| Скрипты для uCoz [582] |
| HTML коды для uCoz [58] |
| Шаблоны для uCoz [189] |
| Социальные сети и закладки [4] |
| Меню для uCoz сайта [30] |
| Опросы на uCoz [6] |
| Работа с Информерами [7] |
| Для Веб мастера [90] |
| CSS стили для uCoz [15] |
| Как это сделать? (для новичков с картинками) [11] |
| Видео Уроки по uCoz [2] |
| Полезное для пользователей [45] |
| Counter Strike мониторинг [5] |
| Регистрация и прикрепление своего домена к uCoz [1] |
| Новости сайта scripts-for-ucoz [47] |
| Учебник HTML [11] |
| Разное/Другое [12] |
Зарегистрировано 31249 (сегодня + 0 новых, вчера + 0 новых), В каталоге файлов 1130 материала(ов), Оставлено 5176 комментариев, На форуме создано тем и ответов.
установить такую статистику




















Установить себе такой Блок
Скрипты и HTML для uCOz
установить такой блок
http://rigaportal.lv/
Добавить свой сайт в ТОП!
И он будет рекламироваться тут БЕСПЛАТНО!
стань модератором сайта и рекламируй свой сайт за бесплатно тут
написал:
Денис Замятин написал:
Денис Замятин написал:
Sultanbek Ajdos написал:
Понедельник, 22 ноября 2010 г.
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г. Поставь правильно
Не убрать календарики правильно
Sultanbek Ajdos написал:
Карманные календарики 2010 г.
Читать все комментарии
| Главная страница » Помощь Вебмастеру » Категория Скрипты для uCoz » Добавлено [08.09.2009, 03:41] |
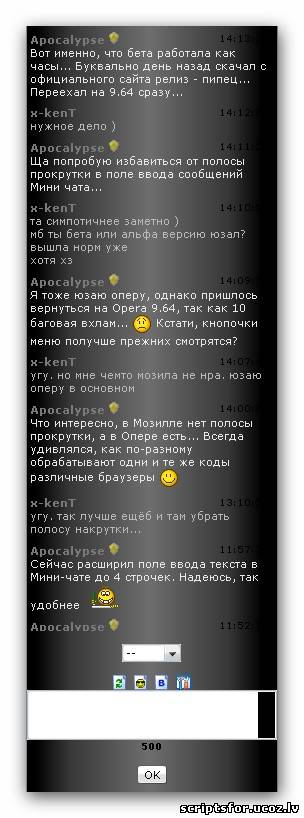
Новый Вид мини чата (После обновления в uCoz от 1 сентября) by Apocalypse
| Войти или Зарегистрироваться [скачивать файлы могут только зарегистрированные пользователи!] | |||
Возможности: Установка: Управление дизайном сайта -- Мини-чат -- Вид материалов Заменяем там всё на: Code <div style="width:245px"> <link type="text/css" rel="StyleSheet" href="http://apocalypse.ucoz.kz/bigbar/hintblack.css" /> <script type="text/javascript" src="http://apocalypse.ucoz.kz/bigbar/hintblack.js"></script> <div class="cBlock$PARITY$" style="padding:0 4px 5px 2px;margin-bottom:3px;"> <div style="float:right;font-size:8px;" title="$DATE$">$TIME$</div> <script type="text/javascript" src="http://apocalypse.ucoz.kz/udleinf.js"></script> <span title="Опции $USERNAME$" style='cursor: pointer;' onclick='show_bar(event, $USER_ID$)'><b><font color="797979">$USERNAME$</font></b></span> <table id="win_$USER_ID$" onclick='hide_bar($USER_ID$)' style='background: #6497ca; position:absolute; visibility:hidden; filter:alpha(opacity=85); opacity: 0.85; width: 110px; border: 0px solid #ffffff;'> <tbody> <tr><td onmouseover="this.bgColor='#fdd08b';" onmouseout="this.bgColor='#6497ca';" style="padding: 5px; border: 1px solid #ffffff;"><a class="udleinf" href="/index/14-$USER_ID$-0-1" target="self" >Отправить ЛС</a></td></tr> <tr><td onmouseover="this.bgColor='#fdd08b';" onmouseout="this.bgColor='#6497ca';" style="padding: 5px; border: 1px solid #ffffff;"><a class="udleinf" href="/index/8-$USER_ID$" target="blank" >Профиль</a></td></tr> <tr><td style="text-align: left;"><img onclick="hide_bar($USER_ID$)" src="http://apocalypse.ucoz.kz/close.gif" title="Закрыть" border="0"></td></tr> </table> <img src="http://apocalypse.ucoz.kz/usergroup/admin.png" border="0"><img src="http://apocalypse.ucoz.kz/usergroup/checked.png" border="0"><img src="http://apocalypse.ucoz.kz/usergroup/moder.png" border="0"><img src="http://apocalypse.ucoz.kz/usergroup/moder.png" border="0"> <div class="cMessage"><font color="e9e9e9">$MESSAGE$</font><font color="bababa">$MESSAGE$</font></div> </div></div> Следующий код устанавливаем туда, где хотим видеть Мини-чат (Можно посто заменить $CHAT_BOX$: Code <!-- <block2> --> <center><iframe id="mchatIfm2" style="width:100%;height:600px" frameborder="0" scrolling="auto" hspace="0" vspace="0" allowtransparency="true" src="http://apocalypse.ucoz.kz/mchat/"></iframe><center><iframe id="mchatIfm2" style="width:100%;height:600px" frameborder="0" scrolling="no" hspace="0" vspace="0" allowtransparency="true" src="http://apocalypse.ucoz.kz/mchat/"></iframe> <br><br> <script type="text/javascript"> function sbtFrmMC991(f){$('#mchatBtn').css({display:'none'});$('#mchatAjax').css({display:''});_uPostForm('MCaddFrm',{type:'POST',url:'/mchat/?383447454.810291'});} function countMessLength(){var rst = 500-$('#mchatMsgF').val().length;if (rst<0){rst=0;$('#mchatMsgF').val($('#mchatMsgF').val().substr(0,500));}$('#jeuwu28').html(rst);} var tID7174=null;var tAct7174=false; function setT7174(s){var v=parseInt(s.options[s.selectedIndex].value);document.cookie="mcrtd="+s.selectedIndex+"; path=/";if(tAct7174){clearTimeout(tID7174);tAct7174=false;}if(v>0){tID7174=setTimeout("document.getElementById('mchatIfm2').src='/mchat/?'