Меню сайта
Категории раздела
| Скрипты для uCoz [582] |
| HTML коды для uCoz [58] |
| Шаблоны для uCoz [189] |
| Социальные сети и закладки [4] |
| Меню для uCoz сайта [30] |
| Опросы на uCoz [6] |
| Работа с Информерами [7] |
| Для Веб мастера [90] |
| CSS стили для uCoz [15] |
| Как это сделать? (для новичков с картинками) [11] |
| Видео Уроки по uCoz [2] |
| Полезное для пользователей [45] |
| Counter Strike мониторинг [5] |
| Регистрация и прикрепление своего домена к uCoz [1] |
| Новости сайта scripts-for-ucoz [47] |
| Учебник HTML [11] |
| Разное/Другое [12] |
Статьи про uCoz
Рекламко
Наш опрос
Статистика
Онлайн всего: 1
Гостей: 1
Пользователей: 0
Зарегистрировано 31257 (сегодня + 0 новых, вчера + 1 новых), В каталоге файлов 1130 материала(ов), Оставлено 5176 комментариев, На форуме создано тем и ответов.
установить такую статистику
Блок Программ




















Установить себе такой Блок
Скрипты и HTML для uCOz
Блок CW результаты
Скачать Броузеры
Внимание!
Наш сайт адаптирован под браузер Mozilla Firefox
Скачать/Download
В остальных браузерах наш сайт может отображаться некорректно! (IE,Opera,Google Chrome и т.д)
установить такой блок
Поиск
Рекламко
http://zoro1.ru
Добавить свой сайт в ТОП!
И он будет рекламироваться тут БЕСПЛАТНО!
стань модератором сайта и рекламируй свой сайт за бесплатно тут
Расскажи Друзьям!
Комментарии
Новость: Скрипт просилка регистрации uCoz
написал:
написал:
Ничего изменять или добавлять в скрипт не надо? А то он у меня такое сообщение как у вас не выдаёт. Просто "служебное сообщение". И без перехода на регистрацию.
Новость: Новый вид опроса на CSS by Winston888
Денис Замятин написал:
Денис Замятин написал:
Епрст надо было не удалять родной код ,апросто встаыить скрипт ниже его)))))
Новость: Новый вид опроса на CSS by Winston888
Денис Замятин написал:
Денис Замятин написал:
Не найден обязательный параментр Quetions. Короче не робит
Новость: Фото галерея для сайта укоз - модуль фотоальбомы uCoz
Sultanbek Ajdos написал:
Sultanbek Ajdos написал:
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г.
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г. Поставь правильно
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г.
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г. Поставь правильно
Не убрать календарики правильно
Новость: Фото галерея для сайта укоз - модуль фотоальбомы uCoz
Sultanbek Ajdos написал:
Sultanbek Ajdos написал:
Отрывные календари 2022 г.
Карманные календарики 2010 г.
Карманные календарики 2010 г.
Читать все комментарии
Топ комментаторов
VKONTAKTE
FACEBOOK
Кто и Откуда Вы?
Мини-чат
| Главная страница » Помощь Вебмастеру » Категория Меню для uCoz сайта » Добавлено [29.10.2013, 20:59] |
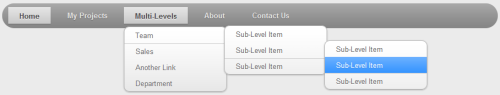
Отличное горизонтальное меню для uCOZ
| Войти или Зарегистрироваться [скачивать файлы могут только зарегистрированные пользователи!] | |||
Все новое - пережитое старое. Это шикарное новое меню для uCoz изменит стереотипы о меню. Представляю Вам новое горизонтальное меню для uCoz выполнено в серых и синих тонах. Наше меню uCoz будет мультиуровневым и прекрасно отображается в Firefox, Safari и Chrome. Также меню работает и в других браузерах. Так же данное меню просто отлично будет смотреться на сайтах со светлым и серым дизайном. Еще один плюс данного скрипта в том,что он достаточно прост в установке и не требует особых усилий.
