Меню сайта
Категории раздела
| Скрипты для uCoz [582] |
| HTML коды для uCoz [58] |
| Шаблоны для uCoz [189] |
| Социальные сети и закладки [4] |
| Меню для uCoz сайта [30] |
| Опросы на uCoz [6] |
| Работа с Информерами [7] |
| Для Веб мастера [90] |
| CSS стили для uCoz [15] |
| Как это сделать? (для новичков с картинками) [11] |
| Видео Уроки по uCoz [2] |
| Полезное для пользователей [45] |
| Counter Strike мониторинг [5] |
| Регистрация и прикрепление своего домена к uCoz [1] |
| Новости сайта scripts-for-ucoz [47] |
| Учебник HTML [11] |
| Разное/Другое [12] |
Статьи про uCoz
Рекламко
Наш опрос
Статистика
Онлайн всего: 2
Гостей: 2
Пользователей: 0
Зарегистрировано 31257 (сегодня + 0 новых, вчера + 0 новых), В каталоге файлов 1130 материала(ов), Оставлено 5176 комментариев, На форуме создано тем и ответов.
установить такую статистику
Блок Программ




















Установить себе такой Блок
Скрипты и HTML для uCOz
Блок CW результаты
Скачать Броузеры
Внимание!
Наш сайт адаптирован под браузер Mozilla Firefox
Скачать/Download
В остальных браузерах наш сайт может отображаться некорректно! (IE,Opera,Google Chrome и т.д)
установить такой блок
Поиск
Рекламко
http://pro-games.ucoz.lv
Добавить свой сайт в ТОП!
И он будет рекламироваться тут БЕСПЛАТНО!
стань модератором сайта и рекламируй свой сайт за бесплатно тут
Расскажи Друзьям!
Комментарии
Новость: Скрипт просилка регистрации uCoz
написал:
написал:
Ничего изменять или добавлять в скрипт не надо? А то он у меня такое сообщение как у вас не выдаёт. Просто "служебное сообщение". И без перехода на регистрацию.
Новость: Новый вид опроса на CSS by Winston888
Денис Замятин написал:
Денис Замятин написал:
Епрст надо было не удалять родной код ,апросто встаыить скрипт ниже его)))))
Новость: Новый вид опроса на CSS by Winston888
Денис Замятин написал:
Денис Замятин написал:
Не найден обязательный параментр Quetions. Короче не робит
Новость: Фото галерея для сайта укоз - модуль фотоальбомы uCoz
Sultanbek Ajdos написал:
Sultanbek Ajdos написал:
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г.
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г. Поставь правильно
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г.
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г. Поставь правильно
Не убрать календарики правильно
Новость: Фото галерея для сайта укоз - модуль фотоальбомы uCoz
Sultanbek Ajdos написал:
Sultanbek Ajdos написал:
Отрывные календари 2022 г.
Карманные календарики 2010 г.
Карманные календарики 2010 г.
Читать все комментарии
Топ комментаторов
VKONTAKTE
FACEBOOK
Кто и Откуда Вы?
Мини-чат
| Главная страница » Помощь Вебмастеру » Категория Скрипты для uCoz » Добавлено [18.06.2013, 03:45] |
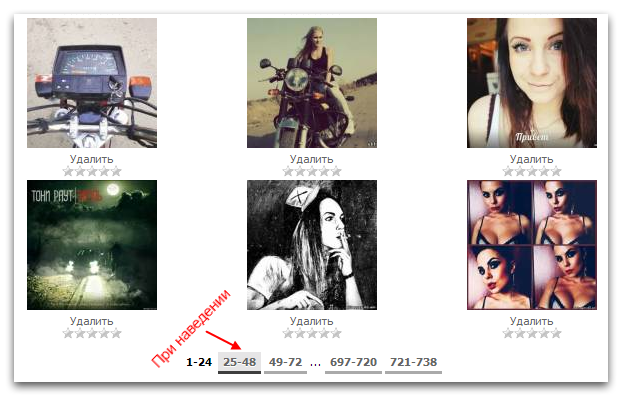
Переключатели страниц для юкоз сайта
| Войти или Зарегистрироваться [скачивать файлы могут только зарегистрированные пользователи!] | |||
Сегодня я нашел новое интересное решение с Переключателем страниц для uCoz сайта. Этот код нужно всего лишь скопировать в CSS шаблон сайта и это сможет сделать на свой сайт любой веб-мастер и для установки не потребуется много сил, а так же переключатели подойдут под любой дизайн и цвет сайта.
