Меню сайта
Категории раздела
| Скрипты для uCoz [582] |
| HTML коды для uCoz [58] |
| Шаблоны для uCoz [189] |
| Социальные сети и закладки [4] |
| Меню для uCoz сайта [30] |
| Опросы на uCoz [6] |
| Работа с Информерами [7] |
| Для Веб мастера [90] |
| CSS стили для uCoz [15] |
| Как это сделать? (для новичков с картинками) [11] |
| Видео Уроки по uCoz [2] |
| Полезное для пользователей [45] |
| Counter Strike мониторинг [5] |
| Регистрация и прикрепление своего домена к uCoz [1] |
| Новости сайта scripts-for-ucoz [47] |
| Учебник HTML [11] |
| Разное/Другое [12] |
Статьи про uCoz
Рекламко
Наш опрос
Статистика
Онлайн всего: 2
Гостей: 2
Пользователей: 0
Зарегистрировано 31257 (сегодня + 0 новых, вчера + 0 новых), В каталоге файлов 1130 материала(ов), Оставлено 5176 комментариев, На форуме создано тем и ответов.
установить такую статистику
Блок Программ




















Установить себе такой Блок
Скрипты и HTML для uCOz
Блок CW результаты
Скачать Броузеры
Внимание!
Наш сайт адаптирован под браузер Mozilla Firefox
Скачать/Download
В остальных браузерах наш сайт может отображаться некорректно! (IE,Opera,Google Chrome и т.д)
установить такой блок
Поиск
Рекламко
http://cinemakro.nov.ru/
Добавить свой сайт в ТОП!
И он будет рекламироваться тут БЕСПЛАТНО!
стань модератором сайта и рекламируй свой сайт за бесплатно тут
Расскажи Друзьям!
Комментарии
Новость: Скрипт просилка регистрации uCoz
написал:
написал:
Ничего изменять или добавлять в скрипт не надо? А то он у меня такое сообщение как у вас не выдаёт. Просто "служебное сообщение". И без перехода на регистрацию.
Новость: Новый вид опроса на CSS by Winston888
Денис Замятин написал:
Денис Замятин написал:
Епрст надо было не удалять родной код ,апросто встаыить скрипт ниже его)))))
Новость: Новый вид опроса на CSS by Winston888
Денис Замятин написал:
Денис Замятин написал:
Не найден обязательный параментр Quetions. Короче не робит
Новость: Фото галерея для сайта укоз - модуль фотоальбомы uCoz
Sultanbek Ajdos написал:
Sultanbek Ajdos написал:
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г.
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г. Поставь правильно
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г.
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г. Поставь правильно
Не убрать календарики правильно
Новость: Фото галерея для сайта укоз - модуль фотоальбомы uCoz
Sultanbek Ajdos написал:
Sultanbek Ajdos написал:
Отрывные календари 2022 г.
Карманные календарики 2010 г.
Карманные календарики 2010 г.
Читать все комментарии
Топ комментаторов
VKONTAKTE
FACEBOOK
Кто и Откуда Вы?
