Меню сайта
Категории раздела
| Скрипты для uCoz [582] |
| HTML коды для uCoz [58] |
| Шаблоны для uCoz [189] |
| Социальные сети и закладки [4] |
| Меню для uCoz сайта [30] |
| Опросы на uCoz [6] |
| Работа с Информерами [7] |
| Для Веб мастера [90] |
| CSS стили для uCoz [15] |
| Как это сделать? (для новичков с картинками) [11] |
| Видео Уроки по uCoz [2] |
| Полезное для пользователей [45] |
| Counter Strike мониторинг [5] |
| Регистрация и прикрепление своего домена к uCoz [1] |
| Новости сайта scripts-for-ucoz [47] |
| Учебник HTML [11] |
| Разное/Другое [12] |
Статьи про uCoz
Рекламко
Наш опрос
Статистика
Онлайн всего: 1
Гостей: 1
Пользователей: 0
Зарегистрировано 31256 (сегодня + 0 новых, вчера + 0 новых), В каталоге файлов 1130 материала(ов), Оставлено 5176 комментариев, На форуме создано тем и ответов.
установить такую статистику
Блок Программ




















Установить себе такой Блок
Скрипты и HTML для uCOz
Блок CW результаты
Скачать Броузеры
Внимание!
Наш сайт адаптирован под браузер Mozilla Firefox
Скачать/Download
В остальных браузерах наш сайт может отображаться некорректно! (IE,Opera,Google Chrome и т.д)
установить такой блок
Поиск
Рекламко
http://3d-pro.ucoz.lv
Добавить свой сайт в ТОП!
И он будет рекламироваться тут БЕСПЛАТНО!
стань модератором сайта и рекламируй свой сайт за бесплатно тут
Расскажи Друзьям!
Комментарии
Новость: Скрипт просилка регистрации uCoz
написал:
написал:
Ничего изменять или добавлять в скрипт не надо? А то он у меня такое сообщение как у вас не выдаёт. Просто "служебное сообщение". И без перехода на регистрацию.
Новость: Новый вид опроса на CSS by Winston888
Денис Замятин написал:
Денис Замятин написал:
Епрст надо было не удалять родной код ,апросто встаыить скрипт ниже его)))))
Новость: Новый вид опроса на CSS by Winston888
Денис Замятин написал:
Денис Замятин написал:
Не найден обязательный параментр Quetions. Короче не робит
Новость: Фото галерея для сайта укоз - модуль фотоальбомы uCoz
Sultanbek Ajdos написал:
Sultanbek Ajdos написал:
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г.
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г. Поставь правильно
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г.
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г. Поставь правильно
Не убрать календарики правильно
Новость: Фото галерея для сайта укоз - модуль фотоальбомы uCoz
Sultanbek Ajdos написал:
Sultanbek Ajdos написал:
Отрывные календари 2022 г.
Карманные календарики 2010 г.
Карманные календарики 2010 г.
Читать все комментарии
Топ комментаторов
VKONTAKTE
FACEBOOK
Кто и Откуда Вы?
Мини-чат
| Главная страница » Помощь Вебмастеру » Категория Скрипты для uCoz » Добавлено [10.07.2013, 00:23] |
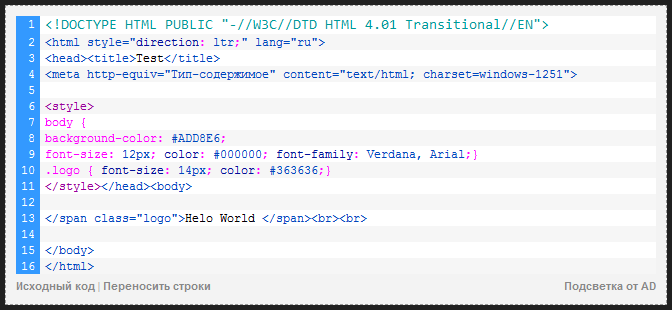
Подсветка синтаксиса для uCoz
| Войти или Зарегистрироваться [скачивать файлы могут только зарегистрированные пользователи!] | |||
Перед вами очень красивая подсветка синтаксиса, для системы uCoz, стили данной подсветки похожи на программу Dreamweaver 8, сам код подсвечивается разными цветами, все зависит от самого кода, CSS, JS, или HTML. Для форума uCoz: Панель управления / Управление дизайном / Общий вид страниц форума Вписываем код стилей и подключения Js скрипта после BODY: Код <!