Меню сайта
Категории раздела
| Скрипты для uCoz [582] |
| HTML коды для uCoz [58] |
| Шаблоны для uCoz [189] |
| Социальные сети и закладки [4] |
| Меню для uCoz сайта [30] |
| Опросы на uCoz [6] |
| Работа с Информерами [7] |
| Для Веб мастера [90] |
| CSS стили для uCoz [15] |
| Как это сделать? (для новичков с картинками) [11] |
| Видео Уроки по uCoz [2] |
| Полезное для пользователей [45] |
| Counter Strike мониторинг [5] |
| Регистрация и прикрепление своего домена к uCoz [1] |
| Новости сайта scripts-for-ucoz [47] |
| Учебник HTML [11] |
| Разное/Другое [12] |
Статьи про uCoz
Рекламко
Наш опрос
Статистика
Онлайн всего: 1
Гостей: 1
Пользователей: 0
Зарегистрировано 31257 (сегодня + 0 новых, вчера + 0 новых), В каталоге файлов 1130 материала(ов), Оставлено 5176 комментариев, На форуме создано тем и ответов.
установить такую статистику
Блок Программ




















Установить себе такой Блок
Скрипты и HTML для uCOz
Блок CW результаты
Скачать Броузеры
Внимание!
Наш сайт адаптирован под браузер Mozilla Firefox
Скачать/Download
В остальных браузерах наш сайт может отображаться некорректно! (IE,Opera,Google Chrome и т.д)
установить такой блок
Поиск
Рекламко
http://dofiga.ucoz.com/
Добавить свой сайт в ТОП!
И он будет рекламироваться тут БЕСПЛАТНО!
стань модератором сайта и рекламируй свой сайт за бесплатно тут
Расскажи Друзьям!
Комментарии
Новость: Скрипт просилка регистрации uCoz
написал:
написал:
Ничего изменять или добавлять в скрипт не надо? А то он у меня такое сообщение как у вас не выдаёт. Просто "служебное сообщение". И без перехода на регистрацию.
Новость: Новый вид опроса на CSS by Winston888
Денис Замятин написал:
Денис Замятин написал:
Епрст надо было не удалять родной код ,апросто встаыить скрипт ниже его)))))
Новость: Новый вид опроса на CSS by Winston888
Денис Замятин написал:
Денис Замятин написал:
Не найден обязательный параментр Quetions. Короче не робит
Новость: Фото галерея для сайта укоз - модуль фотоальбомы uCoz
Sultanbek Ajdos написал:
Sultanbek Ajdos написал:
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г.
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г. Поставь правильно
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г.
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г. Поставь правильно
Не убрать календарики правильно
Новость: Фото галерея для сайта укоз - модуль фотоальбомы uCoz
Sultanbek Ajdos написал:
Sultanbek Ajdos написал:
Отрывные календари 2022 г.
Карманные календарики 2010 г.
Карманные календарики 2010 г.
Читать все комментарии
Топ комментаторов
VKONTAKTE
FACEBOOK
Кто и Откуда Вы?
Мини-чат
| Главная страница » Помощь Вебмастеру » Категория Скрипты для uCoz » Добавлено [07.10.2009, 03:27] |
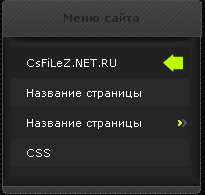
Меню на сайт Укоз
| Войти или Зарегистрироваться [скачивать файлы могут только зарегистрированные пользователи!] | |||
Code <style type="text/css"> .suckerdiv ul{ margin: 0; padding: 0; list-style-type: none; width: 185px; /* Width of Menu Items */ border-bottom: 1px solid #000000; } .suckerdiv ul{ margin: 0; padding: 0; list-style-type: none; width: 180px; /* Width of Menu Items */ border-bottom: 1px solid #212121; } .suckerdiv ul li{ position: relative; } /*Sub level menu items */ .suckerdiv ul li ul{ position: absolute; width: 170px; /*sub menu width*/ top: 0; visibility: hidden; } /* Sub level menu links style */ .suckerdiv ul li a{ display: block; overflow: auto; /*force hasLayout in IE7 */ color: #FFFFFF; text-decoration: none; background: #292929; padding: 8px 15px; border: 1px solid #212121; border-bottom: 0; } .suckerdiv ul li a:visited{ color: #FFFFFF; } .suckerdiv ul li a:hover{ background: url(http://cssource2.ucoz.net/files/strelka.gif); } .suckerdiv .subfolderstyle{ background: url(http://cssource2.ucoz.net/images/8.gif) no-repeat center right; } /* Holly Hack for IE \*/ * html .suckerdiv ul li { float: left; height: 1%; } * html .suckerdiv ul li a { height: 1%; } /* End */ </style> <script type="text/javascript"> var menuids=["suckertree1"] function buildsubmenus(){ for (var i=0; i<menuids.length; i++){ var ultags=document.getElementById(menuids[i]).getElementsByTagName("ul") for (var t=0; t<ultags.length; t++){ ultags[t].parentNode.getElementsByTagName("a")[0].className="subfolderstyle" if (ultags[t].parentNode.parentNode.id==menuids[i]) ultags[t].style.left=ultags[t].parentNode.offsetWidth+"px" else ultags[t].style.left=ultags[t-1].getElementsByTagName("a")[0].offsetWidth+"px" ultags[t].parentNode.onmouseover=function(){ this.getElementsByTagName("ul")[0].style.display="block" } ultags[t].parentNode.onmouseout=function(){ this.getElementsByTagName("ul")[0].style.display="none" } } for (var t=ultags.length-1; t>-1; t--){ ultags[t].style.visibility="visible" ultags[t].style.display="none" } } } if (window.addEventListener) window.addEventListener("load", buildsubmenus, false) else if (window.attachEvent) window.attachEvent("onload", buildsubmenus) </script> <div class="suckerdiv"> <ul id="suckertree1"> <li><a href="Сылка">Название страницы</a></li> <li><a href="Сылка">Название страницы</a></li> <li><a href="Сылка">Название страницы</a> <ul> <li><a href="Сылка">Название страницы</a></li> <li><a href="Сылка">Название страницы</a> <ul> <li><a href="Сылка">Название страницы</a></li> <li><a href="Сылка">Название страницы</a></li> </ul> </li> </ul> </li> <li><a href="#">CSS</a></li> </ul> </div>
При копирование материалов с сайта необходимо указать активную ссылку источника - Скрипты для uCoz 2013 и Меню на сайт Укоз Расскажи друзьям интересные новости: - Установить на свой сайт блок социальных закладок | |||
| Просмотров: 5907 | Загрузок: 0 | Комментарии: 5 | Рейтинг: 0.0/0 | |||
| Всего комментариев: 5 | ||
| ||
По вопросам сотрудничества и рекламы пишите на почту rusalex11@live.com