Меню сайта
Категории раздела
| Скрипты для uCoz [582] |
| HTML коды для uCoz [58] |
| Шаблоны для uCoz [189] |
| Социальные сети и закладки [4] |
| Меню для uCoz сайта [30] |
| Опросы на uCoz [6] |
| Работа с Информерами [7] |
| Для Веб мастера [90] |
| CSS стили для uCoz [15] |
| Как это сделать? (для новичков с картинками) [11] |
| Видео Уроки по uCoz [2] |
| Полезное для пользователей [45] |
| Counter Strike мониторинг [5] |
| Регистрация и прикрепление своего домена к uCoz [1] |
| Новости сайта scripts-for-ucoz [47] |
| Учебник HTML [11] |
| Разное/Другое [12] |
Статьи про uCoz
Рекламко
Наш опрос
Статистика
Онлайн всего: 1
Гостей: 1
Пользователей: 0
Зарегистрировано 31257 (сегодня + 0 новых, вчера + 0 новых), В каталоге файлов 1130 материала(ов), Оставлено 5176 комментариев, На форуме создано тем и ответов.
установить такую статистику
Блок Программ




















Установить себе такой Блок
Скрипты и HTML для uCOz
Блок CW результаты
Скачать Броузеры
Внимание!
Наш сайт адаптирован под браузер Mozilla Firefox
Скачать/Download
В остальных браузерах наш сайт может отображаться некорректно! (IE,Opera,Google Chrome и т.д)
установить такой блок
Поиск
Рекламко
http://muzonx.ru/
Добавить свой сайт в ТОП!
И он будет рекламироваться тут БЕСПЛАТНО!
стань модератором сайта и рекламируй свой сайт за бесплатно тут
Расскажи Друзьям!
Комментарии
Новость: Скрипт просилка регистрации uCoz
написал:
написал:
Ничего изменять или добавлять в скрипт не надо? А то он у меня такое сообщение как у вас не выдаёт. Просто "служебное сообщение". И без перехода на регистрацию.
Новость: Новый вид опроса на CSS by Winston888
Денис Замятин написал:
Денис Замятин написал:
Епрст надо было не удалять родной код ,апросто встаыить скрипт ниже его)))))
Новость: Новый вид опроса на CSS by Winston888
Денис Замятин написал:
Денис Замятин написал:
Не найден обязательный параментр Quetions. Короче не робит
Новость: Фото галерея для сайта укоз - модуль фотоальбомы uCoz
Sultanbek Ajdos написал:
Sultanbek Ajdos написал:
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г.
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г. Поставь правильно
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г.
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г. Поставь правильно
Не убрать календарики правильно
Новость: Фото галерея для сайта укоз - модуль фотоальбомы uCoz
Sultanbek Ajdos написал:
Sultanbek Ajdos написал:
Отрывные календари 2022 г.
Карманные календарики 2010 г.
Карманные календарики 2010 г.
Читать все комментарии
Топ комментаторов
VKONTAKTE
FACEBOOK
Кто и Откуда Вы?