Меню будет отлично смотреться на новостных порталах с большим количеством различных категорий и модулей. Если у вас остались какие-то вопросы по тому как установить это меню, тогда смело обращайтесь к модераторам и администраторам проекта через комментарии и в ближайшим будущем мы постараемся подробно ответить на ваш вопрос. Лучшее спасибо для нас - это ваш LIKE и SHARE в социальных сетях, ваши благодарности и комментарии провоцируют нас работать дальше над сайт, ведь это означает, что мы не зря стараемся и кому-то нужен наш портал. Установка: Шаг-1 Установка CSS заходим в П.У - Дизайн - Упр. Дизайном(CSS) и вставляем в самый низ: Код a { color: #333; } #nav { margin: 0; padding: 7px 6px 0; background: #7d7d7d url(http://wallaby.ucoz.ru/_ph/1/2/283613764.png) repeat-x 0 -110px; line-height: 100%; border-radius: 2em; -webkit-border-radius: 2em; -moz-border-radius: 2em; -webkit-box-shadow: 0 1px 3px rgba(0,0,0, .4); -moz-box-shadow: 0 1px 3px rgba(0,0,0, .4); } #nav li { margin: 0 5px; padding: 0 0 8px; float: left; position: relative; list-style: none; } /* main level link */ #nav a { font-weight: bold; color: #e7e5e5; text-decoration: none; display: block; padding: 8px 20px; margin: 0; -webkit-border-radius: 1.6em; -moz-border-radius: 1.6em; text-shadow: 0 1px 1px rgba(0,0,0, .3); } #nav a:hover { background: #000; color: #fff; } /* main level link hover */ #nav .current a, #nav li:hover > a { background: #666 url(http://wallaby.ucoz.ru/_ph/1/2/283613764.png) repeat-x 0 -40px; color: #444; border-top: solid 1px #f8f8f8; -webkit-box-shadow: 0 1px 1px rgba(0,0,0, .2); -moz-box-shadow: 0 1px 1px rgba(0,0,0, .2); box-shadow: 0 1px 1px rgba(0,0,0, .2); text-shadow: 0 1px 0 rgba(255,255,255, 1); } /* sub levels link hover */ #nav ul li:hover a, #nav li:hover li a { background: none; border: none; color: #666; -webkit-box-shadow: none; -moz-box-shadow: none; } #nav ul a:hover { background: #0078ff url(http://wallaby.ucoz.ru/_ph/1/2/283613764.png) repeat-x 0 -100px !important; color: #fff !important; -webkit-border-radius: 0; -moz-border-radius: 0; text-shadow: 0 1px 1px rgba(0,0,0, .1); } /* dropdown */ #nav li:hover > ul { display: block; } /* level 2 list */ #nav ul { display: none; margin: 0; padding: 0; width: 185px; position: absolute; top: 35px; left: 0; background: #ddd url(http://wallaby.ucoz.ru/_ph/1/2/283613764.png) repeat-x 0 0; border: solid 1px #b4b4b4; -webkit-border-radius: 10px; -moz-border-radius: 10px; border-radius: 10px; -webkit-box-shadow: 0 1px 3px rgba(0,0,0, .3); -moz-box-shadow: 0 1px 3px rgba(0,0,0, .3); box-shadow: 0 1px 3px rgba(0,0,0, .3); } #nav ul li { float: none; margin: 0; padding: 0; } #nav ul a { font-weight: normal; text-shadow: 0 1px 0 #fff; } /* level 3+ list */ #nav ul ul { left: 181px; top: -3px; } /* rounded corners of first and last link */ #nav ul li:first-child > a { -webkit-border-top-left-radius: 9px; -moz-border-radius-topleft: 9px; -webkit-border-top-right-radius: 9px; -moz-border-radius-topright: 9px; } #nav ul li:last-child > a { -webkit-border-bottom-left-radius: 9px; -moz-border-radius-bottomleft: 9px; -webkit-border-bottom-right-radius: 9px; -moz-border-radius-bottomright: 9px; } /* clearfix */ #nav:after { content: "."; display: block; clear: both; visibility: hidden; line-height: 0; height: 0; } #nav { display: inline-block; } html[xmlns] #nav { display: block; } * html #nav { height: 1%; } Шаг-2 Установка HTML Вставляем код горизонтального меню в нужное место на сайте, обычно это верхний блок сайта. Код <ul id="nav"> <li class="current"><a href="http://www.webdesignerwall.com">Home</a></li> <li><a href="http://www.ndesign-studio.com">My Projects</a> <ul> <li><a href="http://www.ndesign-studio.com">N.Design Studio</a> <ul> <li><a href="http://www.ndesign-studio.com/portfolio">Portfolio</a></li> <li><a href="http://www.ndesign-studio.com/wp-themes">WordPress Themes</a></li> <li><a href="http://www.ndesign-studio.com/wallpapers">Wallpapers</a></li> <li><a href="http://www.ndesign-studio.com/tutorials">Illustrator Tutorials</a></li> </ul> </li> <li><a href="http://www.webdesignerwall.com">Web Designer Wall</a> <ul> <li><a href="http://jobs.webdesignerwall.com">Design Job Wall</a></li> </ul> </li> <li><a href="http://icondock.com">IconDock</a></li> <li><a href="http://bestwebgallery.com">Best Web Gallery</a></li> </ul> </li> <li><a href="#">Multi-Levels</a> <ul> <li><a href="#">Team</a> <ul> <li><a href="#">Sub-Level Item</a></li> <li><a href="#">Sub-Level Item</a> <ul> <li><a href="#">Sub-Level Item</a></li> <li><a href="#">Sub-Level Item</a></li> <li><a href="#">Sub-Level Item</a></li> </ul> </li> <li><a href="#">Sub-Level Item</a></li> </ul> </li> <li><a href="#">Sales</a></li> <li><a href="#">Another Link</a></li> <li><a href="#">Department</a> <ul> <li><a href="#">Sub-Level Item</a></li> <li><a href="#">Sub-Level Item</a></li> <li><a href="#">Sub-Level Item</a></li> </ul> </li> </ul> </li> <li><a href="#">About</a></li> <li><a href="#">Contact Us</a></li> </ul> Готово! При копирование материалов с сайта необходимо указать активную ссылку источника - Скрипты для uCoz 2013 и Отличное горизонтальное меню для uCOZ Расскажи друзьям интересные новости: - Установить на свой сайт блок социальных закладок | |||
| Просмотров: 35629 | Загрузок: 0 | Комментарии: 11 | Рейтинг: 5.0/1 | |||
| Всего комментариев: 11 | ||
|
| ||
По вопросам сотрудничества и рекламы пишите на почту rusalex11@live.com