| Скрипты для uCoz [582] |
| HTML коды для uCoz [58] |
| Шаблоны для uCoz [189] |
| Социальные сети и закладки [4] |
| Меню для uCoz сайта [30] |
| Опросы на uCoz [6] |
| Работа с Информерами [7] |
| Для Веб мастера [90] |
| CSS стили для uCoz [15] |
| Как это сделать? (для новичков с картинками) [11] |
| Видео Уроки по uCoz [2] |
| Полезное для пользователей [45] |
| Counter Strike мониторинг [5] |
| Регистрация и прикрепление своего домена к uCoz [1] |
| Новости сайта scripts-for-ucoz [47] |
| Учебник HTML [11] |
| Разное/Другое [12] |
Зарегистрировано 31256 (сегодня + 0 новых, вчера + 0 новых), В каталоге файлов 1130 материала(ов), Оставлено 5176 комментариев, На форуме создано тем и ответов.
установить такую статистику




















Установить себе такой Блок
Скрипты и HTML для uCOz
установить такой блок
http://programupro.ucoz.ru/
Добавить свой сайт в ТОП!
И он будет рекламироваться тут БЕСПЛАТНО!
стань модератором сайта и рекламируй свой сайт за бесплатно тут
написал:
Денис Замятин написал:
Денис Замятин написал:
Sultanbek Ajdos написал:
Понедельник, 22 ноября 2010 г.
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г. Поставь правильно
Не убрать календарики правильно
Sultanbek Ajdos написал:
Карманные календарики 2010 г.
Читать все комментарии
| Главная страница » Помощь Вебмастеру » Категория HTML коды для uCoz » Добавлено [24.11.2013, 23:23] |
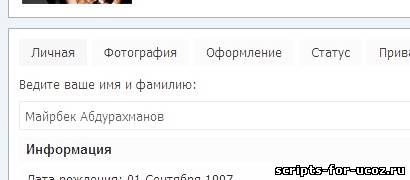
Страница настроек профиля uCoz
| Войти или Зарегистрироваться [скачивать файлы могут только зарегистрированные пользователи!] | |||
Вот есть у вас развлекательная социальная сеть. Вы ее сделали с
любовью, помня о лаврах всяких там Цукербергов. Но, вот чего-то не
хватает. А чего? Чего-то очень важного, для того, чтобы фанаты вашей
новой соц.сети просто валом валили регистрироваться и постить фоточки.
Конечно же я имею ввиду удобную форму редактирования профиля и
персональных данных. А вы думали, сейчас секрет успеха будет? Так это он
и есть. Редактирование персональных данных через модератора - это
муторно. Пусть все будет для людей и люди все сами делают. Дизайн
отличный, все просто и понятно в настройках и использовании, а главное,
даже самый "продвинутый" юзер сможет оперировать настройками вашей соц.
сети. Для более интересного отображения форма редактирования сделана
на «Странице редактирования данных» выше вкладок аватар и логин
пользователя. Работает быстро, позволяет редактировать все нужные поля
формы, а главное, пока еще не замечено ни одного глюка в системе. Код
вписывается на страницу - и вперед. Главное, не забывайте оставлять
положительные комментарии на мои маленькие сообщения, потому что мне
хочется знать, как вообще идут дела у пользователей, установивших
скрипт. Если плохо и что-то не работает - пишите, мы тут все исправим,
или дадим совет как исправить. И, палец вверх для тех, кому заранее
понравилась идея с персональными данными. Важно: Скачайте эти файлы: загрузите w3tabcontrol.js и w3tabcontrol.css в корневой каталог через файловый менеджер. Установка: ПУ - Пользователи - Форма редактирования данных пользователя. Замените весь код на следующий: ПУ - Управление дизайном - Страница редактирования данных пользователя. Заменяем $BODY$ на: На этой же странице между <head> и </head> ставим: При копирование материалов с сайта необходимо указать активную ссылку источника - Скрипты для uCoz 2013 и Страница настроек профиля uCoz Расскажи друзьям интересные новости: - Установить на свой сайт блок социальных закладок | |||
| Просмотров: 6744 | Загрузок: 49 | Комментарии: 4 | Рейтинг: 0.0/0 | |||
| Всего комментариев: 4 | ||
|
| ||
По вопросам сотрудничества и рекламы пишите на почту rusalex11@live.com