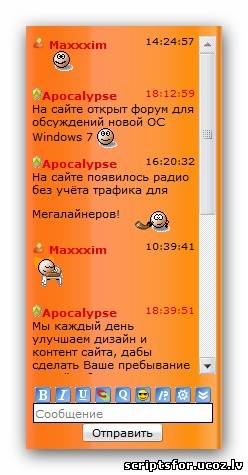
Новый мини-чат для Ucoz
| Войти или Зарегистрироваться [скачивать файлы могут только зарегистрированные пользователи!] | |||
 Основные возможности: Нажатие на ник - цитирование пользователя;
Установка: Code <div class="cBlock$PARITY$" style="padding:0 4px 5px 2px;margin-bottom:3px;"> <div style="float:right;font-size:8px;" title="$DATE$">$TIME$</div> <a class="m" href="javascript://" onclick="ffoc(document.forms.addform.message,2);document.forms.addform.message.value+='$USERNAME$, '" title="Цитировать $USERNAME$"> <img src="http://apocalypse.ucoz.kz/usergroup/admin.gif"><img src="http://apocalypse.ucoz.kz/usergroup/checked.png"> <B>$NAME$</B><b>$NAME$</b></a> <div class="cMessage">$MESSAGE$</div> </div> Далее идём в Управление дизайном сайта --> Мини чат -->Форма добавления сообщений Code <div style="margin:5px 0px 0px 0px;text-align:center;"> <nobr> <a class="m" href="javascript://" onclick="ffoc(document.forms.addform.message,2);document.forms.addform.message.value+='[b][/b]'" title="Жирный"> <img border="0" align="absmiddle" src="/chat_btn/1.gif" width="16" height="16"></a> <a class="m" href="javascript://" onclick="ffoc(document.forms.addform.message,2);document.forms.addform.message.value+='[i][/i]'" title="Курсив"> <img border="0" align="absmiddle" src="/chat_btn/2.gif" width="16" height="16"></a> <a class="m" href="javascript://" onclick="ffoc(document.forms.addform.message,2);document.forms.addform.message.value+='[u][/u]'" title="Подчеркнутый"> <img border="0" align="absmiddle" src="/chat_btn/3.gif" width="16" height="16"></a> <a class="m" href="javascript://" onclick="ffoc(document.forms.addform.message,2);document.forms.addform.message.value+='[url][/url]'" title="Вставить ссылку"> <img border="0" align="absmiddle" src="/chat_btn/4.gif" width="16" height="16"></a> <a class="m" href="javascript://" onclick="ffoc(document.forms.addform.message,2);document.forms.addform.message.value+=' Quote <a class="noun" href="javascript:void('smiles')" onclick="ffoc(document.forms.addform.message,2);wasclk[2]=2;window.open('$SMILES_URI$','csmiles','scrollbars=1,width=250,height=350,left=0,top=0'); return false;" title="Смайлики"><img border="0" align="absmiddle" src="/chat_btn/6.gif" width="16" height="16"></a> <a class="noun" target="cbbcodes" href="javascript:void('BB-codes')" onclick="window.open('$BBCODES_URI$','cbbcodes','scrollbars=1,width=550,height=450,left=0,top=0'); return false;" title="BB-Коды"><img border="0" align="absmiddle" src="/chat_btn/7.gif" width="16" height="16"></a> <a class="noun" href="javascript:void('Message control')" onclick="window.open('$MSGCTRL_URI$','mchatCtrl','scrollbars=1,width=550,height=550,left=0,top=0'); return false;" title="Управление сообщениями"><img border="0" align="absmiddle" src="/chat_btn/8.gif" width="16" height="16"></a> <a class="noun" href="$ACTION_URL$" onclick="window.location.reload();return false;" title="Обновить"><img border="0" align="absmiddle" src="/chat_btn/9.gif" width="16" height="16"></a> </nobr> <input type="text" maxlength="60" name="uname" size="8" class="mchat" id="mchatNmF" value="" onfocus="ffoc(this,0)" onblur="fblur(this,0)" title="$STR_NAME$" style="display:none;width:0px;margin:10;padding:1px;border:0px solid black;height:0px"> <input type="text" maxlength="$MAX_MESSAGE_LEN$" name="message" size="22" class="mchat" id="mchatMsgF" value="" onfocus="ffoc(this,2)" onblur="fblur(this,2)" title="$STR_MESSAGE$" style="width:180px;margin:0;padding:1px;border:1px solid black;height:20px"> <input type="submit" class="mchat" value="Отправить" id="mchatBtn" onclick="return checkform(this.form);"> </div> Заходим в файловый менеджер, создаём там папку chat_btnи заливаем в эту папку все картинки из архива Всё! Остаётся лишь добавить, что инструкции, как добавлять свои иконки перед именем в чате читайте на странице http://www.scriptsfor.ucoz.lv/load/2-1-0-407 Ссылки для скачивания:
412_chat_btn.rar (11.96 MB) При копирование материалов с сайта необходимо указать активную ссылку источника - Скрипты для uCoz 2013 и Новый мини-чат для Ucoz Расскажи друзьям интересные новости: - Установить на свой сайт блок социальных закладок | |||
| Просмотров: 10465 | Загрузок: 356 | Комментарии: 20 | Рейтинг: 0.0/0 | |||
| Всего комментариев: 17 | |
|
| |
По вопросам сотрудничества и рекламы пишите на почту rusalex11@live.com






















