Меню сайта
Категории раздела
| Скрипты для uCoz [582] |
| HTML коды для uCoz [58] |
| Шаблоны для uCoz [189] |
| Социальные сети и закладки [4] |
| Меню для uCoz сайта [30] |
| Опросы на uCoz [6] |
| Работа с Информерами [7] |
| Для Веб мастера [90] |
| CSS стили для uCoz [15] |
| Как это сделать? (для новичков с картинками) [11] |
| Видео Уроки по uCoz [2] |
| Полезное для пользователей [45] |
| Counter Strike мониторинг [5] |
| Регистрация и прикрепление своего домена к uCoz [1] |
| Новости сайта scripts-for-ucoz [47] |
| Учебник HTML [11] |
| Разное/Другое [12] |
Статьи про uCoz
Рекламко
Наш опрос
Статистика
Онлайн всего: 8
Гостей: 8
Пользователей: 0
Зарегистрировано 31257 (сегодня + 0 новых, вчера + 0 новых), В каталоге файлов 1130 материала(ов), Оставлено 5176 комментариев, На форуме создано тем и ответов.
установить такую статистику
Блок Программ




















Установить себе такой Блок
Скрипты и HTML для uCOz
Блок CW результаты
Скачать Броузеры
Внимание!
Наш сайт адаптирован под браузер Mozilla Firefox
Скачать/Download
В остальных браузерах наш сайт может отображаться некорректно! (IE,Opera,Google Chrome и т.д)
установить такой блок
Поиск
Рекламко
http://mikhail.do.am
Добавить свой сайт в ТОП!
И он будет рекламироваться тут БЕСПЛАТНО!
стань модератором сайта и рекламируй свой сайт за бесплатно тут
Расскажи Друзьям!
Комментарии
Новость: Скрипт просилка регистрации uCoz
написал:
написал:
Ничего изменять или добавлять в скрипт не надо? А то он у меня такое сообщение как у вас не выдаёт. Просто "служебное сообщение". И без перехода на регистрацию.
Новость: Новый вид опроса на CSS by Winston888
Денис Замятин написал:
Денис Замятин написал:
Епрст надо было не удалять родной код ,апросто встаыить скрипт ниже его)))))
Новость: Новый вид опроса на CSS by Winston888
Денис Замятин написал:
Денис Замятин написал:
Не найден обязательный параментр Quetions. Короче не робит
Новость: Фото галерея для сайта укоз - модуль фотоальбомы uCoz
Sultanbek Ajdos написал:
Sultanbek Ajdos написал:
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г.
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г. Поставь правильно
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г.
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г. Поставь правильно
Не убрать календарики правильно
Новость: Фото галерея для сайта укоз - модуль фотоальбомы uCoz
Sultanbek Ajdos написал:
Sultanbek Ajdos написал:
Отрывные календари 2022 г.
Карманные календарики 2010 г.
Карманные календарики 2010 г.
Читать все комментарии
Топ комментаторов
VKONTAKTE
FACEBOOK
Кто и Откуда Вы?
Мини-чат
| Главная страница » Помощь Вебмастеру » Категория Скрипты для uCoz » Добавлено [07.07.2013, 20:21] |
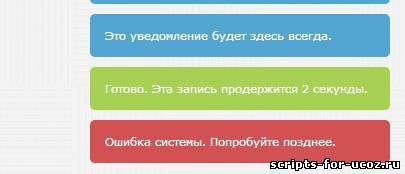
Разноцветные уведомления для uCoz
| Войти или Зарегистрироваться [скачивать файлы могут только зарегистрированные пользователи!] | |||
Добрый день, дорогие Юкозеры. Хотим Вам представить скрипт разноцветные уведомления для системы ucoz, смотрятся очень красиво и аккуратно! Каждое уведомление имеет свой цвет. Более подробно рассмотреть действие скрипта можно на скриншоте, который находится в этом материале. Подойдёт практически на любой сайт, так как сделает красивое разноцветное уведомление для сайта на базе Укоз. Устанавливаем и отписываемся по поводу скрипта и его работоспособности и всяких мелких тонкостей, которые бывают выявляются при использование разных шаблонов и браузеров. Вас интересуют трубы стальные нержавеющие? Тогда всю подробную информацию Вы сможете найти на сайте фирмы "MV Steel Krasnodar" www.mvsteel.ru Вот собственно и сам пример скрипта: 1. Для начала загружаем файл uAlert.js в корневой каталог сайта. 2. Вставить данный код в нижнюю часть сайта: Код <script type="text/javascript" src="ualert.js"></script> 3.И таблица стилей CSS: Код #ualert_cont {position:fixed;bottom:17px;right:17px;width:290px;} .ualert {cursor:pointer;opacity:0;color:#fff;margin:10px 0;border-radius:5px;font:11px Verdana,sans-serif;padding:15px} .ualert.red {background:#cd4040;} .ualert.green {background:#9dcd40;} .ualert.blue {background:#409dcd;} .ualert.violet {background:#9d40cd;} .ualert.yellow {background:#cd9d40;} .ualert.black {background:#262626;} Готово! Вызов уведомления: Код uAlert.open('ID уведомления','Цвет','Само уведомление (HTML)',таймер_выключения,{скрипт_для_окошка}); Варианты цвета: red, green, blue, violet, yellow, black. В CSS можно самому задать свои цвета. Закрытие окошка: Код uAlert.remove('ID уведомления'); Можно изменить уже существующее окно: Код uAlert.set('ID уведомления',{color:'цвет', html: 'Само уведомления' ...}); Ну вот собственно и пример кода: Код uAlert.open('id1234','green','Успешно выполнено!',0,{onclick:'alert("Вы нажали на это окошко");'}); uAlert.set('id1234',{color:'red',html:'Ошибка системы. Попробуйте позднее.',hide:3000}); uAlert.remove('id1234'); Вот и все! При копирование материалов с сайта необходимо указать активную ссылку источника - Скрипты для uCoz 2013 и Разноцветные уведомления для uCoz Расскажи друзьям интересные новости: - Установить на свой сайт блок социальных закладок | |||
| Просмотров: 5087 | Загрузок: 27 | Рейтинг: 0.0/0 | |||
| Всего комментариев: 0 | |
По вопросам сотрудничества и рекламы пишите на почту rusalex11@live.com