| Скрипты для uCoz [582] |
| HTML коды для uCoz [58] |
| Шаблоны для uCoz [189] |
| Социальные сети и закладки [4] |
| Меню для uCoz сайта [30] |
| Опросы на uCoz [6] |
| Работа с Информерами [7] |
| Для Веб мастера [90] |
| CSS стили для uCoz [15] |
| Как это сделать? (для новичков с картинками) [11] |
| Видео Уроки по uCoz [2] |
| Полезное для пользователей [45] |
| Counter Strike мониторинг [5] |
| Регистрация и прикрепление своего домена к uCoz [1] |
| Новости сайта scripts-for-ucoz [47] |
| Учебник HTML [11] |
| Разное/Другое [12] |
Зарегистрировано 31257 (сегодня + 0 новых, вчера + 0 новых), В каталоге файлов 1130 материала(ов), Оставлено 5176 комментариев, На форуме создано тем и ответов.
установить такую статистику




















Установить себе такой Блок
Скрипты и HTML для uCOz
установить такой блок
http://ajjaria.ru/
Добавить свой сайт в ТОП!
И он будет рекламироваться тут БЕСПЛАТНО!
стань модератором сайта и рекламируй свой сайт за бесплатно тут
написал:
Денис Замятин написал:
Денис Замятин написал:
Sultanbek Ajdos написал:
Понедельник, 22 ноября 2010 г.
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г. Поставь правильно
Не убрать календарики правильно
Sultanbek Ajdos написал:
Карманные календарики 2010 г.
Читать все комментарии
| Главная страница » Помощь Вебмастеру » Категория Скрипты для uCoz » Добавлено [30.12.2011, 00:10] |
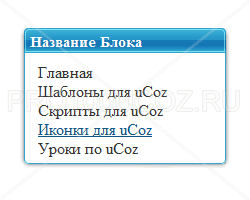
Новый вид блоков для дизайна uCoz
| Войти или Зарегистрироваться [скачивать файлы могут только зарегистрированные пользователи!] | |||
Хотим представить Вам Новый вид блоков для дизайна uCoz , который вы сможете использовать для изготовления своего дизайна или же в таком виде, как мы Вам предлагаем. Блоки используются в сайдбарах - правый и левые глобальные блоки вашего сайта. Блоки имеют голубой цвет, но при желание вы сможете заменить в коде на свои картинки другого цвета! Для этого необходимы хотя бы базовые знания HTML кода! Думаю по скрину всё и так понятно и можно приступать к установке Нового вида блоков для uCoz! В этом материале ничего скачивать не нада, так что смело переходите в свою админ панель сайта uCoz и действуйте по описанию ниже: Установка Нового вида блоков для uCoz!: 1. Скопируйте данный код в таблицу стилей CSS (в неё можно зайти так: ПУ -> Дизайн[в админбаре] -> Управление дизайном [CSS]).
.title {width: 210px; background:
url('http://pro100ucoz.ru/demo/blocks/style/box-top.png') no-repeat;
margin: 0 auto; height:27px;} 2. Данный код скопируйте туда, где вы хотите видеть данный блок.
<div align="center"> Так же можно установить сразу весь код целиком вместе с CSS туда, где вы хотите разместить блок, но я советую Вам использовать первый вариант.
<style> При копирование материалов с сайта необходимо указать активную ссылку источника - Скрипты для uCoz 2013 и Новый вид блоков для дизайна uCoz Расскажи друзьям интересные новости: - Установить на свой сайт блок социальных закладок | |||
| Просмотров: 19382 | Загрузок: 0 | Комментарии: 2 | Рейтинг: 3.0/1 | |||
| Всего комментариев: 2 | |
|
| |
По вопросам сотрудничества и рекламы пишите на почту rusalex11@live.com