Меню сайта
Категории раздела
| Скрипты для uCoz [582] |
| HTML коды для uCoz [58] |
| Шаблоны для uCoz [189] |
| Социальные сети и закладки [4] |
| Меню для uCoz сайта [30] |
| Опросы на uCoz [6] |
| Работа с Информерами [7] |
| Для Веб мастера [90] |
| CSS стили для uCoz [15] |
| Как это сделать? (для новичков с картинками) [11] |
| Видео Уроки по uCoz [2] |
| Полезное для пользователей [45] |
| Counter Strike мониторинг [5] |
| Регистрация и прикрепление своего домена к uCoz [1] |
| Новости сайта scripts-for-ucoz [47] |
| Учебник HTML [11] |
| Разное/Другое [12] |
Статьи про uCoz
Рекламко
Наш опрос
Статистика
Онлайн всего: 6
Гостей: 6
Пользователей: 0
Зарегистрировано 31257 (сегодня + 0 новых, вчера + 0 новых), В каталоге файлов 1130 материала(ов), Оставлено 5176 комментариев, На форуме создано тем и ответов.
установить такую статистику
Блок Программ




















Установить себе такой Блок
Скрипты и HTML для uCOz
Блок CW результаты
Скачать Броузеры
Внимание!
Наш сайт адаптирован под браузер Mozilla Firefox
Скачать/Download
В остальных браузерах наш сайт может отображаться некорректно! (IE,Opera,Google Chrome и т.д)
установить такой блок
Поиск
Рекламко
http://minefrieds.ucoz.net/
Добавить свой сайт в ТОП!
И он будет рекламироваться тут БЕСПЛАТНО!
стань модератором сайта и рекламируй свой сайт за бесплатно тут
Расскажи Друзьям!
Комментарии
Новость: Скрипт просилка регистрации uCoz
написал:
написал:
Ничего изменять или добавлять в скрипт не надо? А то он у меня такое сообщение как у вас не выдаёт. Просто "служебное сообщение". И без перехода на регистрацию.
Новость: Новый вид опроса на CSS by Winston888
Денис Замятин написал:
Денис Замятин написал:
Епрст надо было не удалять родной код ,апросто встаыить скрипт ниже его)))))
Новость: Новый вид опроса на CSS by Winston888
Денис Замятин написал:
Денис Замятин написал:
Не найден обязательный параментр Quetions. Короче не робит
Новость: Фото галерея для сайта укоз - модуль фотоальбомы uCoz
Sultanbek Ajdos написал:
Sultanbek Ajdos написал:
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г.
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г. Поставь правильно
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г.
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г. Поставь правильно
Не убрать календарики правильно
Новость: Фото галерея для сайта укоз - модуль фотоальбомы uCoz
Sultanbek Ajdos написал:
Sultanbek Ajdos написал:
Отрывные календари 2022 г.
Карманные календарики 2010 г.
Карманные календарики 2010 г.
Читать все комментарии
Топ комментаторов
VKONTAKTE
FACEBOOK
Кто и Откуда Вы?
Мини-чат
| Главная страница » Помощь Вебмастеру » Категория Скрипты для uCoz » Добавлено [18.06.2013, 19:35] |
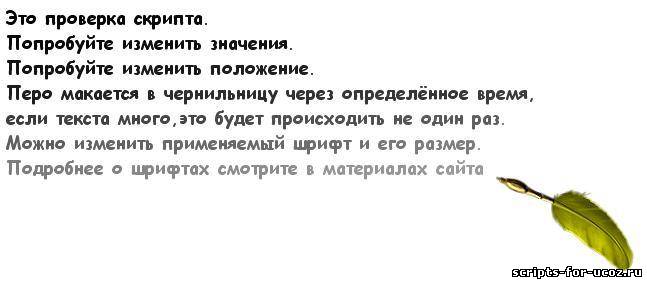
Скрипт для uCoz - перо невидимки пишет текст
| Войти или Зарегистрироваться [скачивать файлы могут только зарегистрированные пользователи!] | |||
Интересный Скрипт для uCoz - перо невидимки пишет текст Мы сегодня предлагаем Вам испытать. Кому может пригодиться этот скрипт? Да кому угодно. Если Вы хотите украсить страницу или какое-то место на ней, то можно использовать этот скрипт. Плюсы этого скрипта для uCoz в том, что он работает абсолютно во всех броузерах без исключений, что в сегодняшние дни уже редкость, так как десятки версий броузеров и еженедельные обновления... Скрипт легко настраивается под Ваши цели и стили. Такой интересный скрипт выглядит прямо так, как будто Вы сидите в кабинете руководителя и пишите какой-то очень важный документ. Скрипт копируйте в нужное место шаблона uCoz сайта, в то место, где Вы хотите увидеть это перо. Или же можете скопировать скрипт на новую страницу сайта. Код <div id="letter_src"> Это испытание|||||||||проверка скрипта.