Меню сайта
Категории раздела
| Скрипты для uCoz [582] |
| HTML коды для uCoz [58] |
| Шаблоны для uCoz [189] |
| Социальные сети и закладки [4] |
| Меню для uCoz сайта [30] |
| Опросы на uCoz [6] |
| Работа с Информерами [7] |
| Для Веб мастера [90] |
| CSS стили для uCoz [15] |
| Как это сделать? (для новичков с картинками) [11] |
| Видео Уроки по uCoz [2] |
| Полезное для пользователей [45] |
| Counter Strike мониторинг [5] |
| Регистрация и прикрепление своего домена к uCoz [1] |
| Новости сайта scripts-for-ucoz [47] |
| Учебник HTML [11] |
| Разное/Другое [12] |
Статьи про uCoz
Рекламко
Наш опрос
Статистика
Онлайн всего: 2
Гостей: 2
Пользователей: 0
Зарегистрировано 31257 (сегодня + 0 новых, вчера + 0 новых), В каталоге файлов 1130 материала(ов), Оставлено 5176 комментариев, На форуме создано тем и ответов.
установить такую статистику
Блок Программ




















Установить себе такой Блок
Скрипты и HTML для uCOz
Блок CW результаты
Скачать Броузеры
Внимание!
Наш сайт адаптирован под браузер Mozilla Firefox
Скачать/Download
В остальных браузерах наш сайт может отображаться некорректно! (IE,Opera,Google Chrome и т.д)
установить такой блок
Поиск
Рекламко
http://cs-corp.ru/
Добавить свой сайт в ТОП!
И он будет рекламироваться тут БЕСПЛАТНО!
стань модератором сайта и рекламируй свой сайт за бесплатно тут
Расскажи Друзьям!
Комментарии
Новость: Скрипт просилка регистрации uCoz
написал:
написал:
Ничего изменять или добавлять в скрипт не надо? А то он у меня такое сообщение как у вас не выдаёт. Просто "служебное сообщение". И без перехода на регистрацию.
Новость: Новый вид опроса на CSS by Winston888
Денис Замятин написал:
Денис Замятин написал:
Епрст надо было не удалять родной код ,апросто встаыить скрипт ниже его)))))
Новость: Новый вид опроса на CSS by Winston888
Денис Замятин написал:
Денис Замятин написал:
Не найден обязательный параментр Quetions. Короче не робит
Новость: Фото галерея для сайта укоз - модуль фотоальбомы uCoz
Sultanbek Ajdos написал:
Sultanbek Ajdos написал:
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г.
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г. Поставь правильно
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г.
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г. Поставь правильно
Не убрать календарики правильно
Новость: Фото галерея для сайта укоз - модуль фотоальбомы uCoz
Sultanbek Ajdos написал:
Sultanbek Ajdos написал:
Отрывные календари 2022 г.
Карманные календарики 2010 г.
Карманные календарики 2010 г.
Читать все комментарии
Топ комментаторов
VKONTAKTE
FACEBOOK
Кто и Откуда Вы?
Мини-чат
| Главная страница » Помощь Вебмастеру » Категория Скрипты для uCoz » Добавлено [19.03.2009, 14:19] |
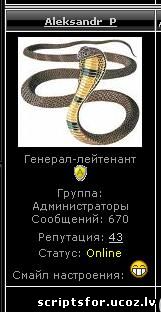
Смайл настроения для пользователей сайта ucoz
| Войти или Зарегистрироваться [скачивать файлы могут только зарегистрированные пользователи!] | |||
 Хотите на своём портале интересный и необычный мини профиль со смайлом настроения? Тогда вы попали на нужную вам страницу. Это код когда-то стоял на одном из моих сайтов cobra.lv, так что всё было написано и проверено лично мной. Не забывайте, что после установки смайла настроения для мини-профиля вам будет необходимо доработать его под свой дизайн, будьте внимательны к мелочам. Так же советую изменить цвет под ваш шаблон так как например, чёрный профиль на ярко зелёном фоне будет совсем не к месту. Если же у вас возникнут какие-то вопросы по установке, то смело обращайтесь к нам через форму комментариев, которую можно будет найти под самим материалом. Прежде всего убедитесь , что в настройках модуля пользователей активировано поле Yahoo! Это обязательное условие для правильной работы скрипта. Хорошая новость это то, что для создания вам не понадобится vps сервер, так как все данные хранятся в базе