Мини-чат
| Главная страница » Помощь Вебмастеру » Категория Скрипты для uCoz » Добавлено [10.08.2009, 04:27] |
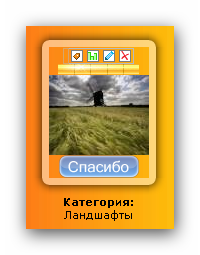
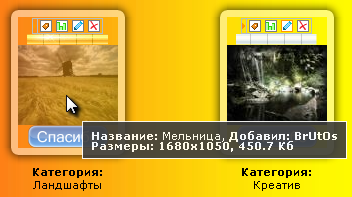
Новый вид фотографий by Apocalypse для uCoz
| Войти или Зарегистрироваться [скачивать файлы могут только зарегистрированные пользователи!] | |||
Это новый вид фотографий. Сборка и тестирование заняли около получаса. Думаю, получилось неплохо Особенности:  Установка: Управление дизайном сайта -- Фотоальбом -- Вид фотографий Заменяем там всё на: Code <link type="text/css" rel="StyleSheet" href="http://apocalypse.ucoz.kz/bigbar/hintblack.css" /> <script type="text/javascript" src="http://apocalypse.ucoz.kz/bigbar/hintblack.js"></script> <center> <table border="0" cellpadding="0" cellspacing="0"> <tbody> <tr> <td width="17" background="http://apocalypse.ucoz.kz/foto/3bd0bff61a01.png" height="17" border="0"> </td> <td background="http://apocalypse.ucoz.kz/foto/290b6ff174f7.png" height="17" border="0"> </td> <td width="17" background="http://apocalypse.ucoz.kz/foto/94af9881da39.png" height="17" border="0"> </td> </tr> <tr> <td width="17" background="http://apocalypse.ucoz.kz/foto/326a55f011dc.png" border="0"> </td> <td> <a href="$PHOTO_URL$" class="highslide" onclick="return hs.expand(this)"> <div style="padding-top:1px;" align="center">$MODER_PANEL$</div> <div align="center" title="Рейтинг: $RATING_NUM$"><script src="http://apocalypse.ucoz.kz/media/?t=video;w=81;h=11;f=http%3A%2F%2Fapocalypse.ucoz.kz%2Fd$RATING_NUM$.swf" type="text/javascript" title="$RATING_NUM$"></script></div> <a href="$PHOTO_URL$"><img src="$PHOTO_DIRECT_URL$" alt="<b>Название: </b>$PHOTO_NAME$, <b>Добавил:<b> $USER$<br>Размеры: $PHOTO_SIZE$, $PHOTO_WEIGHT$ Кб" height="80" width="100" border="0"/></a><center> <script type="text/javascript"> function repchange(val,id){ repval=val; ajaxtime=setInterval('checkajax'+id+'()',500);} </script> <script type="text/javascript"> function checkajax26668(){ forms=document.getElementsByTagName('form'); for(f=0;f<forms.length;f++){ if(forms[f].id=='frm981'){ if(repval=='plus'){document.getElementById('a2').checked='true'; forms[f].reason.value='Благодарю за $PHOTO_NAME$' document.getElementById('submfrm981').click(); document.getElementById('sbt981').onclick=null; clearInterval(ajaxtime);}}}} </script> <a title="Репутация пользователя автоматически повысится. Многократное нажатие Спасибо запрещено Правилами портала и строго наказывается!" href="javascript://" onclick="openLayerB('Rd',0,'$HOME_PAGE_LINK$index/23-$UID$','Change Reputation',380,200,1); return false;"><img src="http://apocalypse.ucoz.kz/spasibo.png" onclick="repchange('plus','26668');" align="absmiddle" border="0"></a></center> </td> <td width="17" background="http://apocalypse.ucoz.kz/foto/a4e3e0816fe3.png" border="0"> </td> </tr> <tr> <td width="17" background="http://apocalypse.ucoz.kz/foto/8cb928874182.png" height="17" border="0"> </td> <td background="http://apocalypse.ucoz.kz/foto/8f85b050c329.png" height="17" border="0"> </td> <td width="17" background="http://apocalypse.ucoz.kz/foto/ce48d6da8a98.png" height="17" border="0"> </td> </tr> </tbody></table> <div style="padding-top:0px;"><b>Категория:</b><br><a title="Нажмите для перехода в категорию" href="$CAT_URL$">$CAT_NAME$</a></div><br> </center> Всё, радуемся новому фотоальбому! При копирование материалов с сайта необходимо указать активную ссылку источника - Скрипты для uCoz 2013 и Новый вид фотографий by Apocalypse для uCoz Расскажи друзьям интересные новости: - Установить на свой сайт блок социальных закладок | |||
| Просмотров: 6568 | Загрузок: 0 | Комментарии: 9 | Рейтинг: 1.0/1 | |||
| Всего комментариев: 9 | |
|
| |
По вопросам сотрудничества и рекламы пишите на почту rusalex11@live.com