| Справки об uCoz [63] |
| Рекламные статьи [15] |
| Статьи для веб-мастера [39] |
Зарегистрировано 31257 (сегодня + 0 новых, вчера + 0 новых), В каталоге файлов 1130 материала(ов), Оставлено 5176 комментариев, На форуме создано тем и ответов.
установить такую статистику




















Установить себе такой Блок
Скрипты и HTML для uCOz
установить такой блок
http://vidvideo.my1.ru/board/porno_18/13
Добавить свой сайт в ТОП!
И он будет рекламироваться тут БЕСПЛАТНО!
стань модератором сайта и рекламируй свой сайт за бесплатно тут
написал:
Денис Замятин написал:
Денис Замятин написал:
Sultanbek Ajdos написал:
Понедельник, 22 ноября 2010 г.
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г. Поставь правильно
Не убрать календарики правильно
Sultanbek Ajdos написал:
Карманные календарики 2010 г.
Читать все комментарии
| Главная » Статьи » Справки об uCoz |
Как поставить старые шаблоны на новый ucoz
|
Многие шаблоны (дизайны), находящиеся
на сайте o-ucoze.ru сделаны под старую систему uCoz. Если вы не знаете,
как сделать так чтобы шаблон смог заработать на вашем сайте, то мы вам
в этом поможем.
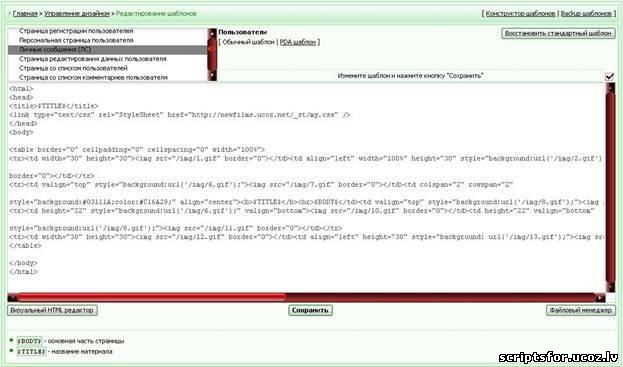
 Первоначально мы открываем архив с файлом и копируем папку на рабочий стол(надеюсь все умеют, если нет, то дальше читать не стоит). Открываем папку с шаблоном. Для начала займёмся самым сложным, это самим кодом страницы. Если открыть файл index.html в блокноте, то можно часто замечать
Code <!-- --> <!--/--> Если вы попробуете вставить код, из файла
index.html, в конструктор шаблонов и нажать на «Создать шаблоны», то
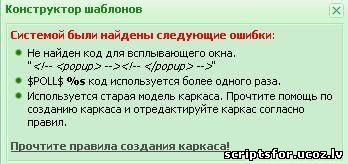
появиться вот такая табличка: Вот чтобы это окошко не появлялось я и буду вам сейчас объяснять. Начнём с первого пункта. I. Что это значит? Эти для кода: Выделяйте код после тега II.
Это значит, что в шаблоне два и более раза прописан код опросов. В этом
случае, мне кажется, лучше всего вручную полезть в код шаблона и
заняться поисками этого кода, чтобы легче его найти, ищите слово
«Опрос», возле этого слова точно будет этот код. В моём
шаблоне есть ошибки, из-за которых конструктор думает, что код
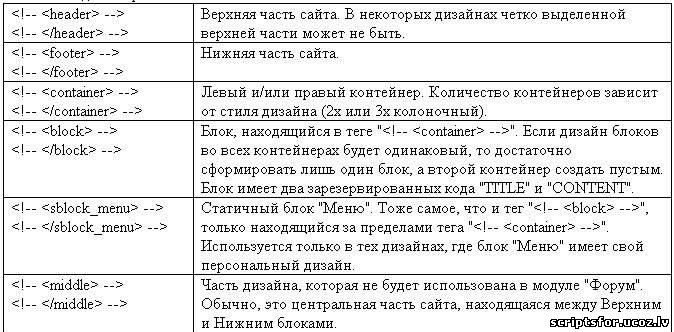
повторяется на самом деле это не так. Вы думаете, почему так? Отвечаю: Давайте рассмотрим код опроса: Вот код опроса. Видите вот эти коды: Вот теперь шаблон не будет выдавать ошибок по этому поводу. Теперь перейдём к III пункту. III. Вот что чаще всего выдаёт конструктор когда вы пытаетесь поставить шаблон. В начале коды и термины к ним: Вы спросите зачем администрация uCoz
сделала это? Отвечаю, для того чтобы вам было легче, ведь если всё вот
так расписать, то код шаблона будет получаться очень маленький, тем
самым вы облегчите себе поиски нужного кода в шаблоне. И ещё ко всему
этому, будет работать функция «Конструктор», т.е. вы можете
редактировать страницы, не заходя в панель, а сразу на сайте, чем-то
похож на визуальный редактор, только можно редактировать блоки,
добавлять блоки и изменять надписи. источник:www.o-ucoze.ru | |
| Просмотров: 6520 | Рейтинг: 5.0/3 |
| Всего комментариев: 0 | |
По вопросам сотрудничества и рекламы пишите на почту rusalex11@live.com