Мини-чат
| Главная страница » Помощь Вебмастеру » Категория Скрипты для uCoz » Добавлено [12.02.2012, 02:57] |
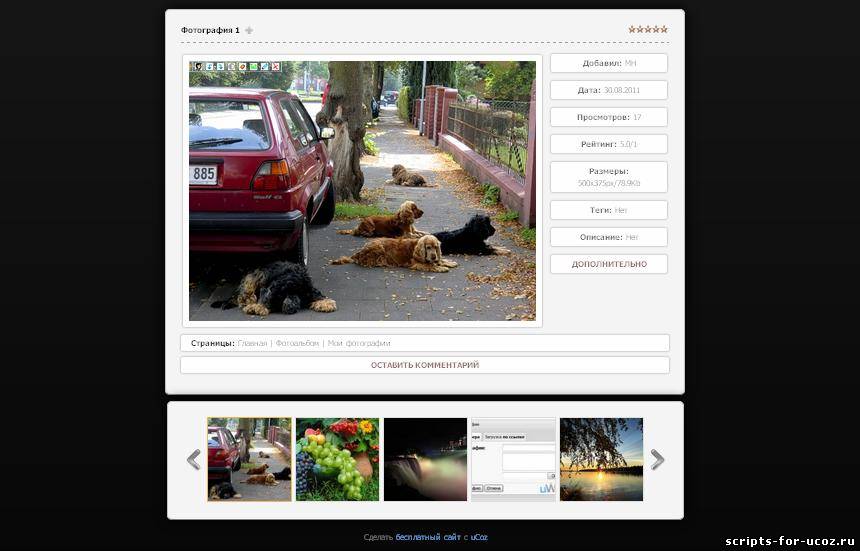
Новый красивый дизайн фотографий и комментариев к ней
| Войти или Зарегистрироваться [скачивать файлы могут только зарегистрированные пользователи!] | |||
Наверно многим бы хотелось бы новый вид фотографий и комментарий для uCoz и вот сделал. Главная фишка этого скрипта для uCoz заключается в том что на наличие подробной информаций о фото, удобная навигация, наличие социальных закладок, возможность получения ссылки на изображение, скрывающиеся комментарий, быстрое редактирование фото, возможность быстрого добавление нового фото, ссылка на картинку выдается в текстовом поле авто-выделением при клике, просто и удобно. Установка: 1) Это в css сайта: /* StartStyle Photo*/ .str { clear: both; width: 100%; height: auto; min-height: 100%; margin: 0; background: #151515; background-image: -webkit-linear-gradient(top,#151515,#050505); background-image: -moz-linear-gradient(top,#151515,#050505); background-image: -ms-linear-gradient(top,#151515,#050505); background-image: -o-linear-gradient(top,#151515,#050505); background-image: linear-gradient(top,#151515,#050505); } .telo { width: auto; height: auto; background: #f4f4f4; padding: 20px; box-shadow:0px 0px 30px #000000; -webkit-box-shadow:0px 0px 30px #000000; -moz-box-shadow:0px 0px 30px #000000; border-top: solid 1px #c0c0c0; border-left: solid 1px #c0c0c0; border-right: solid 1px #c0c0c0; border-bottom: solid 2px #808080; border-radius: 8px; -webkit-border-radius: 8px; -moz-border-radius: 8px; } .probel { clear: both; padding: 10 0px; display: block; } .pole { width: auto; height: auto; color: #454545; font-size: 12px; font-face: 'Arial'; text-shadow: 0px 1px 0px #ffffff; } .nameph { width: 100%; height: auto; clear: both; padding: 0 0 25 0px; border-bottom: dashed 1px #a0a0a0; text-align: left; } .nam { float: left; color: #151515; font-size: 12px; font-face: 'Arial'; text-shadow: 0px 1px 0px #ffffff; font-weight: bold; } .phot { float: left; width: auto; height: auto; padding: 15 0 10 0px; } .im { box-shadow:0px 0px 5px #a0a0a0; -webkit-box-shadow:0px 0px 5px #a0a0a0; -moz-box-shadow:0px 0px 5px #a0a0a0; border: solid 10px #fefefe; border-radius: 4px; -webkit-border-radius: 4px; -moz-border-radius: 4px; } .phinfo { clear: both; float: left; width: 150px; height: auto; padding: 5 10px; margin-top: 13px; margin-left: 10px; background: #fefefe; box-shadow:0px 0px 5px #a0a0a0; -webkit-box-shadow:0px 0px 5px #a0a0a0; -moz-box-shadow:0px 0px 5px #a0a0a0; color: #757575; font-size: 12px; font-face: 'Arial'; text-align: center; line-height: 1.5em; border-radius: 4px; -webkit-border-radius: 4px; -moz-border-radius: 4px; } a.hideBtn:link, a.hideBtn:visited { color: #957575; text-decoration: none; } a.hideBtn:hover { color: #553535; } .hideCont { clear: both; width: 150px; height: auto; margin-top: 15px; padding: 10 0px; position: absolute; z-index:30; float: left; background: #fefefe; box-shadow:0px 0px 5px #a0a0a0; -webkit-box-shadow:0px 0px 5px #a0a0a0; -moz-box-shadow:0px 0px 5px #a0a0a0; color: #757575; font-size: 12px; font-face: 'Arial'; text-align: center; line-height: 1.5em; border-radius: 4px; -webkit-border-radius: 4px; -moz-border-radius: 4px; } b.des { color: #b5b5b5; font-size: 12px; font-face: 'BRAZIL'; text-shadow: 