Меню сайта
Категории раздела
| Скрипты для uCoz [582] |
| HTML коды для uCoz [58] |
| Шаблоны для uCoz [189] |
| Социальные сети и закладки [4] |
| Меню для uCoz сайта [30] |
| Опросы на uCoz [6] |
| Работа с Информерами [7] |
| Для Веб мастера [90] |
| CSS стили для uCoz [15] |
| Как это сделать? (для новичков с картинками) [11] |
| Видео Уроки по uCoz [2] |
| Полезное для пользователей [45] |
| Counter Strike мониторинг [5] |
| Регистрация и прикрепление своего домена к uCoz [1] |
| Новости сайта scripts-for-ucoz [47] |
| Учебник HTML [11] |
| Разное/Другое [12] |
Статьи про uCoz
Рекламко
Наш опрос
Статистика
Онлайн всего: 1
Гостей: 1
Пользователей: 0
Зарегистрировано 31257 (сегодня + 0 новых, вчера + 0 новых), В каталоге файлов 1130 материала(ов), Оставлено 5176 комментариев, На форуме создано тем и ответов.
установить такую статистику
Блок Программ




















Установить себе такой Блок
Скрипты и HTML для uCOz
Блок CW результаты
Скачать Броузеры
Внимание!
Наш сайт адаптирован под браузер Mozilla Firefox
Скачать/Download
В остальных браузерах наш сайт может отображаться некорректно! (IE,Opera,Google Chrome и т.д)
установить такой блок
Поиск
Рекламко
http://knifemod.ucoz.org/
Добавить свой сайт в ТОП!
И он будет рекламироваться тут БЕСПЛАТНО!
стань модератором сайта и рекламируй свой сайт за бесплатно тут
Расскажи Друзьям!
Комментарии
Новость: Скрипт просилка регистрации uCoz
написал:
написал:
Ничего изменять или добавлять в скрипт не надо? А то он у меня такое сообщение как у вас не выдаёт. Просто "служебное сообщение". И без перехода на регистрацию.
Новость: Новый вид опроса на CSS by Winston888
Денис Замятин написал:
Денис Замятин написал:
Епрст надо было не удалять родной код ,апросто встаыить скрипт ниже его)))))
Новость: Новый вид опроса на CSS by Winston888
Денис Замятин написал:
Денис Замятин написал:
Не найден обязательный параментр Quetions. Короче не робит
Новость: Фото галерея для сайта укоз - модуль фотоальбомы uCoz
Sultanbek Ajdos написал:
Sultanbek Ajdos написал:
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г.
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г. Поставь правильно
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г.
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г. Поставь правильно
Не убрать календарики правильно
Новость: Фото галерея для сайта укоз - модуль фотоальбомы uCoz
Sultanbek Ajdos написал:
Sultanbek Ajdos написал:
Отрывные календари 2022 г.
Карманные календарики 2010 г.
Карманные календарики 2010 г.
Читать все комментарии
Топ комментаторов
VKONTAKTE
FACEBOOK
Кто и Откуда Вы?
