| Скрипты для uCoz [582] |
| HTML коды для uCoz [58] |
| Шаблоны для uCoz [189] |
| Социальные сети и закладки [4] |
| Меню для uCoz сайта [30] |
| Опросы на uCoz [6] |
| Работа с Информерами [7] |
| Для Веб мастера [90] |
| CSS стили для uCoz [15] |
| Как это сделать? (для новичков с картинками) [11] |
| Видео Уроки по uCoz [2] |
| Полезное для пользователей [45] |
| Counter Strike мониторинг [5] |
| Регистрация и прикрепление своего домена к uCoz [1] |
| Новости сайта scripts-for-ucoz [47] |
| Учебник HTML [11] |
| Разное/Другое [12] |
Зарегистрировано 31256 (сегодня + 0 новых, вчера + 0 новых), В каталоге файлов 1130 материала(ов), Оставлено 5176 комментариев, На форуме создано тем и ответов.
установить такую статистику




















Установить себе такой Блок
Скрипты и HTML для uCOz
установить такой блок
http://muzonx.ru/
Добавить свой сайт в ТОП!
И он будет рекламироваться тут БЕСПЛАТНО!
стань модератором сайта и рекламируй свой сайт за бесплатно тут
написал:
Денис Замятин написал:
Денис Замятин написал:
Sultanbek Ajdos написал:
Понедельник, 22 ноября 2010 г.
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г. Поставь правильно
Не убрать календарики правильно
Sultanbek Ajdos написал:
Карманные календарики 2010 г.
Читать все комментарии
| Главная страница » Помощь Вебмастеру » Категория Скрипты для uCoz » Добавлено [24.11.2013, 13:59] |
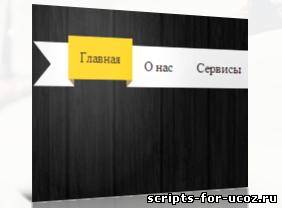
Анимированное меню в виде ленты uCoz
| Войти или Зарегистрироваться [скачивать файлы могут только зарегистрированные пользователи!] | |||
Когда один плагин в своем описании использует слова "анимированное",
"меню", "в виде ленты", я уже точно знаю, что хочу его. И правильно
делаю, и вам того же советую, потому что на данный момент стиль
меню-лента очень популярен. Это очень просто и красиво, а подходит для
сайтов любой тематики. Конечно, для сайта ненавистников меню в виде
анимированных лент не подойдет, но что-то я за долгие годы, проведенные в
интернете, такого сайта еще не встречал. Конечно, если я вот сейчас
подал идею - ок, но для всех остальных - это отличное легкое и простое в
установке решение для облагораживания вашего сайта. Небольшая белая
ленточка, которая податливо выгибается при наведении, подставляя вам под
мышку нужную вкладку меню, которая, между прочим, подсвечивается в
желтый цвет. Для сайтов, как в светлом, так и в темном оформлении
идеально подойдет. В нужное место в код страницы впишите его и
пользуйтесь, а так же рекомендуйте знакомым. Анимация хорошая, не
тормозит. Пишите комментарии и оставляйте свое мнение, оно для нас очень
важно, ведь мы ищем все эти классные штуки специально для вас и ваших
сайтов. Установка: <div class='ribbon'> В самый низ css: .ribbon { При копирование материалов с сайта необходимо указать активную ссылку источника - Скрипты для uCoz 2013 и Анимированное меню в виде ленты uCoz Расскажи друзьям интересные новости: - Установить на свой сайт блок социальных закладок | |||
| Просмотров: 7686 | Загрузок: 0 | Комментарии: 4 | Рейтинг: 0.0/0 | |||
| Всего комментариев: 3 | ||
|
| ||
По вопросам сотрудничества и рекламы пишите на почту rusalex11@live.com























 чё за херня.Даже не написана инструкция фигня.Я вот не знаю как установить !!!
чё за херня.Даже не написана инструкция фигня.Я вот не знаю как установить !!!