Меню сайта
Категории раздела
| Скрипты для uCoz [582] |
| HTML коды для uCoz [58] |
| Шаблоны для uCoz [189] |
| Социальные сети и закладки [4] |
| Меню для uCoz сайта [30] |
| Опросы на uCoz [6] |
| Работа с Информерами [7] |
| Для Веб мастера [90] |
| CSS стили для uCoz [15] |
| Как это сделать? (для новичков с картинками) [11] |
| Видео Уроки по uCoz [2] |
| Полезное для пользователей [45] |
| Counter Strike мониторинг [5] |
| Регистрация и прикрепление своего домена к uCoz [1] |
| Новости сайта scripts-for-ucoz [47] |
| Учебник HTML [11] |
| Разное/Другое [12] |
Статьи про uCoz
Рекламко
Наш опрос
Статистика
Онлайн всего: 1
Гостей: 1
Пользователей: 0
Зарегистрировано 31257 (сегодня + 0 новых, вчера + 0 новых), В каталоге файлов 1130 материала(ов), Оставлено 5176 комментариев, На форуме создано тем и ответов.
установить такую статистику
Блок Программ




















Установить себе такой Блок
Скрипты и HTML для uCOz
Блок CW результаты
Скачать Броузеры
Внимание!
Наш сайт адаптирован под браузер Mozilla Firefox
Скачать/Download
В остальных браузерах наш сайт может отображаться некорректно! (IE,Opera,Google Chrome и т.д)
установить такой блок
Поиск
Рекламко
http://kino-file.tk/
Добавить свой сайт в ТОП!
И он будет рекламироваться тут БЕСПЛАТНО!
стань модератором сайта и рекламируй свой сайт за бесплатно тут
Расскажи Друзьям!
Комментарии
Новость: Скрипт просилка регистрации uCoz
написал:
написал:
Ничего изменять или добавлять в скрипт не надо? А то он у меня такое сообщение как у вас не выдаёт. Просто "служебное сообщение". И без перехода на регистрацию.
Новость: Новый вид опроса на CSS by Winston888
Денис Замятин написал:
Денис Замятин написал:
Епрст надо было не удалять родной код ,апросто встаыить скрипт ниже его)))))
Новость: Новый вид опроса на CSS by Winston888
Денис Замятин написал:
Денис Замятин написал:
Не найден обязательный параментр Quetions. Короче не робит
Новость: Фото галерея для сайта укоз - модуль фотоальбомы uCoz
Sultanbek Ajdos написал:
Sultanbek Ajdos написал:
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г.
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г. Поставь правильно
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г.
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г. Поставь правильно
Не убрать календарики правильно
Новость: Фото галерея для сайта укоз - модуль фотоальбомы uCoz
Sultanbek Ajdos написал:
Sultanbek Ajdos написал:
Отрывные календари 2022 г.
Карманные календарики 2010 г.
Карманные календарики 2010 г.
Читать все комментарии
Топ комментаторов
VKONTAKTE
FACEBOOK
Кто и Откуда Вы?
Мини-чат
| Главная страница » Помощь Вебмастеру » Категория Скрипты для uCoz » Добавлено [08.03.2013, 16:11] |
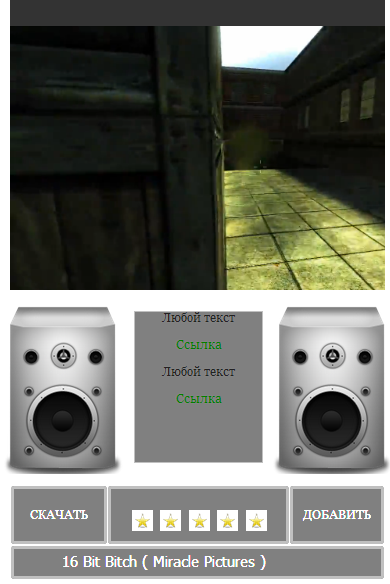
Вид видео материалов для каталога файлов
| Войти или Зарегистрироваться [скачивать файлы могут только зарегистрированные пользователи!] | |||
Скрипт вид материалов "Каталог файлов и т.г" Красивый вид видео материалов для сайта большинство этот вид материалов подойдет для видео сайтов или же для кино сайтов.Скрипт не много трудно установить но легко пользоваться,ваши пользователи будут довольны от просмотра материала а также и дизайна вашего сайта.Этот вид материалов препадает плюсовую красоту вашему дизайну.Подробнее на странице материала. Данный вид материалов предназначен для установки на страницу материала и комментариев к нему.Код настроен для работы на сайте uCoz,Вам потребуется просто скопировать код и установить его сразу после условного оператора $MESSAGE$.В самом коде всё настроено и не требует изменений Подробнее об установке 1.Заходим в вебтоп сайта ( адрес сайта/admin ) 2.Слева в меню модулей нажимаем на Каталог файлов,левой кнопкой мышки 1 раз  3.В выпадающем списке выбираем "Управление дизайном модуля",жмём 1раз  4.Нажимаем Страница материала и комментариев к нему  5.После $MESSAGE$ вставляем код приведённый в примере  6.Сохраняем изменения на странице. Подробнее об настройке 1.