0px 1px 0px #ffffff; font-weight: bold; } a.hideBtncom:link, a.hideBtncom:visited { color: #957575; text-decoration: none; font-size: 12px; font-face: 'Arial'; } a.hideBtncom:hover { color: #553535; } .com { width: 100%; height: auto; padding: 5 0px; margin-top: 0px; background: #fefefe; box-shadow:0px 0px 5px #a0a0a0; -webkit-box-shadow:0px 0px 5px #a0a0a0; -moz-box-shadow:0px 0px 5px #a0a0a0; border-radius: 4px; -webkit-border-radius: 4px; -moz-border-radius: 4px; text-align: center; } .stran { width: 100%; height: auto; padding: 5 0px; margin-top: 0px; background: #fefefe; box-shadow:0px 0px 5px #a0a0a0; -webkit-box-shadow:0px 0px 5px #a0a0a0; -moz-box-shadow:0px 0px 5px #a0a0a0; border-radius: 4px; -webkit-border-radius: 4px; -moz-border-radius: 4px; text-align: left; } .hideContcom { width: 100%; height: auto; margin-top: 10px; padding: 0px; } /* EndStyle Photo*/ 2) Открываем: Управление дизайном - Фотоальбом - Страница с полной фотографией и комментариями и вставляем: - в <head> <script type="text/javascript"> function jFocus(elm) { if(typeof(elm) == 'string') elm = getElementById(elm); if (elm) { elm.focus(); elm.select(); } } </script> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js" type="text/javascript"></script> - после <body> вместо прежнего кода $ADMIN_BAR$ <div class="str"> <div class="probel"></div> <table class="telo" align="center" valign="top"> <tr> <td class="pole" align="left" valign="top"> <div class="nameph"> <b class="nam">$PHOTO_NAME$ <a href="javascript://" onclick="uWeb_photo.open()"><img border="0" align="absmiddle" src="http://qwe.ucoz.ru/images/plus.png" style="margin-bottom: 4px; margin-left:5px;" title="Добавить новое фото"></a> <script type="text/javascript" src="http://webo4ka.ru/Ucoz3/ydobnoe_dobavlenie_v_ajax_photo.js"></script> </b> <div style="float: right;"> </div> </div> <!-- <body> --> <table align="center"><tr><td valign="top"> <div class="phot"> <div style="position:absolute; z-index:30; padding: 10 0 0 10px;">$MODER_PANEL$</div> <img src="$PHOTO_URL$" class="im"> </div> </td><td valign="top"> <div class="phinfo"> <b>Добавил:</b> <a href="$PROFILE_URL$" style="color: #757575;" title="$USER_FULL_NAME$">$USER$</a> </div><br> <div class="phinfo"> <b>Дата:</b> $ADD_DATE$ </div><br> <div class="phinfo"> <b>Просмотров:</b> $REVIEWS$ </div><br> <div class="phinfo"> <b>Рейтинг:</b> <span id="entRating$ID$">$RATING$</span>/<span id="entRated$ID$">$RATED$</span> </div><br> <div class="phinfo"> <b>Размеры:</b> $PHOTO_SIZE$px/$PHOTO_WEIGHT$Kb </div><br> <div class="phinfo"> <b>Теги:</b> $TAGS$Нет </div><br> <div class="phinfo"> <b>Описание:</b> $PHOTO_DESCR$Нет </div><br> <div class="phinfo"> <a class="hideBtn" href="javascript://" onclick="$('#hideCont1').slideToggle('normal');return false;"><b>ДОПОЛНИТЕЛЬНО</b></a> <div style="display:none;" id="hideCont1" class="hideCont"> <script type="text/javascript" src="//yandex.st/share/share.js" charset="utf-8"></script> <div class="yashare-auto-init" data-yashareL10n="ru" data-yashareType="none" data-yashareQuickServices="yaru,vkontakte,facebook,twitter,odnoklassniki,lj"></div> <hr style="border-top: solid 1px #e0e0e0;"> <b>Ссылка на картинку:</b><br> <form><input type="text" value="$PHOTO_URL$" onclick="jFocus(this)" style=""/></form> <a href="$FULL_PHOTO_URL$" target="_blank" style="color: #757575;">В реальном размере</a> <hr