Меню сайта
Категории раздела
| Скрипты для uCoz [582] |
| HTML коды для uCoz [58] |
| Шаблоны для uCoz [189] |
| Социальные сети и закладки [4] |
| Меню для uCoz сайта [30] |
| Опросы на uCoz [6] |
| Работа с Информерами [7] |
| Для Веб мастера [90] |
| CSS стили для uCoz [15] |
| Как это сделать? (для новичков с картинками) [11] |
| Видео Уроки по uCoz [2] |
| Полезное для пользователей [45] |
| Counter Strike мониторинг [5] |
| Регистрация и прикрепление своего домена к uCoz [1] |
| Новости сайта scripts-for-ucoz [47] |
| Учебник HTML [11] |
| Разное/Другое [12] |
Статьи про uCoz
Рекламко
Наш опрос
Статистика
Онлайн всего: 7
Гостей: 7
Пользователей: 0
Зарегистрировано 31257 (сегодня + 0 новых, вчера + 0 новых), В каталоге файлов 1130 материала(ов), Оставлено 5176 комментариев, На форуме создано тем и ответов.
установить такую статистику
Блок Программ




















Установить себе такой Блок
Скрипты и HTML для uCOz
Блок CW результаты
Скачать Броузеры
Внимание!
Наш сайт адаптирован под браузер Mozilla Firefox
Скачать/Download
В остальных браузерах наш сайт может отображаться некорректно! (IE,Opera,Google Chrome и т.д)
установить такой блок
Поиск
Рекламко
http://sverdlovsknews.ucoz.ua/
Добавить свой сайт в ТОП!
И он будет рекламироваться тут БЕСПЛАТНО!
стань модератором сайта и рекламируй свой сайт за бесплатно тут
Расскажи Друзьям!
Комментарии
Новость: Скрипт просилка регистрации uCoz
написал:
написал:
Ничего изменять или добавлять в скрипт не надо? А то он у меня такое сообщение как у вас не выдаёт. Просто "служебное сообщение". И без перехода на регистрацию.
Новость: Новый вид опроса на CSS by Winston888
Денис Замятин написал:
Денис Замятин написал:
Епрст надо было не удалять родной код ,апросто встаыить скрипт ниже его)))))
Новость: Новый вид опроса на CSS by Winston888
Денис Замятин написал:
Денис Замятин написал:
Не найден обязательный параментр Quetions. Короче не робит
Новость: Фото галерея для сайта укоз - модуль фотоальбомы uCoz
Sultanbek Ajdos написал:
Sultanbek Ajdos написал:
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г.
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г. Поставь правильно
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г.
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г. Поставь правильно
Не убрать календарики правильно
Новость: Фото галерея для сайта укоз - модуль фотоальбомы uCoz
Sultanbek Ajdos написал:
Sultanbek Ajdos написал:
Отрывные календари 2022 г.
Карманные календарики 2010 г.
Карманные календарики 2010 г.
Читать все комментарии
Топ комментаторов
VKONTAKTE
FACEBOOK
Кто и Откуда Вы?
Мини-чат
| Главная страница » Помощь Вебмастеру » Категория Для Веб мастера » Добавлено [01.11.2013, 16:32] |
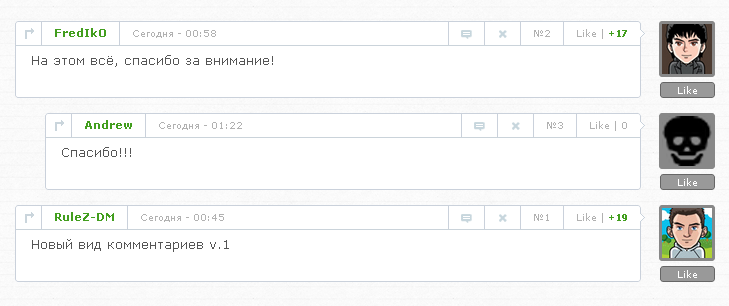
Оригинальный вид комментариев для uCOZ
| Войти или Зарегистрироваться [скачивать файлы могут только зарегистрированные пользователи!] | |||
Оригинальный вид комментариев для uCOZ . Отличительной особенностью от других видов комментариев является то что в данной версии присутствует нестандартный вид панели редактирования, который сделан под дизайн вида комментариев. Также кроме панели редактирования, присутствует маленькая кнопочка LIKE и кнопка ответить на комментарий пользователя. Данный вид комментариев будет отлично смотреться на сайтах различной тематики и послужит отличной заменой стандартного вида комментариев uCOZ. Еще одним на мой взгляд немалым плюсом данного скрипта является полное отсутствие багов и простота в установке, а так же возможность использовать социальный замок вместе с ним. Если же у вас у вас остались какие-то вопросы и проблемы по установке данного вида комментариев для uCOZ, то прошу оставлять их в комментариях и в скорее наши модераторы ответят на все интересующие вас вопросы. Установка: Шаг 1 Для начала нам следует удалить старый html код вида комментариев, для этого идём в Админ панель => Дизайн => Управление дизайном => Комментарии => Вид комментариев и устанавливаем следующий код: Код <div class="content-com"> <div class="com_p text_r text_9"> <a href="$PROFILE_URL$"> <img class="avatar_comment wbr3" src="$USER_AVATAR_URL$" /><img src="/img/no_avatar.jpg" class="avatar_comment wbr3" alt="аватар отсутствует" /></a><img src="/img/no_avatar.jpg" class="avatar_comment wbr3" alt="аватар отсутствует" /> <a class="kcom_like ts_b