-- == Подсветка синтаксиса for Ucoz от AD == --> <script type="text/javascript" src="http://studioad.ru/diff/uLight.js?v10"></script> <style type='text/css' media='screen'> .bbCodeName{display:none!important;} .codeMessage {white-space:nowrap;overflow:auto;max-height:none!important;margin:5px 0;padding:10px;background-color:#F3F3F3;color:#333;border:1px dashed #999!important;text-align:left;overflow-x:scroll\9} .rowOne {background:#fff;} .rowTwo {background:#f6f6f6;} .codeMessage table{margin:0;border-collapse:collapse;width:100%;} .codeMessage td {padding:0 5px 1px;font:12px 'Courier New',monospace;} .decimal {width:1%;background:#3399ff;color:#fff;vertical-align:top;text-align:right;} css{color:#F0F;} js,htm{color:#000;} figures {color:#f00;} js exp {color:#060;} js exppm {color:#960;} symbols {color:#0047BD;} tags {color:#0047BD;} brackets {color:#0047BD;} reserved {color:#0047BD;} values {color:#0047BD;} methods {color:#099;} diffkeys {color:#909;} important {color:#f00;} ucoz {color:#8a0;} params {color:#019;} doctypes {color:#099;} tables {color:#099;} forms {color:#F90;} anchors {color:#060;} imgs {color:#909;} styles {color:#909;} styles commas, styles commas *{color:#060!important;} csscommas, csscommas * {color:#060!important;} scripts {color:#900;} tags commas,js commas {color:#0047BD} commas exp,commas exppm {color:#0047BD!important;} csssymbols {color:#F0F;} linecom,linecom *{color:#999!important;} htmlcom,htmlcom *{color:#999!important;} mlinecom,mlinecom *{color:#999!important;} .ulight{color:#AAA;padding:5px 0 0;font-family:Arial !important;} .ulight a{font-weight:bold;outline:0;} .ulight a:link, .ulight a:visited, .ulight a:active{text-decoration:none;color:#888;} .ulight a:hover{text-decoration:underline;color:#888;} </style> Для каталога файлов uCoz: Панель управления / Управление дизайном / Каталог файлов / Страница материала и комментариев к нему Вписываем код стилей и подключения Js скрипта после MESSAGE: Код <!-- == Подсветка синтаксиса for Ucoz от AD == --> <script type="text/javascript" src="http://studioad.ru/diff/uLight.js?v10"></script> <style type='text/css' media='screen'> .bbCodeName{display:none!important;} .codeMessage {white-space:nowrap;overflow:auto;max-height:none!important;margin:5px 0;padding:10px;background-color:#F3F3F3;color:#333;border:1px dashed #999!important;text-align:left;overflow-x:scroll\9} .rowOne {background:#fff;} .rowTwo {background:#f6f6f6;} .codeMessage table{margin:0;border-collapse:collapse;width:100%;} .codeMessage td {padding:0 5px 1px;font:12px 'Courier New',monospace;} .decimal {width:1%;background:#3399ff;color:#fff;vertical-align:top;text-align:right;} css{color:#F0F;} js,htm{color:#000;} figures {color:#f00;} js exp {color:#060;} js exppm {color:#960;} symbols {color:#0047BD;} tags {color:#0047BD;} brackets {color:#0047BD;} reserved {color:#0047BD;} values {color:#0047BD;} methods {color:#099;} diffkeys {color:#909;} important {color:#f00;} ucoz {color:#8a0;} params {color:#019;} doctypes {color:#099;} tables {color:#099;} forms {color:#F90;} anchors {color:#060;} imgs {color:#909;} styles {color:#909;} styles commas, styles commas *{color:#060!important;} csscommas, csscommas * {color:#060!important;} scripts {color:#900;} tags commas,js commas {color:#0047BD} commas exp,commas exppm {color:#0047BD!important;} csssymbols {color:#F0F;} linecom,linecom *{color:#999!important;} htmlcom,htmlcom *{color:#999!important;} mlinecom,mlinecom *{color:#999!important;} .ulight{color:#AAA;padding:5px 0 0;font-family:Arial !important;} .ulight a{font-weight:bold;outline:0;} .ulight a:link, .ulight a:visited, .ulight a:active{text-decoration:none;color:#888;} .ulight a:hover{text-decoration:underline;color:#888;} </style> При желании можно скачать данный скрипт по ссылке и подключить на свой хостинг: Код <script type="text/javascript" src="http://studioad.ru/diff/uLight.js?v10"></script> Установка завершена! 
При копирование материалов с сайта необходимо указать активную ссылку источника - Скрипты для uCoz 2013 и Подсветка синтаксиса для uCoz Расскажи друзьям интересные новости: - Установить на свой сайт блок социальных закладок | |||
| Просмотров: 5449 | Загрузок: 0 | Комментарии: 2 | Рейтинг: 5.0/1 | |||
| Всего комментариев: 2 | ||
|
| ||
По вопросам сотрудничества и рекламы пишите на почту rusalex11@live.com