Меню сайта
Категории раздела
| Скрипты для uCoz [582] |
| HTML коды для uCoz [58] |
| Шаблоны для uCoz [189] |
| Социальные сети и закладки [4] |
| Меню для uCoz сайта [30] |
| Опросы на uCoz [6] |
| Работа с Информерами [7] |
| Для Веб мастера [90] |
| CSS стили для uCoz [15] |
| Как это сделать? (для новичков с картинками) [11] |
| Видео Уроки по uCoz [2] |
| Полезное для пользователей [45] |
| Counter Strike мониторинг [5] |
| Регистрация и прикрепление своего домена к uCoz [1] |
| Новости сайта scripts-for-ucoz [47] |
| Учебник HTML [11] |
| Разное/Другое [12] |
Статьи про uCoz
Рекламко
Наш опрос
Статистика
Онлайн всего: 3
Гостей: 3
Пользователей: 0
Зарегистрировано 31257 (сегодня + 0 новых, вчера + 0 новых), В каталоге файлов 1130 материала(ов), Оставлено 5176 комментариев, На форуме создано тем и ответов.
установить такую статистику
Блок Программ




















Установить себе такой Блок
Скрипты и HTML для uCOz
Блок CW результаты
Скачать Броузеры
Внимание!
Наш сайт адаптирован под браузер Mozilla Firefox
Скачать/Download
В остальных браузерах наш сайт может отображаться некорректно! (IE,Opera,Google Chrome и т.д)
установить такой блок
Поиск
Рекламко
http://kino-file.tk/
Добавить свой сайт в ТОП!
И он будет рекламироваться тут БЕСПЛАТНО!
стань модератором сайта и рекламируй свой сайт за бесплатно тут
Расскажи Друзьям!
Комментарии
Новость: Скрипт просилка регистрации uCoz
написал:
написал:
Ничего изменять или добавлять в скрипт не надо? А то он у меня такое сообщение как у вас не выдаёт. Просто "служебное сообщение". И без перехода на регистрацию.
Новость: Новый вид опроса на CSS by Winston888
Денис Замятин написал:
Денис Замятин написал:
Епрст надо было не удалять родной код ,апросто встаыить скрипт ниже его)))))
Новость: Новый вид опроса на CSS by Winston888
Денис Замятин написал:
Денис Замятин написал:
Не найден обязательный параментр Quetions. Короче не робит
Новость: Фото галерея для сайта укоз - модуль фотоальбомы uCoz
Sultanbek Ajdos написал:
Sultanbek Ajdos написал:
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г.
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г. Поставь правильно
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г.
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г. Поставь правильно
Не убрать календарики правильно
Новость: Фото галерея для сайта укоз - модуль фотоальбомы uCoz
Sultanbek Ajdos написал:
Sultanbek Ajdos написал:
Отрывные календари 2022 г.
Карманные календарики 2010 г.
Карманные календарики 2010 г.
Читать все комментарии
Топ комментаторов
VKONTAKTE
FACEBOOK
Кто и Откуда Вы?
Мини-чат
| Главная страница » Помощь Вебмастеру » Категория CSS стили для uCoz » Добавлено [03.02.2013, 20:16] |
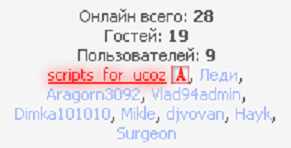
Вид онлайн листа пользователей с подсветкой и картинками группы
| Войти или Зарегистрироваться [скачивать файлы могут только зарегистрированные пользователи!] | |||
Этот материал подойдёт для любого сайта uCoz , в котором есть активный модуль пользователи. Установка проста как никогда - просто скопируйте код в свой CSS шаблон дизайна сайта и всё готово. Что делает это добавление? В онлайн листе со списком пользователей будет мягкая подсветка самого ника пользователя при наведение на линк юзера, так же рядом с группой Админы, Вип, Спамеры и т.д. будет выводиться симпатичная иконка группы (все картинки уже залиты в архив). Например, как в этом блоге. Этот код установлен и на нашем сайте, так что в качестве примера просто посмотрите на наш вид онлайн листа пользователей. Этот вид работает на всём сайте - онлайн лист, список пользователей на форуме и пользователи посетившие сайт за день. Установка: # В Админ Панели зайдите в Дизайн > Управление Дизайном CSS # В самых вверх скопируйте код, который найдёте ниже: Код /* User Group Marks */ a.groupModer:link,a.groupModer:visited {color:00B2EE; background:url('http://scripts-for-ucoz.ru/images2/moderators.png') no-repeat