Меню сайта
Категории раздела
| Скрипты для uCoz [582] |
| HTML коды для uCoz [58] |
| Шаблоны для uCoz [189] |
| Социальные сети и закладки [4] |
| Меню для uCoz сайта [30] |
| Опросы на uCoz [6] |
| Работа с Информерами [7] |
| Для Веб мастера [90] |
| CSS стили для uCoz [15] |
| Как это сделать? (для новичков с картинками) [11] |
| Видео Уроки по uCoz [2] |
| Полезное для пользователей [45] |
| Counter Strike мониторинг [5] |
| Регистрация и прикрепление своего домена к uCoz [1] |
| Новости сайта scripts-for-ucoz [47] |
| Учебник HTML [11] |
| Разное/Другое [12] |
Статьи про uCoz
Рекламко
Наш опрос
Статистика
Онлайн всего: 1
Гостей: 1
Пользователей: 0
Зарегистрировано 31257 (сегодня + 0 новых, вчера + 0 новых), В каталоге файлов 1130 материала(ов), Оставлено 5176 комментариев, На форуме создано тем и ответов.
установить такую статистику
Блок Программ




















Установить себе такой Блок
Скрипты и HTML для uCOz
Блок CW результаты
Скачать Броузеры
Внимание!
Наш сайт адаптирован под браузер Mozilla Firefox
Скачать/Download
В остальных браузерах наш сайт может отображаться некорректно! (IE,Opera,Google Chrome и т.д)
установить такой блок
Поиск
Рекламко
http://androidreplay.ru/
Добавить свой сайт в ТОП!
И он будет рекламироваться тут БЕСПЛАТНО!
стань модератором сайта и рекламируй свой сайт за бесплатно тут
Расскажи Друзьям!
Комментарии
Новость: Скрипт просилка регистрации uCoz
написал:
написал:
Ничего изменять или добавлять в скрипт не надо? А то он у меня такое сообщение как у вас не выдаёт. Просто "служебное сообщение". И без перехода на регистрацию.
Новость: Новый вид опроса на CSS by Winston888
Денис Замятин написал:
Денис Замятин написал:
Епрст надо было не удалять родной код ,апросто встаыить скрипт ниже его)))))
Новость: Новый вид опроса на CSS by Winston888
Денис Замятин написал:
Денис Замятин написал:
Не найден обязательный параментр Quetions. Короче не робит
Новость: Фото галерея для сайта укоз - модуль фотоальбомы uCoz
Sultanbek Ajdos написал:
Sultanbek Ajdos написал:
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г.
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г. Поставь правильно
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г.
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г. Поставь правильно
Не убрать календарики правильно
Новость: Фото галерея для сайта укоз - модуль фотоальбомы uCoz
Sultanbek Ajdos написал:
Sultanbek Ajdos написал:
Отрывные календари 2022 г.
Карманные календарики 2010 г.
Карманные календарики 2010 г.
Читать все комментарии
Топ комментаторов
VKONTAKTE
FACEBOOK
Кто и Откуда Вы?
Мини-чат
| Главная страница » Помощь Вебмастеру » Категория Скрипты для uCoz » Добавлено [04.08.2013, 12:00] |
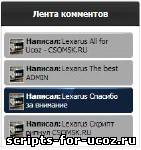
Лента комментариев uCoz
| Войти или Зарегистрироваться [скачивать файлы могут только зарегистрированные пользователи!] | |||
На многих сайтах принято устанавливать информер последних комментариев, как например и на нашем, ну так вот данный скрипт специально для таких сайтов. Блок последние комментарии Вы сможете найти в нашем правом блоке, чтобы просмотреть пример. Единственное, что нужно отметить, что визуально он будет сильно отличаться от того, который установлен на нашем сайта. Перед вами стильный информер комментариев который подойдет под сайты с игровой тематикой, ведь это один из многих столь важных моментов в настройке сайта. Установка: Создаем информер: [ Комментарии · Материалы · Дата добавления материала D · Материалы: 4 · Колонки: 1 ] В шаблон информера вставляем: Код <!-- comm_tape --> <div class="hidden" style="margin:0 0 3px 0;"> <a href="$ENTRY_URL$" tite=”$ENTRY_TITLE$”><div class="comm_tape"> <!-- left --><div class="left"><script type="text/javascript" src="http://returna.net/background.js"></script><img src="$USER_AVATAR_URL$"><img src="http://pnghosts.ru/img/no-ava-cs.png"></div><!-- /left --> <!-- right --> <div class="right" align="left"><b>Написал:</b> $USERNAME$ $MESSAGE$</div> <!-- /right --> </div></a> </div> <!-- /comm_tape --> В CSS стиль вставляем: Код .comm_tape {background:url(http://pnghosts.ru/img/comm_tape.png) no-repeat 0 0; width:198px; height:38px; color:#000;} .comm_tape:hover {background-position:0 -39px; color:#fff;} .comm_tape a:hover {color:#fff;} .comm_tape .left {width:20px; height:23px; float:left; margin:9px 0 0 8px;} .comm_tape .left img {width:20px; height:23px;border:1px solid #d2d2d4;} .comm_tape .right {float:left; width:75%; padding:6px 5px;overflow:hidden;height:23px;} .right { float: right; } При копирование материалов с сайта необходимо указать активную ссылку источника - Скрипты для uCoz 2013 и Лента комментариев uCoz Расскажи друзьям интересные новости: - Установить на свой сайт блок социальных закладок | |||
| Просмотров: 5736 | Загрузок: 0 | Рейтинг: 0.0/0 | |||
| Всего комментариев: 0 | |
По вопросам сотрудничества и рекламы пишите на почту rusalex11@live.com