Меню сайта
Категории раздела
| Скрипты для uCoz [582] |
| HTML коды для uCoz [58] |
| Шаблоны для uCoz [189] |
| Социальные сети и закладки [4] |
| Меню для uCoz сайта [30] |
| Опросы на uCoz [6] |
| Работа с Информерами [7] |
| Для Веб мастера [90] |
| CSS стили для uCoz [15] |
| Как это сделать? (для новичков с картинками) [11] |
| Видео Уроки по uCoz [2] |
| Полезное для пользователей [45] |
| Counter Strike мониторинг [5] |
| Регистрация и прикрепление своего домена к uCoz [1] |
| Новости сайта scripts-for-ucoz [47] |
| Учебник HTML [11] |
| Разное/Другое [12] |
Статьи про uCoz
Рекламко
Наш опрос
Статистика
Онлайн всего: 8
Гостей: 8
Пользователей: 0
Зарегистрировано 31257 (сегодня + 0 новых, вчера + 0 новых), В каталоге файлов 1130 материала(ов), Оставлено 5176 комментариев, На форуме создано тем и ответов.
установить такую статистику
Блок Программ




















Установить себе такой Блок
Скрипты и HTML для uCOz
Блок CW результаты
Скачать Броузеры
Внимание!
Наш сайт адаптирован под браузер Mozilla Firefox
Скачать/Download
В остальных браузерах наш сайт может отображаться некорректно! (IE,Opera,Google Chrome и т.д)
установить такой блок
Поиск
Рекламко
http://mygames-portal.ucoz.ru/
Добавить свой сайт в ТОП!
И он будет рекламироваться тут БЕСПЛАТНО!
стань модератором сайта и рекламируй свой сайт за бесплатно тут
Расскажи Друзьям!
Комментарии
Новость: Скрипт просилка регистрации uCoz
написал:
написал:
Ничего изменять или добавлять в скрипт не надо? А то он у меня такое сообщение как у вас не выдаёт. Просто "служебное сообщение". И без перехода на регистрацию.
Новость: Новый вид опроса на CSS by Winston888
Денис Замятин написал:
Денис Замятин написал:
Епрст надо было не удалять родной код ,апросто встаыить скрипт ниже его)))))
Новость: Новый вид опроса на CSS by Winston888
Денис Замятин написал:
Денис Замятин написал:
Не найден обязательный параментр Quetions. Короче не робит
Новость: Фото галерея для сайта укоз - модуль фотоальбомы uCoz
Sultanbek Ajdos написал:
Sultanbek Ajdos написал:
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г.
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г. Поставь правильно
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г.
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г. Поставь правильно
Не убрать календарики правильно
Новость: Фото галерея для сайта укоз - модуль фотоальбомы uCoz
Sultanbek Ajdos написал:
Sultanbek Ajdos написал:
Отрывные календари 2022 г.
Карманные календарики 2010 г.
Карманные календарики 2010 г.
Читать все комментарии
Топ комментаторов
VKONTAKTE
FACEBOOK
Кто и Откуда Вы?
Мини-чат
| Главная страница » Помощь Вебмастеру » Категория Меню для uCoz сайта » Добавлено [17.06.2013, 18:26] |
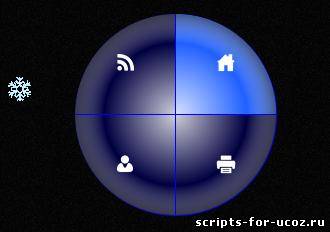
Круглое меню в виде шара для uCoz сайта
| Войти или Зарегистрироваться [скачивать файлы могут только зарегистрированные пользователи!] | |||
Очень необычное и красивое круглое меню в виде шара для uCoz сайта Мы готовы Вам предложить сегодня. Для установки этого меню Вам потребуется скопировать код в CSS сайта, а так же в шаблоны, в тех местах где хотите видеть это красивое круглое меню. Так же меню можно редактировать, заменив картинки и стили. # Копируйте в место, где хотите видеть само меню. Код <style> ul.quadrant { padding:0; margin:35px auto; list-style:none; width:202px; height:202px; border-radius:202px; overflow:hidden; background:blue;/* Разделяющий цвет */ } ul.quadrant li {width:100px; height:100px; margin:0 1px 1px 0; float:left;} ul.quadrant li a { display:block; height:100px; width:100px; background-color:#000040;/* Цвет до наведения */ display:table-cell; vertical-align:middle; text-align:center; } ul.quadrant li a img {border:0;} ul.quadrant