| Скрипты для uCoz [582] |
| HTML коды для uCoz [58] |
| Шаблоны для uCoz [189] |
| Социальные сети и закладки [4] |
| Меню для uCoz сайта [30] |
| Опросы на uCoz [6] |
| Работа с Информерами [7] |
| Для Веб мастера [90] |
| CSS стили для uCoz [15] |
| Как это сделать? (для новичков с картинками) [11] |
| Видео Уроки по uCoz [2] |
| Полезное для пользователей [45] |
| Counter Strike мониторинг [5] |
| Регистрация и прикрепление своего домена к uCoz [1] |
| Новости сайта scripts-for-ucoz [47] |
| Учебник HTML [11] |
| Разное/Другое [12] |
Зарегистрировано 31256 (сегодня + 0 новых, вчера + 0 новых), В каталоге файлов 1130 материала(ов), Оставлено 5176 комментариев, На форуме создано тем и ответов.
установить такую статистику




















Установить себе такой Блок
Скрипты и HTML для uCOz
установить такой блок
http://cinemakro.nov.ru/
Добавить свой сайт в ТОП!
И он будет рекламироваться тут БЕСПЛАТНО!
стань модератором сайта и рекламируй свой сайт за бесплатно тут
написал:
Денис Замятин написал:
Денис Замятин написал:
Sultanbek Ajdos написал:
Понедельник, 22 ноября 2010 г.
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г. Поставь правильно
Не убрать календарики правильно
Sultanbek Ajdos написал:
Карманные календарики 2010 г.
Читать все комментарии
| Главная страница » Помощь Вебмастеру » Категория Скрипты для uCoz » Добавлено [08.11.2013, 14:59] |
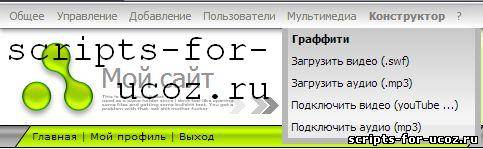
Скрипт админ-бар для uCoz
| Войти или Зарегистрироваться [скачивать файлы могут только зарегистрированные пользователи!] | |||
То что вы сейчас видите - это пробная версия. Просьба не судить строго, но конструктивная критика приветствуется. Это была и остается попытка создать совершенно новый админ-бар. В дальнейшем, админ-бары будут красоваться как на Roll Up стендах 85х200, а так же дорабатываться, усовершенствоваться и добавляться. Сказать что
изменилось многое - мало. Поменялось абсолютно все, так что могу с
гордостью представить абсолютно новый продукт. Что очень радует -
градиентная заливка. Структура и оформление кнопок тоже поменялись - они
стали более удобные и выглядят, на мой взгляд, очень эффектно. Но,
основное, конечно же - их комфортное расположение. Эффект наведения,
согласитесь, очень красивый, это отдельная заслуга разработчика.
Неинтересная и надоедливая надпись про то что "использовано такое-то
количество мегабайт" слева навсегда убрана. И, для любителей и ценителей
- теперь поставлена тень. Так что оценить качество нового админ-бара
предлагаю всем желающим и, прошу оставлять комментарии - очень интересен
свежий взгляд. Установка Код /*=======================Новый админ-бар==============================*/ #uzadmp { background: rgb(201,201,201); background: -moz-linear-gradient(top, rgba(201,201,201,1) 0%, rgba(255,255,255,1) 100%); background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(201,201,201,1)), color-stop(100%,rgba(255,255,255,1))); background: -webkit-linear-gradient(top, rgba(201,201,201,1) 0%,rgba(255,255,255,1) 100%); background: -o-linear-gradient(top, rgba(201,201,201,1) 0%,rgba(255,255,255,1) 100%); background: -ms-linear-gradient(top, rgba(201,201,201,1) 0%,rgba(255,255,255,1) 100%); background: linear-gradient(to bottom, rgba(201,201,201,1) 0%,rgba(255,255,255,1) 100%); filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#c9c9c9', endColorstr='#ffffff',GradientType=0 ); /* Делаем градиентную заливку */ -webkit-box-shadow: 0px 3px 6px rgba(0, 0, 0, 0.4); /*Создаем тень*/ -moz-box-shadow: 0px 3px 6px rgba(0, 0, 0, 0.4); box-shadow: 