style="border-top: solid 1px #e0e0e0;"> <b class="des">Design by <a href="http://scripts-for-ucoz.ru/" style="color: #b5b5b5;">скрипты для ucoz</a></b></div></div> </td></tr></table> <div style="clear: both;"></div> <div class="stran"> <div style="padding-left: 15px;"><b>Страницы:</b> <a href="/" style="color: #757575">Главная</a> | <a href="/photo" style="color: #757575">Фотоальбом</a> | <a href="$SECTION_URL$" style="color: #757575">$SECTION_NAME$</a>| <a href="$CAT_URL$" style="color: #757575">$CAT_NAME$</a></div> </div> <div style="clear: both; padding: 5px;"></div> <div class="com"> <a class="hideBtncom" href="javascript://" onclick="$('#hideCont2').slideToggle('normal');return false;"><b>ОСТАВИТЬ КОММЕНТАРИЙ</b></a> </div> <div style="display:none; clear:both;" id="hideCont2" class="hideContcom"> <div style="clear: both; padding: 5px;"></div> Всего комментариев: <b>$COM_NUM_ENTRIES$</b><div style="float: right;">$COM_PAGE_SELECTOR$</div> <div style="clear: both; padding: 5px;"></div> <div align="center"><center> $COM_BODY$ </center></div> <div style="clear: both;"></div> <center>$COM_PAGE_SELECTOR1$</center> <div style="clear: both; padding: 5px;"></div> <div align="center"> $COM_ADD_FORM$ </div> <div align="center" class="commReg"><!--<s5237>-->Добавлять комментарии могут только зарегистрированные пользователи.<!--</s>--><br />[ <a href="$REGISTER_LINK$"><!--<s3089>-->Регистрация<!--</s>--></a> | <a href="$LOGIN_LINK$"><!--<s3087>-->Вход<!--</s>--></a> ]</div> </div> <div style="clear: both; padding: 5px;"></div> <!-- </body> --> </td> </tr> </table> <div style="clear: both; padding: 5px;"></div> <table class="telo" align="center"> <tr> <td> $NEAR_PHOTOS$ </td> </tr> </table> <div class="probel"></div> $POWERED_BY$ <div class="probel"></div> <div style="display:none;"><div class="photo_out"><table width="100%"><tr><td align="left" valign="top"><img src="$THUMBNAIL_URL$" style="max-width:150px;"></td><td width="100%" align="left" valign="top"><table style="width:100%;"><tbody><tr><td id="tdF">URL:</td><td align="left" style="vertical-align:top"><input tabindex="1" style="width:200px;" type="text" class="t_sel" value="$PHOTO_URL$" onclick="this.focus();this.select();"></td></tr><tr><td id="tdF">BB:</td><td align="left" style="vertical-align:top"><input tabindex="2" style="width:200px;" type="text" value="[url=$PHOTO_URL$][img]>$PHOTO_URL$[/img][/url]" onclick="this.focus();this.select();"></td></tr><tr><td id="tdF">HTML:</td><td align="left" style="vertical-align:top"><input tabindex="3" style="width:200px;" type="text" value="<a href='$PHOTO_URL$'><img src='<?if($PHOTO_SIZE$ > 500)?>$FULL_PHOTO_DIRECT_URL$$PHOTO_URL$'></a>" onclick="this.focus();this.select();"></td></tr></tbody></table><hr><center>Размер: <a href="javascript://">$PHOTO_SIZE$</a></center></td></tr></table></div></div> </div> </body> </html> Готово! Наблюдаем результат. О всех багах и ошибках прошу сообщать в этой теме. При копирование материалов с сайта необходимо указать активную ссылку источника - Скрипты для uCoz 2013 и Новый красивый дизайн фотографий и комментариев к ней Расскажи друзьям интересные новости: - Установить на свой сайт блок социальных закладок | |||
| Просмотров: 12399 | Загрузок: 0 | Комментарии: 34 | Рейтинг: 4.5/2 | |||
| Всего комментариев: 29 | |
|
| |
По вопросам сотрудничества и рекламы пишите на почту rusalex11@live.com