+Math.random();",v*1000);tAct7174=true;}} function initSel7174() {var res=document.cookie.match(/(\W|^)mcrtd=([0-9]+)/);if(res){s=$("#mchatRSel")[0];s.selectedIndex=parseInt(RegExp.$2);setT7174(s);}$("#mchatMsgF").bind("keydown",function(e){if(e.keyCode==13 && e.ctrlKey && !e.shiftKey){e.preventDefault();sbtFrmMC991();}})} </script> <form style="margin:0;padding:0;" id="MCaddFrm" onsubmit="sbtFrmMC991();return false;"> <script type="text/javascript" src="http://apocalypse.ucoz.kz/mchat.js"></script> <select id="mchatRSel" onchange="setT7174(this);" class="mchat" size="1" title="Автообновление" style="font-size:7pt;"><option value="0">--</option><option value="15">15 сек</option><option value="30">30 сек</option><option value="60">1 мин</option><option value="120">2 мин</option></select> <br> <br> <a href="javascript://" onclick="document.getElementById('mchatIfm2').src='/mchat/?'+Math.random();return false;" title="Обновить"><img border="0" align="absmiddle" src="http://s15.ucoz.net/img/fr/mcr.gif" width="13" height="15"></a> <a href="javascript://" onclick="new _uWnd('Sml',' ',-250,-350,{autosize:0,closeonesc:1,resize:0},{url:'/index/35-23-2'});return false;" title="Вставить смайл"><img border="0" align="absmiddle" src="http://s15.ucoz.net/img/fr/mcs.gif" width="13" height="15"></a> <a href="javascript://" onclick="window.open('/index/17','cbbcodes','scrollbars=1,width=550,height=450,left=0,top=0');return false;" title="BB-Коды"><img border="0" align="absmiddle" src="http://s15.ucoz.net/img/fr/mcb.gif" width="13" height="15"></a> <a href="javascript://" onclick="window.open('/mchat/0-1','mchatCtrl','scrollbars=1,width=550,height=550,left=0,top=0');return false;" title="Управление сообщениями"><img border="0" align="absmiddle" src="http://s15.ucoz.net/img/fr/mcm.gif" width="15" height="15"></a> <br> <div style="width:250px"><textarea name="mcmessage" class="mchat" id="mchatMsgF" title="" onkeyup="countMessLength();" onfocus="countMessLength();" style="height:50px; width:100%" cols="0" rows="0" scrolling="no""></textarea></div> <br> <img style="margin:0;padding:0;border:0;cursor:pointer;" align="absmiddle" title="Обновить код безопасности" id="mcSecurImg3" onclick="this.src='http://apocalypse.ucoz.kz/secure/?k=2704082894;s=mchat;tm='+Math.random();" src="http://apocalypse.ucoz.kz/secure/?k=2704082894;s=mchat;tm=1252085992" /><br> <input class="mchat" title="Код безопасности" id="secuCodeMc3" type="text" name="code" style="width:40" size="5" maxlength="4" /><input type="hidden" name="seckey" value="2704082894" /> <div style="font-size:10px;"><b id="jeuwu28">500</b></div> <br> <div style="width:30px"><input type="submit" value="OK" class="mchat" id="mchatBtn" style="width:30px;"><img style="display:none;" id="mchatAjax" src="http://s15.ucoz.net/img/fr/ajax3.gif" border="0" width="16"/></div> <br> <br> <input type="hidden" name="numa" id="numa832" value="0"><input type="hidden" name="a" value="18"><input type="hidden" id="ajaxFlag" name="ajax" value="1" /></form> <script type="text/javascript">initSel7174(); </script> </center><a href="$LOGIN_LINK$">Для отправки сообщений<br>войдите на сайт<br>под своим логином</a> <!-- </block2> --> Ну вот, в принципе, и всё... Высоту и цвета шрифтов отредактируйте по своему вкусу (Цвет шрифта редактируется в Виде материалов) При копирование материалов с сайта необходимо указать активную ссылку источника - Скрипты для uCoz 2013 и Новый Вид мини чата (После обновления в uCoz от 1 сентября) by Apocalypse Расскажи друзьям интересные новости: - Установить на свой сайт блок социальных закладок | |||
| Просмотров: 7626 | Загрузок: 4 | Комментарии: 8 | Рейтинг: 0.0/0 | |||
| Всего комментариев: 8 | ||
| ||
По вопросам сотрудничества и рекламы пишите на почту rusalex11@live.com