<br> Попробуйте заменить||||||||изменить значения.<br> Попробуйте заменить||||||||изменить положение.<br> Перо макается в чернильницу через определённое время,<br> если текста много,это будет происходить не один раз.<br> Можно изменить используемый||||||||||||применяемый шрифт и его размер.<br> Подробнее о шрифтах смотрите в материалах сайта.<br> Если у Вас появились вопросы,задавайте их в комментарии. </div> <div id="letter"></div> <img id="inkwell1" src="http://delaisait.ucoz.ru/script/img/1/inkwell1.gif" alt="inkwell1" /> <img id="inkwell2" src="http://delaisait.ucoz.ru/script/img/1/inkwell2.gif" alt="inkwell2" /> <style> #inkwell1 { bottom: 50px; left: 100px; position: fixed; } #inkwell2 { bottom: 50px; left: 100px; position: fixed; visibility: hidden; } #letter { font-family: Comic Sans MS; font-size: 18px; font-weight: bold; margin: 50px auto; position: relative; width: 100%; } #letter_src { display: none; } </style> <script> window.onload = function(){ var vLetter = document.getElementById('letter'); var iSpeedInk = 5; var sText = document.getElementById('letter_src').innerHTML; var iCurChar = 0; var sChars = '<span>'; var iCurInk = 0; var sCurCaret = ''; var sCaret = " <img src='http://delaisait.ucoz.ru/script/img/1/pen.gif' style='position:absolute' />"; var doStep = function () { var sChar = sText.charAt(iCurChar); var iDelay = 32; if (sChar == '') { sCurCaret = ''; } else if (sChar == '|') { sChar = ''; sChars = sChars.substring(0, sChars.length-1); iDelay = 64; } else if (sChar == '<') { var iPos = sText.indexOf('>', iCurChar); sChar = sText.substring(iCurChar, iPos + 1); iCurChar = iPos; } else if (sChar == '&') { var iPos = sText.indexOf(';', iCurChar); sChar = sText.substring(iCurChar, iPos + 1); iCurChar = iPos; } else if (sChar == '.') { iDelay = 300; } else if (sChar == ',') { iDelay = 100; } else if (sChar == ' ') { iDelay = 32; } else if (iCurChar > 5) { sCurCaret = sCaret; } if (sChar == ' ') { iCurInk += iSpeedInk; sChar = '</span><span style="color:RGB(' + (iCurInk) + ',' + (iCurInk) + ',' + (iCurInk) + ')">' + sChar; } if (document.getElementById('inkwell2').style.visibility == 'visible') { sCurCaret = sCaret; document.getElementById('inkwell2').style.visibility = 'hidden'; sChar = '</span><span style="color:RGB(0,0,0)">' + sChar; } if (iCurInk > 160) { iCurInk = 0; document.getElementById('inkwell2').style.visibility = 'visible'; iDelay = 1000; sCurCaret = ''; } sChars += sChar; if (iCurChar == sText.length - 1) sCurCaret = ''; vLetter.innerHTML = sChars + sCurCaret; iCurChar++; if (iCurChar < sText.length) { setTimeout(doStep, 20 + iDelay); } } doStep(); }; </script> Изменить код можно тут: bottom - положение от нижнего края страницы. left - положение от левого края страницы. Замена должна быть произведена в 2 местах,#inkwell 1 и #inkwell 2 - значения должны быть одинаковыми в обоих идентификаторах.Так же можно изменить применяемый шрифт и его размер. Подробнее о шрифтах смотрите материал здесь ▼. font-family - семейство шрифта. font-size - размер шрифта. font-weight - величина шрифта. При копирование материалов с сайта необходимо указать активную ссылку источника - Скрипты для uCoz 2013 и Скрипт для uCoz - перо невидимки пишет текст Расскажи друзьям интересные новости: - Установить на свой сайт блок социальных закладок | |||
| Просмотров: 6768 | Загрузок: 0 | Комментарии: 5 | Рейтинг: 5.0/1 | |||
| Всего комментариев: 4 | ||
| ||
По вопросам сотрудничества и рекламы пишите на почту rusalex11@live.com