Слева в меню модулей нажимаем на Каталог файлов,левой кнопкой мышки 1 раз  2.В выпадающем меню выбираем Настройка модуля  3.На странице настроек находим ссылку для замены стандартных надписей,нажимаем  4.На странице замены стандартных надписей находим Форма добавления модуля "Каталог файлов" [+],нажимаем  5.Находим надпись Ссылка для скачивания архива с другого сервера  6.Нажимаем изменить  7.Заменяем на Ссылка на видео ( можно иначе )  8.Сохраняем изменения,нажав внизу кнопку сохранить. 9.Возвращаемся на страницу настроек модуля Каталог файлов,устанавливаем галочки как показано на рисунке  10.Сохраняем изменения,жмём кнопку Сохранить. Всё,теперь можно добавлять композиции используя страницу добавления\редактирования материалов.Для этого на странице модуля Каталог файлов нажимаем Добавить материал  Пишем название композиции,оно будет отражаться в бегущей строке вида материалов,добавляем ссылку на композицию и сохраняем материал  Получаем вот такой вид материалов со встроенным аудиоплеером  Для применения вида материалов подойдёт не только модуль Каталог файлов,можно использовать любой модуль.В других модулях нет поля для ссылки на материал,его придется добавить в настройках в Дополнительном поле. Код <center> <object id="audioplayer" type="application/x-shockwave-flash" data="http://delaisait.ucoz.ru/script/vid/video/1/uppod.swf" width="500" height="415"> <param name="allowScriptAccess" value="always"> <param name="wmode" value="transparent"> <param name="movie" value="http://delaisait.ucoz.ru/script/vid/video/1/uppod.swf"> <param name="flashvars" value="st=http://delaisait.ucoz.ru/script/vid/video/1/mt500x415.txt&file=$RFILE_DIRECT_URL$"> </object> <br> <table border="0" width="510"> <tr> <td> <img src="http://delaisait.ucoz.ru/script/vid/video/1/speaker_white.png" alt="video"> </td> <td> <p align="center"> <marquee id="scroller" scrollAmount=1 direction=up width=170 height=200 style="background-color:#808080;border:2px solid #C0C0C0"> <font face="Arial"><small> <p>Любой текст</p> <p>Любой текст</p> <p>Любой текст</p> <p>Любой текст</p> <p><a href="#">Ссылка</a></p> <p><a href="#">Ссылка</a></p> </small></font></marquee><br> </p> </td> <td> <img src="http://delaisait.ucoz.ru/script/vid/video/1/speaker_white.png" alt="video"> </td> </tr> </table> <table border="0" width="500"> <tr> <td style="text-align:center;border:5px solid #C0C0C0;background-color:#808080;padding:5px;border-radius:5px;-moz-border-radius:5px;-webkit-border-radius:5px;-o-border-radius:5px;"> <a href="$RFILE_URL$" style="text-decoration:none;color:white;"> СКАЧАТЬ </a></td> <td style="text-align:center;border:5px solid #C0C0C0;background-color:#808080;padding:5px;border-radius:5px;-moz-border-radius:5px;-webkit-border-radius:5px;-o-border-radius:5px;"> <center></center></td> <td style="text-align:center;border:5px solid #C0C0C0;background-color:#808080;padding:5px;border-radius:5px;-moz-border-radius:5px;-webkit-border-radius:5px;-o-border-radius:5px;"> <a href="$ADD_ENTRY_LINK$" style="text-decoration:none;color:white;"> ДОБАВИТЬ</a></td> </tr> </table> <table border="0" width="500"> <tr> <td style="text-align:center;border:5px solid #C0C0C0;background-color:#808080;padding:5px;border-radius:5px;-moz-border-radius:5px;-webkit-border-radius:5px;-o-border-radius:5px;"> <marquee scrollamount="4" style="font-size:20px; color:white; font-family: Tahoma" >$ENTRY_TITLE$</marquee> </td> </tr> </table> </center> Если вам понадобится дополнительная помощь обращайтесь в комментариях.И не забываем делиться с друзьями При копирование материалов с сайта необходимо указать активную ссылку источника - Скрипты для uCoz 2013 и Вид видео материалов для каталога файлов Расскажи друзьям интересные новости: - Установить на свой сайт блок социальных закладок | |||
| Просмотров: 4589 | Загрузок: 0 | Комментарии: 2 | Рейтинг: 5.0/1 | |||
| Всего комментариев: 2 | |
|
| |
По вопросам сотрудничества и рекламы пишите на почту rusalex11@live.com