wbr3" href="$GOOD_COMMENT_URL$">Like</a> </div> <div class="com_l wbr3"> <div class="com_v grey"> <div class="left_block"><a href="$ANSWER_URL$" title="Комментировать"><div class="otvet"></div></a></div> <div class="left_block top cherta-right gren">$USERNAME$</div><div class="left_block top cherta-right gren">$NAME$</div><div class="left_block top cherta-right gren">Гость</div> <div class="left_block top2 text_9">$DATE$ - $TIME$</div> <div class="right top2 text_9 grey cherta-left ">Like | 0<span class="gren">+$COMMENT_RATING$</span></div> <div class="right top2 text_9 grey cherta-left">№$NUMBER$</div> <a title="Удалить" onclick="del_item($ID$);return false;" id="di$ID$"> <div class="delete-com right"></div> </a> <a title="Редактировать" onclick="new _uWnd('Ie',' ',-600,-200,{autosize:1,closeonesc:1,resize:0},{url:'/index/37-$ID$'});return false;"> <div class="edit-com right"></div> </a> </div> <div class="com_c text_115">$MESSAGE$ </div> <div class="com_n grey text_9"> <span class="left"> </span> </div> </div> </div> Шаг 2 Теперь нам надо прописать стили "css" что бы наш вид комментариев отображался корректно и стал симпатичным.
Код /* Вид комментариев v.1 ------------------------------------------*/ /* Выравнивание */ div.left_block {float:left;} div.right_block {float:right;} /* Кнопки комментировать, редактировать, удалить */ .otvet { background: url(/img/otvet.png); background-position: -0px -0px; width: 25px; height: 23px; cursor: pointer; border-right:1px solid #cad1db; } .otvet:hover { background: url(/img/otvet.png); background-position: -0px -23px; width: 25px; height: 23px; cursor: pointer; } .edit-com { background: url(/img/moder-panel.png); background-position: -0px -0px; width: 35px; height: 23px; cursor: pointer; border-left:1px solid #cad1db; } .edit-com:hover { background: url(/img/moder-panel.png); background-position: -0px -23px; width: 35px; height: 23px; cursor: pointer; } .delete-com { background: url(/img/moder-panel.png); background-position: -35px -0px; width: 35px; height: 23px; cursor: pointer; border-left:1px solid #cad1db; } .delete-com:hover { background: url(/img/moder-panel.png); background-position: -35px -23px; width: 35px; height: 23px; cursor: pointer; } /* Аватар */ .avatar_comment { width:50px; height:50px; padding:3px; background:#888888; } /* Закругление углов */ .wbr3 { -webkit-border-radius:3px; -moz-border-radius:3px; border-radius:3px; } /* Контент */ .content-com { float:left; width:100%; position:relative; margin-bottom:15px } .com_p { top:0; right:0; width:75px; position:absolute; background:url(/img/ugolok.png) no-repeat top left } .com_l { padding:0px 0; background:#fff; border:1px solid #cad1db; margin:0 74px 0 0; overflow:hidden } .com_v { height:23px; border-bottom:1px solid #cad3da } .com_v,.com_n { margin:0 0px 0 0px } .com_c { min-height: 39px; overflow:hidden; margin:5px 15px 7px 15px; } .com_c p { padding:10px; margin:10px 0; background:#ebfce8; overflow:hidden!important; border:1px solid #b4e5ac } /* Like */ .kcom_like:link,.kcom_like:visited { text-align:center; color:#fff; float:right; width:47px; background:#999999; margin-top:3px; padding:1px 3px 1px 3px; border:1px solid #666666 } .kcom_like:hover { text-decoration: none; border:1px solid #666666!important; color:#375e15!important; text-shadow:1px 1px 1px #d7ffb6!important; background:#9aeb56!important } /* Черта возле кнопок */ .cherta-right { height:20px; border-right:1px solid #cad1db; } .cherta-left { height:19px; border-left:1px solid #cad1db; } /* Текст */ .text_r { text-align:right; } .text_9 { font:9px Verdana,Arial,Helvetica, sans-serif; } .grey { color:#b1b1b1; } .grey2 { color:#cac8c8; } .gren {color:#429e1e; font-weight:bold; } .right { float:right; } .left { float:left; } .top { padding: 4px 12px 0px 12px; } .top2 { padding: 5px 12px 0px 12px; } .bold { font-weight:bold; } .text_115 { font:115%/1.5 Verdana,Arial,Helvetica, sans-serif; } Готово! При копирование материалов с сайта необходимо указать активную ссылку источника - Скрипты для uCoz 2013 и Оригинальный вид комментариев для uCOZ Расскажи друзьям интересные новости: - Установить на свой сайт блок социальных закладок | |||
| Просмотров: 4673 | Загрузок: 0 | Рейтинг: 0.0/0 | |||
| Всего комментариев: 0 | |
По вопросам сотрудничества и рекламы пишите на почту rusalex11@live.com