0px 3px 6px rgba(0, 0, 0, 0.4)} .pbarContainer {display:none}/* Отключение "Всего использовано: ... MB*/ .admBarCenter {color:gray /*Цвет текста на кнопках в админ баре*/ ;background:none!important/*Убирает кое-какой "баг"*/} .admBarCenter:hover {background:url(/img/tb-btn-sprite.png)!important;border-radius:3px}/*Заменяем цвет кнопок админ-бара при наведении*/ .admBarLeft {background:none!important}/*Убираем стандартные цвета админ бара*/ .admBarLeft:hover {background:none!important}/*Заменяем цвет кнопок админ-бара при наведении*/ .admBarRight {background:none!important}/*Убираем стандартные цвета админ бара*/ .admBarRight:hover {background:none!important}/*Заменяем цвет кнопок админ-бара при наведении*/ .u-menucont {background: rgb(201,201,201); background: -moz-linear-gradient(top, rgba(201,201,201,1) 0%, rgba(255,255,255,1) 100%); background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(201,201,201,1)), color-stop(100%,rgba(255,255,255,1))); background: -webkit-linear-gradient(top, rgba(201,201,201,1) 0%,rgba(255,255,255,1) 100%); background: -o-linear-gradient(top, rgba(201,201,201,1) 0%,rgba(255,255,255,1) 100%); background: -ms-linear-gradient(top, rgba(201,201,201,1) 0%,rgba(255,255,255,1) 100%); background: linear-gradient(to bottom, rgba(201,201,201,1) 0%,rgba(255,255,255,1) 100%); filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#c9c9c9', endColorstr='#ffffff',GradientType=0 )}/*Задний фон выпадающего меню*/ .u-menuvsep {display:none}/*Скрываем разделитель внутри выпадающего меню*/ .u-menubody {border:none!important;background:red} /*Убираем "границы" выпадающего меню. Похожая штучка будет ниже. Но они не одинаковые, так что не убирать!*/ .u-menuvitem {backround:url(/img/menubg.png)!important;color:gray!important;font-size:9pt} .u-menuvitem:hover {background:#C9C9C9!important;background-size:100%} .u-menu {border-radius:0px 0px 5px 5px!important}/* Настраиваем "рамки" выпадающего меню*/ .xw-ml {background:#B7B7B7!important}/* Настраиваем "рамки" выпадающего меню*/ .xw-bl {background:#B7B7B7!important}/* Настраиваем "рамки" выпадающего меню*/ .xw-bc {background:#B7B7B7!important}/* Настраиваем "рамки" выпадающего меню*/ .xw-footer {background:#B7B7B7!important}/* Настраиваем "рамки" выпадающего меню, как я парился, когда это находил*/ .xw-br {background:#B7B7B7!important}/* Настраиваем "рамки" выпадающего меню*/ .xw-mc {background:#B7B7B7!important;border:none!important}/* Настраиваем "рамки" выпадающего меню и убираем "границы"*/ .xw-mr {background:#B7B7B7!important}/* Настраиваем "рамки" выпадающего меню*/ .xw-tl {background:#B7B7B7!important}/* Настраиваем "рамки" выпадающего меню, а здесь у меня голова взорвалась*/ .xw-tr {background:#B7B7B7!important}/* Настраиваем "рамки" выпадающего меню*/ .xw-tc {background:#B7B7B7!important}/* Настраиваем "рамки" выпадающего меню, наконец-то!*/ /*=============================================*/ Можно отметить один недостаток. Если у вас установлены коды других Ajax-окн, не стандартного вида, то админ-бар, возможно будет отображаться некорректно. Так как в Ajax-окнах есть стили, которые есть и в этом коде. При копирование материалов с сайта необходимо указать активную ссылку источника - Скрипты для uCoz 2013 и Скрипт админ-бар для uCoz Расскажи друзьям интересные новости: - Установить на свой сайт блок социальных закладок | |||
| Просмотров: 4904 | Загрузок: 0 | Комментарии: 2 | Рейтинг: 0.0/0 | |||
| Всего комментариев: 2 | |
|
| |
По вопросам сотрудничества и рекламы пишите на почту rusalex11@live.com