right;padding-right:15px;} a.groupModer:hover {color:#00B2EE; text-shadow:0px 0px 8px #00B2EE;} a.groupAdmin:link,a.groupAdmin:visited {color:red; background:url('http://scripts-for-ucoz.ru/images2/admimistrators.png') no-repeat right;padding-right:15px;} a.groupAdmin:hover {color:#FF2828; text-shadow:0px 0px 8px #FF0000;} a.groupVerify:link,a.groupVerify:visited {color:#00FF00;} a.groupVerify:hover {color:#33FF00; text-shadow:0px 0px 8px #33FF00;} a.groupOther1:link,a.groupOther1:visited {color:#FF9900;} a.groupOther1:hover {color:#FF9900; text-shadow:0px 0px 8px #FF9900;} a.groupFriends:link,a.groupFriends:visited {color:FE01D1; background:url('http://scripts-for-ucoz.ru/images2/zvezda.png') no-repeat right;padding-right:1px;} a.groupFriends:hover {color:#FE01D1; text-shadow:0px 0px 8px #FE01D1;} a.groupOther0:link,a.groupOther0:visited,a.groupOther0:hover {color:000000;} a.groupOther2:link,a.groupOther2:visited {color:FFFF00; background:url('http://scripts-for-ucoz.ru/images2/vip_user.png') no-repeat right;padding-right:23px;} a.groupOther2:hover {color:#FFFF00; text-shadow:0px 0px 8px #FFFF00;} a.groupOther5:link,a.groupOther5:visited,a.groupOther5:hover {color:#33CC00;} a.groupOther5:link,a.groupOther255:visited,a.groupOther255:hover {color:black;background:url('http://scripts-for-ucoz.ru/images2/blocked.png') no-repeat right;padding-right:17px;} a.groupOther255:link,a.groupOther255:visited,a.groupOther255:hover {color:black;background:url('http://scripts-for-ucoz.ru/images2/blocked.png') no-repeat right;padding-right:17px;} a.groupOther4:link,a.groupOther4:visited {color:#D60AD6;} a.groupOther4:hover {color:#FF0066; text-shadow:0px 0px 8px #FF0066;} a.groupOther3:link,a.groupOther3:visited {color:#996600;} a.groupOther3:hover {color:#996600; text-shadow:0px 0px 8px #996600;} a.groupOther6:link,a.groupOther6:visited {color:#FF9900;} a.groupOther6:hover {color:#FF9900; text-shadow:0px 0px 8px #FF9900;} a.groupOther7:link,a.groupOther7:visited {color:#38AAE5; background:url('http://scripts-for-ucoz.ru/images2/Gruppa.png') no-repeat right;padding-right:24px;} a.groupOther7:hover {color:#38AAE9; text-shadow:0px 0px 8px #0033CC;} a.groupUser:link,a.groupUser:visited {color:#A8BCFF;} a.groupUser:hover {color:#A8BCFF; text-shadow:0px 0px 8px #A8BCFF;} a.group255:link,a.group255:visited {color:888888;} a.group255:hover {color:#888888; text-shadow:0px 0px 8px #888888;} a.group1:link,a.group1:visited,a.group1:hover {color:A8BCFF;font-weight:bold;} a.group2:link,a.group2:visited,a.group2:hover {color:00FF00;font-weight:bold;} a.group3:link,a.group3:visited,a.group3:hover {color:0066FF;font-weight:bold;} a.group4:link,a.group4:visited,a.group4:hover {color:ff0000;font-weight:bold;} a.group5:link,a.group5:visited,a.group5:hover {color:FFCC00;font-weight:bold;} a.group6:link,a.group6:visited,a.group6:hover {color:FFFF00;font-weight:bold;} a.group7:link,a.group7:visited,a.group7:hover {color:996600;font-weight:bold;} a.group8:link,a.group8:visited,a.group8:hover {color:D60AD6;font-weight:bold;} a.group9:link,a.group9:visited,a.group9:hover {color:00CC00;font-weight:bold;} a.group10:link,a.group10:visited,a.group10:hover {color:FF9900;font-weight:bold;} a.group11:link,a.group11:visited,a.group11:hover {color:38AAE5;font-weight:bold;} a.group251:link,a.group251:visited,a.group251:hover {color:FE01D1;font-weight:bold;} a.group0:link,a.group0:visited,a.group0:hover {color:12B2EE;font-weight:bold;} # Готово При копирование материалов с сайта необходимо указать активную ссылку источника - Скрипты для uCoz 2013 и Вид онлайн листа пользователей с подсветкой и картинками группы Расскажи друзьям интересные новости: - Установить на свой сайт блок социальных закладок | |||
| Просмотров: 5673 | Загрузок: 0 | Комментарии: 4 | Рейтинг: 5.0/1 | |||
| Всего комментариев: 4 | ||
| ||
По вопросам сотрудничества и рекламы пишите на почту rusalex11@live.com