Меню сайта
Категории раздела
| Скрипты для uCoz [582] |
| HTML коды для uCoz [58] |
| Шаблоны для uCoz [189] |
| Социальные сети и закладки [4] |
| Меню для uCoz сайта [30] |
| Опросы на uCoz [6] |
| Работа с Информерами [7] |
| Для Веб мастера [90] |
| CSS стили для uCoz [15] |
| Как это сделать? (для новичков с картинками) [11] |
| Видео Уроки по uCoz [2] |
| Полезное для пользователей [45] |
| Counter Strike мониторинг [5] |
| Регистрация и прикрепление своего домена к uCoz [1] |
| Новости сайта scripts-for-ucoz [47] |
| Учебник HTML [11] |
| Разное/Другое [12] |
Статьи про uCoz
Рекламко
Наш опрос
Статистика
Онлайн всего: 1
Гостей: 1
Пользователей: 0
Зарегистрировано 31257 (сегодня + 0 новых, вчера + 0 новых), В каталоге файлов 1130 материала(ов), Оставлено 5176 комментариев, На форуме создано тем и ответов.
установить такую статистику
Блок Программ




















Установить себе такой Блок
Скрипты и HTML для uCOz
Блок CW результаты
Скачать Броузеры
Внимание!
Наш сайт адаптирован под браузер Mozilla Firefox
Скачать/Download
В остальных браузерах наш сайт может отображаться некорректно! (IE,Opera,Google Chrome и т.д)
установить такой блок
Поиск
Рекламко
http://muzonx.ru/
Добавить свой сайт в ТОП!
И он будет рекламироваться тут БЕСПЛАТНО!
стань модератором сайта и рекламируй свой сайт за бесплатно тут
Расскажи Друзьям!
Комментарии
Новость: Скрипт просилка регистрации uCoz
написал:
написал:
Ничего изменять или добавлять в скрипт не надо? А то он у меня такое сообщение как у вас не выдаёт. Просто "служебное сообщение". И без перехода на регистрацию.
Новость: Новый вид опроса на CSS by Winston888
Денис Замятин написал:
Денис Замятин написал:
Епрст надо было не удалять родной код ,апросто встаыить скрипт ниже его)))))
Новость: Новый вид опроса на CSS by Winston888
Денис Замятин написал:
Денис Замятин написал:
Не найден обязательный параментр Quetions. Короче не робит
Новость: Фото галерея для сайта укоз - модуль фотоальбомы uCoz
Sultanbek Ajdos написал:
Sultanbek Ajdos написал:
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г.
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г. Поставь правильно
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г.
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г. Поставь правильно
Не убрать календарики правильно
Новость: Фото галерея для сайта укоз - модуль фотоальбомы uCoz
Sultanbek Ajdos написал:
Sultanbek Ajdos написал:
Отрывные календари 2022 г.
Карманные календарики 2010 г.
Карманные календарики 2010 г.
Читать все комментарии
Топ комментаторов
VKONTAKTE
FACEBOOK
Кто и Откуда Вы?
Мини-чат
| Главная страница » Помощь Вебмастеру » Категория Скрипты для uCoz » Добавлено [20.07.2009, 23:37] |
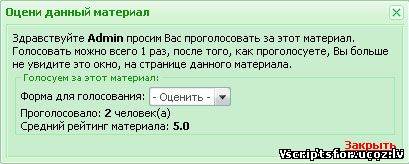
просилка голосования
| Войти или Зарегистрироваться [скачивать файлы могут только зарегистрированные пользователи!] | |||
Вставляем на страницу материала и комментария к нему в HEAD код:
Code [i]<!--VOTE POPUP START--> <style type="text/css">.cvotepopup {position:absolute;top:0px;left:0px;width:100%}div > div.cvotepopup {position:fixed;}</style> <!--[if gte IE 5.5]><![if lt IE 8]><style type="text/css">div#uvotepopup {width:expression(((ignoreMe=(document.documentElement.clientWidth?document.documentElement.clientWidth:document.body.clientWidth))<200?200: ignoreMe)+'px'); position:absolute;top:expression((ignoreMe2=document.documentElement.scrollTop?document.documentElement.scrollTop:document.body.scrollTop)+'px'); left:expression((ignoreMe=document.documentElement.scrollLeft?document.documentElement.scrollLeft:document.body.scrollLeft)+'px'); }</style><![endif]><![endif]--> <div id="pvotepopup"> <div class="cvotepopup" id="uvotepopup" style="z-index:98;"> <!--BODY VOTE START--> <style type="text/css"> #vote { text-align:left; position:absolute; width:410px; } </style> <div id="vote"> <div class="xw xw-plain" id="voteheader"> <div class="xw-tl" unselectable="on"> <div class="xw-tr"> <div class="xw-tc" align="left"> <div id="myWhead" unselectable="on" class="xw-hdr x-unselectable xp-icon xw-draggable"> <div id="myWclose" class="xt xt-close" onclick="document.getElementById('pvotepopup').style.display='none'; return false;" onmouseover="this.className='xt xt-close xt-close-over'" onmouseout="this.className='xt xt-close'"></div> <span unselectable="on" class="xw-hdr-text" id="layerTitle">Оцени данный материал</span> </div></div></div></div> <div class="xw-bwrap"> <div class="xw-ml"> <div class="xw-mr"> <div class="xw-mc" id="xw-mc"> <div id="myWinBody" class="xw-body" style="height:auto;"> <div class="myWinCont" id="myWinCont" style="padding:5px;width*:100%;"> Здравствуйте <b>$USERNAME$</b> просим Вас проголосовать за этот материал. Голосовать можно всего 1 раз, после того, как проголосуете, Вы больше не увидите это окно, на странице данного материала. <fieldset> <legend>Голосуем за этот материал:</legend> Форма для голосования: <b>$RATE_FORM$</b> <br>Проголосовало: <b>$RATED$</b> человек(а) <br>Средний рейтинг материала: <b>$RATING$</b> </fieldset> <div align="right"><a href="javascript://" onclick="document.getElementById('vote').style.display='none'"><FONT color="red"><b>Закрыть</b></FONT></a></div> </div></div></div></div></div></div> <div class="xw-bl"><div class="xw-br"> <div class="xw-bc"><div class="xw-footer"></div> </div></div></div></div> </div><!--BODY VOTE END--></div></div> <!--SCRIPT VOTE START--> <script type="text/javascript" src="drag_window_vote.js"></script> <script type="text/javascript">document.getElementById("pvotepopup").style.height=document.getElementById("uvotepopup").offsetHeight+'px'; </script> <!--SCRIPT VOTE END--> <!--VOTE POPUP END-->[/i] При копирование материалов с сайта необходимо указать активную ссылку источника - Скрипты для uCoz 2013 и просилка голосования Расскажи друзьям интересные новости: - Установить на свой сайт блок социальных закладок | |||
| Просмотров: 6233 | Загрузок: 0 | Комментарии: 7 | Рейтинг: 5.0/1 | |||
| Всего комментариев: 7 | ||
|
| ||
По вопросам сотрудничества и рекламы пишите на почту rusalex11@live.com