Меню сайта
Категории раздела
| Скрипты для uCoz [582] |
| HTML коды для uCoz [58] |
| Шаблоны для uCoz [189] |
| Социальные сети и закладки [4] |
| Меню для uCoz сайта [30] |
| Опросы на uCoz [6] |
| Работа с Информерами [7] |
| Для Веб мастера [90] |
| CSS стили для uCoz [15] |
| Как это сделать? (для новичков с картинками) [11] |
| Видео Уроки по uCoz [2] |
| Полезное для пользователей [45] |
| Counter Strike мониторинг [5] |
| Регистрация и прикрепление своего домена к uCoz [1] |
| Новости сайта scripts-for-ucoz [47] |
| Учебник HTML [11] |
| Разное/Другое [12] |
Статьи про uCoz
Рекламко
Наш опрос
Статистика
Онлайн всего: 1
Гостей: 1
Пользователей: 0
Зарегистрировано 31257 (сегодня + 0 новых, вчера + 0 новых), В каталоге файлов 1130 материала(ов), Оставлено 5176 комментариев, На форуме создано тем и ответов.
установить такую статистику
Блок Программ




















Установить себе такой Блок
Скрипты и HTML для uCOz
Блок CW результаты
Скачать Броузеры
Внимание!
Наш сайт адаптирован под браузер Mozilla Firefox
Скачать/Download
В остальных браузерах наш сайт может отображаться некорректно! (IE,Opera,Google Chrome и т.д)
установить такой блок
Поиск
Рекламко
http://konsalt4you.ru/
Добавить свой сайт в ТОП!
И он будет рекламироваться тут БЕСПЛАТНО!
стань модератором сайта и рекламируй свой сайт за бесплатно тут
Расскажи Друзьям!
Комментарии
Новость: Скрипт просилка регистрации uCoz
написал:
написал:
Ничего изменять или добавлять в скрипт не надо? А то он у меня такое сообщение как у вас не выдаёт. Просто "служебное сообщение". И без перехода на регистрацию.
Новость: Новый вид опроса на CSS by Winston888
Денис Замятин написал:
Денис Замятин написал:
Епрст надо было не удалять родной код ,апросто встаыить скрипт ниже его)))))
Новость: Новый вид опроса на CSS by Winston888
Денис Замятин написал:
Денис Замятин написал:
Не найден обязательный параментр Quetions. Короче не робит
Новость: Фото галерея для сайта укоз - модуль фотоальбомы uCoz
Sultanbek Ajdos написал:
Sultanbek Ajdos написал:
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г.
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г. Поставь правильно
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г.
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г. Поставь правильно
Не убрать календарики правильно
Новость: Фото галерея для сайта укоз - модуль фотоальбомы uCoz
Sultanbek Ajdos написал:
Sultanbek Ajdos написал:
Отрывные календари 2022 г.
Карманные календарики 2010 г.
Карманные календарики 2010 г.
Читать все комментарии
Топ комментаторов
VKONTAKTE
FACEBOOK
Кто и Откуда Вы?
Мини-чат
| Главная страница » Помощь Вебмастеру » Категория Скрипты для uCoz » Добавлено [30.10.2013, 14:55] |
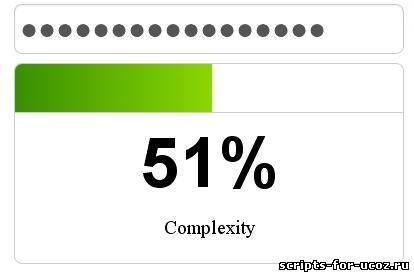
Проверка пароля на сложность для uCoz
| Войти или Зарегистрироваться [скачивать файлы могут только зарегистрированные пользователи!] | |||
Интересный материал, в котором представлена уникальная возможность проверять password на прочность и показывать это в процентном соотношении. Думаю, что мало кому может пригодиться это, но если вы уже перепробовали все другие скрипты и уже незнаете, что ещё можно установить, то тогда это для вас. Или же вам действительно очень нужно именно это и вы случайно попали на наш сайт с поисковиков. В обоих случаях - остаётся только пожелать удачи в установке этого скрипта для uCoz. Для начала скачайте архив RAR и скрипты загрузите через файловый менеджер в папку /js, чтобы пути до файлов были такие /js/jquery.complexify.banlist.js и /js/jquery.complexify.js.Установка: После < /head > на нужных страницах вставляйте: <script src="/js/jquery.complexify.banlist.js"></script> Следующий код вставляйте в самый низ вашего css: #demo { Далее в то место, где должна быть форма для проверки пароля, вставляйте: <div id="demo"> При копирование материалов с сайта необходимо указать активную ссылку источника - Скрипты для uCoz 2013 и Проверка пароля на сложность для uCoz Расскажи друзьям интересные новости: - Установить на свой сайт блок социальных закладок | |||
| Просмотров: 4477 | Загрузок: 16 | Комментарии: 1 | Рейтинг: 5.0/1 | |||
| Всего комментариев: 1 | |
|
| |
По вопросам сотрудничества и рекламы пишите на почту rusalex11@live.com