| Скрипты для uCoz [582] |
| HTML коды для uCoz [58] |
| Шаблоны для uCoz [189] |
| Социальные сети и закладки [4] |
| Меню для uCoz сайта [30] |
| Опросы на uCoz [6] |
| Работа с Информерами [7] |
| Для Веб мастера [90] |
| CSS стили для uCoz [15] |
| Как это сделать? (для новичков с картинками) [11] |
| Видео Уроки по uCoz [2] |
| Полезное для пользователей [45] |
| Counter Strike мониторинг [5] |
| Регистрация и прикрепление своего домена к uCoz [1] |
| Новости сайта scripts-for-ucoz [47] |
| Учебник HTML [11] |
| Разное/Другое [12] |
Зарегистрировано 31257 (сегодня + 0 новых, вчера + 0 новых), В каталоге файлов 1130 материала(ов), Оставлено 5176 комментариев, На форуме создано тем и ответов.
установить такую статистику




















Установить себе такой Блок
Скрипты и HTML для uCOz
установить такой блок
http://webdizpro.ucoz.ru/
Добавить свой сайт в ТОП!
И он будет рекламироваться тут БЕСПЛАТНО!
стань модератором сайта и рекламируй свой сайт за бесплатно тут
написал:
Денис Замятин написал:
Денис Замятин написал:
Sultanbek Ajdos написал:
Понедельник, 22 ноября 2010 г.
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г. Поставь правильно
Не убрать календарики правильно
Sultanbek Ajdos написал:
Карманные календарики 2010 г.
Читать все комментарии
| Главная страница » Помощь Вебмастеру » Категория CSS стили для uCoz » Добавлено [24.12.2013, 16:00] |
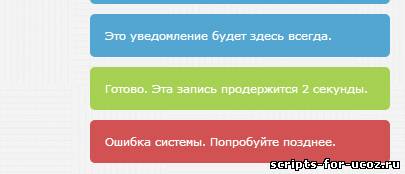
Цветные уведомления для uCoz
| Войти или Зарегистрироваться [скачивать файлы могут только зарегистрированные пользователи!] | |||
Могли ли вы еще вчера, или сегодня утром, представить себе, что уже
сейчас на вашем сайте могут появиться новые стильные и модные варианты
уведомлений? Да не просто варианты, а в шести различных цветах? Я вот до
сих пор в такое счастье с трудом верю, потому что раньше мои
уведомления были скучными, ну или такими как мы их тут сами придумали. Вообще скучными. А с новым скриптом от Ucoz мои уведомления стали просто
идеальными. Цвета - приятные. Голубые, зеленые, кирпично-красные,
темные и светлые. Автор постарался, а мы ему за это палец вверх ставим.
Нам тоже ставьте за то что мы нашли эту штуку и представляем ее вам. Но,
не мало важно, что в CSS вы можете даже задать свои цвета для
уведомлений. Они могут исчезать. Задать время исчезновения так же можно,
но не ранее 3 секунд. Логично, ранее просто невозможно прочитать и
осмыслить. Можно сделать и так, чтобы уведомление вовсе не исчезала. Это
даст возможность пользователю насладиться вашим индивидуальным выбором
цвета и каким-нибудь ценным сообщением, которое не исчезнет
никогда-никогда-никогда. Посмотрите варианты, которые предлагает нам
Ucoz, поставьте на свой сайт, а нам пишите, если очень понравилось, или
если не работает так как должно. Мы тут все исправим. Установка0. Загрузите файл uAlert.js в корневой каталог через Файловый менеджер. 1. Вставьте следующий код в нижнюю часть сайта. 2. В таблицу стилей (CSS) вставьте это: Готово. Теперь перейдем к самому главному - показам уведомлений. Вызов уведомленияВарианты цвета: red, green, blue, violet, yellow, black. В CSS можно самому задать свои цвета. Таймер устанавливается в миллисекундах. Например если хотите, что сообщение исчезло через 3 секунды, то ставьте значение 3000 без кавычек. Хотите чтобы уведомление не исчезало вообще? Ставьте 0. Скрипт для окошка можно не использовать, смотрите примеры ниже. Закрытие уведомленияЗдесь все просто: Настройка окошкаВсегда можно изменить уже существующее уведомления с помощью следующего кода: Пример уведомленияНу, а теперь самая важная часть - пример. При копирование материалов с сайта необходимо указать активную ссылку источника - Скрипты для uCoz 2013 и Цветные уведомления для uCoz Расскажи друзьям интересные новости: - Установить на свой сайт блок социальных закладок | |||
| Просмотров: 8118 | Загрузок: 0 | Рейтинг: 0.0/0 | |||
| Всего комментариев: 0 | |
По вопросам сотрудничества и рекламы пишите на почту rusalex11@live.com