li:nth-child(1) a {border-radius:100px 0 0 0; background-image: -webkit-radial-gradient(100px 100px, circle cover, rgba(255,255,255,0.8), rgba(255,255,255,0) 50%, rgba(0,0,0,1) 80%); background-image: -moz-radial-gradient(100px 100px, circle cover, rgba(255,255,255,0.8), rgba(255,255,255,0) 50%, rgba(0,0,0,1) 80%); background-image: -ms-radial-gradient(100px 100px, circle cover, rgba(255,255,255,0.8), rgba(255,255,255,0) 50%, rgba(0,0,0,1) 80%); background-image: -o-radial-gradient(100px 100px, circle cover, rgba(255,255,255,0.8), rgba(255,255,255,0) 50%, rgba(0,0,0,1) 80%); background-image: radial-gradient(100px 100px, circle cover, rgba(255,255,255,0.8), rgba(255,255,255,0) 50%, rgba(0,0,0,1) 80%); } ul.quadrant li:nth-child(2) a {border-radius:0 100px 0 0; background-image: -webkit-radial-gradient(0px 100px, circle cover, rgba(255,255,255,0.8), rgba(255,255,255,0) 50%, rgba(0,0,0,1) 80%); background-image: -moz-radial-gradient(0px 100px, circle cover, rgba(255,255,255,0.8), rgba(255,255,255,0) 50%, rgba(0,0,0,1) 80%); background-image: -ms-radial-gradient(0px 100px, circle cover, rgba(255,255,255,0.8), rgba(255,255,255,0) 50%, rgba(0,0,0,1) 80%); background-image: -o-radial-gradient(0px 100px, circle cover, rgba(255,255,255,0.8), rgba(255,255,255,0) 50%, rgba(0,0,0,1) 80%); background-image: radial-gradient(0px 100px, circle cover, rgba(255,255,255,0.8), rgba(255,255,255,0) 50%, rgba(0,0,0,1) 80%); } ul.quadrant li:nth-child(3) a {border-radius:0 0 0 100px; background-image: -webkit-radial-gradient(100px 0px, circle cover, rgba(255,255,255,0.8), rgba(255,255,255,0) 50%, rgba(0,0,0,1) 80%); background-image: -moz-radial-gradient(100px 0px, circle cover, rgba(255,255,255,0.8), rgba(255,255,255,0) 50%, rgba(0,0,0,1) 80%); background-image: -ms-radial-gradient(100px 0px, circle cover, rgba(255,255,255,0.8), rgba(255,255,255,0) 50%, rgba(0,0,0,1) 80%); background-image: -o-radial-gradient(100px 0px, circle cover, rgba(255,255,255,0.8), rgba(255,255,255,0) 50%, rgba(0,0,0,1) 80%); background-image: radial-gradient(100px 0px, circle cover, rgba(255,255,255,0.8), rgba(255,255,255,0) 50%, rgba(0,0,0,1) 80%); } ul.quadrant li:nth-child(4) a {border-radius:0 0 100px 0; background-image: -webkit-radial-gradient(0px 0px, circle cover, rgba(255,255,255,0.8), rgba(255,255,255,0) 50%, rgba(0,0,0,1) 80%); background-image: -moz-radial-gradient(0px 0px, circle cover, rgba(255,255,255,0.8), rgba(255,255,255,0) 50%, rgba(0,0,0,1) 80%); background-image: -ms-radial-gradient(0px 0px, circle cover, rgba(255,255,255,0.8), rgba(255,255,255,0) 50%, rgba(0,0,0,1) 80%); background-image: -o-radial-gradient(0px 0px, circle cover, rgba(255,255,255,0.8), rgba(255,255,255,0) 50%, rgba(0,0,0,1) 80%); background-image: radial-gradient(0px 0px, circle cover, rgba(255,255,255,0.8), rgba(255,255,255,0) 50%, rgba(0,0,0,1) 80%); } ul.quadrant li a:hover { background-color:#2060ff;/* Цвет при наведении */ } </style> <ul class="quadrant"> <li><a href="#"><img src="http://delaisait.ucoz.ru/script/menu/img/4/x1.png" alt="" /></a></li> <li><a href="#"><img src="http://delaisait.ucoz.ru/script/menu/img/4/x2.png" alt="" /></a></li> <li><a href="#"><img src="http://delaisait.ucoz.ru/script/menu/img/4/x3.png" alt="" /></a></li> <li><a href="#"><img src="http://delaisait.ucoz.ru/script/menu/img/4/x4.png" alt="" /></a></li> </ul> При копирование материалов с сайта необходимо указать активную ссылку источника - Скрипты для uCoz 2013 и Круглое меню в виде шара для uCoz сайта Расскажи друзьям интересные новости: - Установить на свой сайт блок социальных закладок | |||
| Просмотров: 5638 | Загрузок: 0 | Рейтинг: 5.0/1 | |||
| Всего комментариев: 0 | |
По вопросам сотрудничества и рекламы пишите на почту rusalex11@live.com