1. Заходим в Админ Панель своего сайта 2. Далее выбираем дизайн > управление дизайном css 3. В любое место на странице вставляем код: Код /*------------------Page selector------------------------*/ </span></font></div><div><font face="Lucida Grande, Arial, tahoma, verdana, sans-serif"><span style="font-size: 12px; line-height: 18px;"><br></span></font></div><div><font face="Lucida Grande, Arial, tahoma, verdana, sans-serif"><span style="font-size: 12px; line-height: 18px;">.swchItemA, .swchItemA1 { </span></font></div><div><font face="Lucida Grande, Arial, tahoma, verdana, sans-serif"><span style="font-size: 12px; line-height: 18px;"> </span></font></div><div><font face="Lucida Grande, Arial, tahoma, verdana, sans-serif"><span style="font-size: 12px; line-height: 18px;"> padding: 2px 3px; </span></font></div><div><font face="Lucida Grande, Arial, tahoma, verdana, sans-serif"><span style="font-size: 12px; line-height: 18px;"> font-weight:bold; </span></font></div><div><font face="Lucida Grande, Arial, tahoma, verdana, sans-serif"><span style="font-size: 12px; line-height: 18px;">} </span></font></div><div><font face="Lucida Grande, Arial, tahoma, verdana, sans-serif"><span style="font-size: 12px; line-height: 18px;">.swchItem, .swchItem1 { </span></font></div><div><font face="Lucida Grande, Arial, tahoma, verdana, sans-serif"><span style="font-size: 12px; line-height: 18px;"> border-bottom: 3px solid #AAAAAA; </span></font></div><div><font face="Lucida Grande, Arial, tahoma, verdana, sans-serif"><span style="font-size: 12px; line-height: 18px;"> padding: 3px 5px; </span></font></div><div><font face="Lucida Grande, Arial, tahoma, verdana, sans-serif"><span style="font-size: 12px; line-height: 18px;"><br></span></font></div><div><font face="Lucida Grande, Arial, tahoma, verdana, sans-serif"><span style="font-size: 12px; line-height: 18px;"> text-decoration: none !important; </span></font></div><div><font face="Lucida Grande, Arial, tahoma, verdana, sans-serif"><span style="font-size: 12px; line-height: 18px;"> margin: 1px 0; font-weight:bold;text-shadow:0 1px 0 #FEFEFE; </span></font></div><div><font face="Lucida Grande, Arial, tahoma, verdana, sans-serif"><span style="font-size: 12px; line-height: 18px;">} </span></font></div><div><font face="Lucida Grande, Arial, tahoma, verdana, sans-serif"><span style="font-size: 12px; line-height: 18px;"><br></span></font></div><div><font face="Lucida Grande, Arial, tahoma, verdana, sans-serif"><span style="font-size: 12px; line-height: 18px;">.swchItem:hover, .swchItem1:hover { </span></font></div><div><font face="Lucida Grande, Arial, tahoma, verdana, sans-serif"><span style="font-size: 12px; line-height: 18px;"> background: #E6E5E6; border-bottom: 3px solid #3E3E3E; </span></font></div><div><font face="Lucida Grande, Arial, tahoma, verdana, sans-serif"><span style="font-size: 12px; line-height: 18px;">} </span></font></div><div><font face="Lucida Grande, Arial, tahoma, verdana, sans-serif"><span style="font-size: 12px; line-height: 18px;"><br></span></font></div><div><font face="Lucida Grande, Arial, tahoma, verdana, sans-serif"><span style="font-size: 12px; line-height: 18px;"><br></span></font></div><div><font face="Lucida Grande, Arial, tahoma, verdana, sans-serif"><span style="font-size: 12px; line-height: 18px;">/*------------------Page selector------------------------*/ Все, скрипт установлен. У кого не получилось пишите в комментариях, мы всегда будем рады вам помочь.
При копирование материалов с сайта необходимо указать активную ссылку источника - Скрипты для uCoz 2013 и Переключатели страниц для юкоз сайта Расскажи друзьям интересные новости: - Установить на свой сайт блок социальных закладок | |||
| Просмотров: 2938 | Загрузок: 0 | Комментарии: 1 | Рейтинг: 5.0/1 | |||
| Всего комментариев: 1 | |
|
| |
По вопросам сотрудничества и рекламы пишите на почту rusalex11@live.com