Меню сайта
Категории раздела
| Скрипты для uCoz [582] |
| HTML коды для uCoz [58] |
| Шаблоны для uCoz [189] |
| Социальные сети и закладки [4] |
| Меню для uCoz сайта [30] |
| Опросы на uCoz [6] |
| Работа с Информерами [7] |
| Для Веб мастера [90] |
| CSS стили для uCoz [15] |
| Как это сделать? (для новичков с картинками) [11] |
| Видео Уроки по uCoz [2] |
| Полезное для пользователей [45] |
| Counter Strike мониторинг [5] |
| Регистрация и прикрепление своего домена к uCoz [1] |
| Новости сайта scripts-for-ucoz [47] |
| Учебник HTML [11] |
| Разное/Другое [12] |
Статьи про uCoz
Рекламко
Наш опрос
Статистика
Онлайн всего: 6
Гостей: 6
Пользователей: 0
Зарегистрировано 31257 (сегодня + 0 новых, вчера + 0 новых), В каталоге файлов 1130 материала(ов), Оставлено 5176 комментариев, На форуме создано тем и ответов.
установить такую статистику
Блок Программ




















Установить себе такой Блок
Скрипты и HTML для uCOz
Блок CW результаты
Скачать Броузеры
Внимание!
Наш сайт адаптирован под браузер Mozilla Firefox
Скачать/Download
В остальных браузерах наш сайт может отображаться некорректно! (IE,Opera,Google Chrome и т.д)
установить такой блок
Поиск
Рекламко
http://kabor.ru
Добавить свой сайт в ТОП!
И он будет рекламироваться тут БЕСПЛАТНО!
стань модератором сайта и рекламируй свой сайт за бесплатно тут
Расскажи Друзьям!
Комментарии
Новость: Скрипт просилка регистрации uCoz
написал:
написал:
Ничего изменять или добавлять в скрипт не надо? А то он у меня такое сообщение как у вас не выдаёт. Просто "служебное сообщение". И без перехода на регистрацию.
Новость: Новый вид опроса на CSS by Winston888
Денис Замятин написал:
Денис Замятин написал:
Епрст надо было не удалять родной код ,апросто встаыить скрипт ниже его)))))
Новость: Новый вид опроса на CSS by Winston888
Денис Замятин написал:
Денис Замятин написал:
Не найден обязательный параментр Quetions. Короче не робит
Новость: Фото галерея для сайта укоз - модуль фотоальбомы uCoz
Sultanbek Ajdos написал:
Sultanbek Ajdos написал:
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г.
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г. Поставь правильно
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г.
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г. Поставь правильно
Не убрать календарики правильно
Новость: Фото галерея для сайта укоз - модуль фотоальбомы uCoz
Sultanbek Ajdos написал:
Sultanbek Ajdos написал:
Отрывные календари 2022 г.
Карманные календарики 2010 г.
Карманные календарики 2010 г.
Читать все комментарии
Топ комментаторов
VKONTAKTE
FACEBOOK
Кто и Откуда Вы?
Мини-чат
| Главная страница » Помощь Вебмастеру » Категория Скрипты для uCoz » Добавлено [08.11.2013, 22:06] |
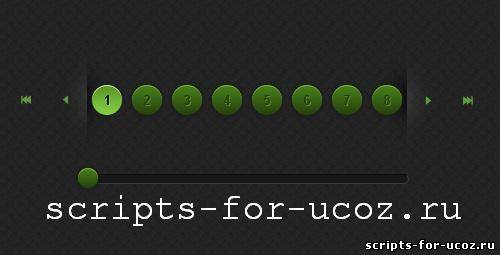
Переключатель страниц для uCoz
| Войти или Зарегистрироваться [скачивать файлы могут только зарегистрированные пользователи!] | |||
На сей раз Ucoz порадовал абсолютно новым переключателем страниц. А именно, это плагин jPlaginator, созданный на JQuery. Мы набрели на него абсолютно случайно, просматривая новинки Ucoz'а и остались довольны. Установить и адаптировать под свой сайт довольно просто - было бы желание. А желание обязательно появится, если посмотреть как красиво и отлажено он работает. Переключатель страниц jPlaginator можно адаптировать практически под любую CMS - не удивительно, преимущество плагинов от Ucoz в большом охвате аудитории и готовности делать свои продукты простыми и доступными. Мы уже оценили новую переключалку - хотелось бы услышать комментарии и, возможно, критику других пользователей. Очень удобно работать, используя плагин, если страниц действительно много и не хочется вручную перелистывать десятки в поисках нужной информации. Страницы прокручиваются автоматически при наведении курсора мыши на кнопку "play". Причем, чем дальше нужно промотать, тем большую скорость развивает плагин. Для любителей быстрой ручной прокрутки - удобный круглый рычажок, который можно протащить мышкой до нужной страницы. Так же предусмотрен быстрый переход как к первой, так и к последней странице. Важно: Скрипты из прикреплённого архива залейте в папку js, картинку в папку images Установка: После /head на нужных страницах вставляйте: <script src="/js/jquery-ui-1.8.13.slider.min.js"></script> Следующий код скопируйте из файла и вставьте в самый низ вашего css: - http://scripts-for-ucoz.ru/css/css_fail_perekljuchatelj.txt Далее в то место, где должен быть переключатель: <div id="pagination"> При копирование материалов с сайта необходимо указать активную ссылку источника - Скрипты для uCoz 2013 и Переключатель страниц для uCoz Расскажи друзьям интересные новости: - Установить на свой сайт блок социальных закладок | |||
| Просмотров: 4893 | Загрузок: 51 | Комментарии: 1 | Рейтинг: 0.0/0 | |||
| Всего комментариев: 1 | |
|
| |
По вопросам сотрудничества и рекламы пишите на почту rusalex11@live.com