Мини-чат
| Главная страница » Помощь Вебмастеру » Категория Скрипты для uCoz » Добавлено [23.08.2011, 01:49] |
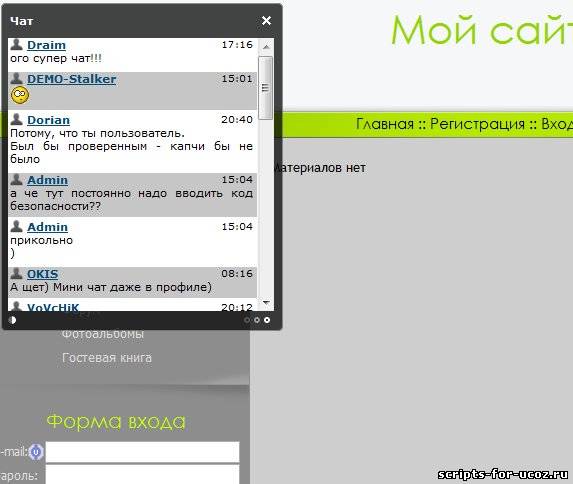
Плавающий Online-чат для Ucoz v2.0
| Войти или Зарегистрироваться [скачивать файлы могут только зарегистрированные пользователи!] | |||
Новая версия плавающего Online-чата 1. Исправлено отображение панели действий 2. Добавлено отображение капчи для пользователей 3. Добавлена функция изменение размера окна 4. Добавлена возможность изменять цвет окна 5. Так же админам можно делать настройки окна. О этом ниже ДЕМО(http://bs-test-mchat2.ucoz.ru/) Установка чата 1) На страницах, где будет функционировать чат подключите скрипты и css под </head> : Code <link type="text/css" rel="StyleSheet" href="http://thebeststudio.ru/public/files/css/mchat-publ2.0.css" /> <script src="http://thebeststudio.ru/public/files/js/jquery.cookie.js"></script> <script src="http://thebeststudio.ru/public/files/js/lsonline-2.0.js"></script> 2) После <body> на всех страницах сайта вставьте: Внимание! На странице данный код не должен повторяться Code $CHAT_BOX$ 3) В (ПУ / Управление дизайном / Мини-чат / Вид материалов) найдите строку Code <div class="cBlock$PARITY$" style="padding:0 4px 5px 2px;margin-bottom:3px;"> и замените на: Code <div class="cBlock$PARITY$ message" style="padding:0 4px 5px 2px;margin-bottom:3px;"> 4) В (ПУ / Управление дизайном / Мини-чат / Форма добавления сообщений) Замените весь код на код Code <div id="ls-capcha">$FLD_SECURE$ $IMG_SECURE$</div> <div id="chatbox"> <div id="chatbox-back"></div> <div id="chatbox-cons"> <div id="chatbox-top" class="clearfix"> <div id="chatbox-name">Чат</div> <div class="chatbox-off"></div> <a href="$MSGCTRL_URI$" title="Управление сообщениями"><div class="chatbox-ico chatbox-opt"></div></a> <a href="$SMILES_URI$" title="Вставить смайл"><div class="chatbox-ico chatbox-sml"></div></a> <a href="$BBCODES_URI$" title="BB-Коды"><div class="chatbox-ico chatbox-bb"></div></a> <a href="http://thebeststudio.ru" title="Автор"><div class="chatbox-ico chatbox-cop"></div></a> </div> <div style="clear:both;"></div> <div id="chatbox-main"> <div id="chatbox-body"> <div id="ls-ok"></div> <div style="clear:both;"></div> </div> <div id="MCaddFrms"> <textarea name="mcmessage" class="mchat chatbox-reply" id="mchatMsgF" title="Сообщение" onkeyup="countMessLength();" onfocus="countMessLength();"></textarea> <textarea disabled="disabled" class="chatbox-reply">Добавление запрещено</textarea> <img style="display:none " id="mchatAjax"> <input type="submit" value=" " class="mchat chatbox-knop" id="mchatBtn"> </div> <div style="clear:both;"></div> <div class="chatbox-color"></div> <div class="chatbox-color2"></div> <div class="chatbox-resize"> <div class="chatbox-resize-1 chatbox-opa1"></div> <div class="chatbox-resize-2 chatbox-opa2"></div> <div class="chatbox-resize-3 chatbox-opa3"></div> </div> </div> </div> </div> 5) Для включения чата, установите кнопку в любом месте сайта используя следующий код: Code <div id="chat-bs">Включить Online-Чат</div> !) Для того, что бы при первом заходе на сайт чат был включен сразу - вставьте следующий код сразу над Code <script> $(function () { if($.cookie('chatons') != 'false') { $('#chat-bs').click(); }; }); </script> !) Для того стандартно чат был белым - вставьте следующий код сразу над Code <script> $(function () { if($.cookie('chcolor') != 'false') { restyle(); }; }); </script> При копирование материалов с сайта необходимо указать активную ссылку источника - Скрипты для uCoz 2013 и Плавающий Online-чат для Ucoz v2.0 Расскажи друзьям интересные новости: - Установить на свой сайт блок социальных закладок | |||
| Просмотров: 9455 | Загрузок: 0 | Комментарии: 1 | Рейтинг: 5.0/1 | |||
| Всего комментариев: 1 | ||
| ||
По вопросам сотрудничества и рекламы пишите на почту rusalex11@live.com