uCoz, и подзагрузка происходит именно от туда. Дальше следуем инструкции, которая описана подробно ниже. Управление дизайном > Редактирование шаблонов > Пользователи > Форма регистрации пользователей Находим Quote <tr id="siM15"><td class="manTd1" id="siM16">$YAHOO_SIGN$</td><td class="manTd2" id="siM17">$YAHOO_FL$</td></tr><tr><td height="10" class="manTdSep" colspan="2"><hr class="manHr" /></td></tr> Меняем на Quote <tr id="siM15"><td class="manTd1" id="siM16">Смайл вашего настроения:</td> <td class="manTd2" id="siM17"> <script> function smilepre(sm) { //U.moodSmile - разработка developing.ucoz.ru и WForum.clan.su if(sm == '') document.all.yahoosmilepre.innerHTML = ''; else document.all.yahoosmilepre.innerHTML = '<img src="http://wforum.clan.su/sm/'+sm+'.gif">'; } </script> <select size="1" id="yahoosmile" name="yahoo" onChange="smilepre(this.value);"> <option value="">нет</option> <option value="1">>(</option> <option value="2">:D</option> <option value="3">B)</option> <option value="4">:'(</option> <option value="5"><_<</option> <option value="6">^_^</option> <option value="7">:(</option> <option value="8">:)</option> <option value="9">:o</option> <option value="10">:p</option> <option value="11">%)</option> <option value="12">;)</option> </select> <div id="yahoosmilepre"></div> </td></tr><tr><td height="10" class="manTdSep" colspan="2"><hr class="manHr" /></td></tr> Следуйте по этому пути - Управление дизайном > Редактирование шаблонов > Пользователи > Форма редактирования персональной информации Находим следующий код: Quote <tr id="siM15"><td class="manTd1" id="siM16">$YAHOO_SIGN$</td><td class="manTd2" id="siM17">$YAHOO_FL$</td></tr><tr><td height="10" class="manTdSep" colspan="2"><hr class="manHr" /></td></tr> Меняем код на Quote <tr id="siM15"><td class="manTd1" id="siM16">Смайл вашего настроения:</td> <td class="manTd2" id="siM17"> <script> function smilepre(sm) { //U.moodSmile - разработка developing.ucoz.ru и WForum.clan.su if(sm == '') document.all.yahoosmilepre.innerHTML = ''; else document.all.yahoosmilepre.innerHTML = '<img src="http://wforum.clan.su/sm/'+sm+'.gif">'; } </script> <select size="1" id="yahoosmile" name="yahoo" onChange="smilepre(this.value);"> <option value="">нет</option> <option value="1">>(</option> <option value="2">:D</option> <option value="3">B)</option> <option value="4">:'(</option> <option value="5"><_<</option> <option value="6">^_^</option> <option value="7">:(</option> <option value="8">:)</option> <option value="9">:o</option> <option value="10">:p</option> <option value="11">%)</option> <option value="12">;)</option> </select> <div id="yahoosmilepre"></div> </td></tr><tr><td height="10" class="manTdSep" colspan="2"><hr class="manHr" /></td></tr> Управление дизайном > Редактирование шаблонов > Пользователи > Персональная страница пользователя Находим Quote <div id="block16" class="udtb"><div class="udtlb">Yahoo:</div> $_YAHOO$</div> Меняем на Quote <div id="block16" class="udtb"><div class="udtlb">Смайл настроения:</div> <img src="http://wforum.clan.su/sm/$_YAHOO$.gif"></div> Управление дизайном > Редактирование шаблонов > Форум > Вид материалов Вставляйте куда хотите(я поставил после <div class="statusBlock">Статус: $USER_STATUS$</div>) Quote
<div>Смайл настроения: <img
src="http://wforum.clan.su/sm/$YAHOO$.gif"></div>
В настройках своего профиля выбираем свой смайлик При копирование материалов с сайта необходимо указать активную ссылку источника - Скрипты для uCoz 2013 и Смайл настроения для пользователей сайта ucoz Расскажи друзьям интересные новости: - Установить на свой сайт блок социальных закладок | |||
| Просмотров: 6823 | Загрузок: 0 | Рейтинг: 0.0/0 | |||
| Всего комментариев: 0 | |
По вопросам сотрудничества и рекламы пишите на почту rusalex11@live.com























