Меню сайта
Категории раздела
| Скрипты для uCoz [582] |
| HTML коды для uCoz [58] |
| Шаблоны для uCoz [189] |
| Социальные сети и закладки [4] |
| Меню для uCoz сайта [30] |
| Опросы на uCoz [6] |
| Работа с Информерами [7] |
| Для Веб мастера [90] |
| CSS стили для uCoz [15] |
| Как это сделать? (для новичков с картинками) [11] |
| Видео Уроки по uCoz [2] |
| Полезное для пользователей [45] |
| Counter Strike мониторинг [5] |
| Регистрация и прикрепление своего домена к uCoz [1] |
| Новости сайта scripts-for-ucoz [47] |
| Учебник HTML [11] |
| Разное/Другое [12] |
Статьи про uCoz
Рекламко
Наш опрос
Статистика
Онлайн всего: 3
Гостей: 3
Пользователей: 0
Зарегистрировано 31257 (сегодня + 0 новых, вчера + 0 новых), В каталоге файлов 1130 материала(ов), Оставлено 5176 комментариев, На форуме создано тем и ответов.
установить такую статистику
Блок Программ




















Установить себе такой Блок
Скрипты и HTML для uCOz
Блок CW результаты
Скачать Броузеры
Внимание!
Наш сайт адаптирован под браузер Mozilla Firefox
Скачать/Download
В остальных браузерах наш сайт может отображаться некорректно! (IE,Opera,Google Chrome и т.д)
установить такой блок
Поиск
Рекламко
http://kino-live.org/
Добавить свой сайт в ТОП!
И он будет рекламироваться тут БЕСПЛАТНО!
стань модератором сайта и рекламируй свой сайт за бесплатно тут
Расскажи Друзьям!
Комментарии
Новость: Скрипт просилка регистрации uCoz
написал:
написал:
Ничего изменять или добавлять в скрипт не надо? А то он у меня такое сообщение как у вас не выдаёт. Просто "служебное сообщение". И без перехода на регистрацию.
Новость: Новый вид опроса на CSS by Winston888
Денис Замятин написал:
Денис Замятин написал:
Епрст надо было не удалять родной код ,апросто встаыить скрипт ниже его)))))
Новость: Новый вид опроса на CSS by Winston888
Денис Замятин написал:
Денис Замятин написал:
Не найден обязательный параментр Quetions. Короче не робит
Новость: Фото галерея для сайта укоз - модуль фотоальбомы uCoz
Sultanbek Ajdos написал:
Sultanbek Ajdos написал:
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г.
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г. Поставь правильно
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г.
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г. Поставь правильно
Не убрать календарики правильно
Новость: Фото галерея для сайта укоз - модуль фотоальбомы uCoz
Sultanbek Ajdos написал:
Sultanbek Ajdos написал:
Отрывные календари 2022 г.
Карманные календарики 2010 г.
Карманные календарики 2010 г.
Читать все комментарии
Топ комментаторов
VKONTAKTE
FACEBOOK
Кто и Откуда Вы?
Мини-чат
| Главная страница » Помощь Вебмастеру » Категория Скрипты для uCoz » Добавлено [06.03.2013, 11:09] |
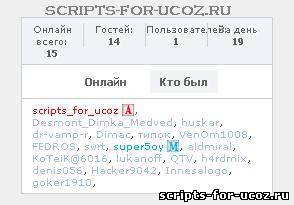
Форма онлайн как на скрине для Юкоз
| Войти или Зарегистрироваться [скачивать файлы могут только зарегистрированные пользователи!] | |||
Добрый день, посетители нашего портала Скрипты и HTML для uCoz, Мы рады снова видеть вас на нашем сайте. Почти ежедневно Мы добавляем новые интересные материалы на сайт, которые, возможно, пригодятся и Вам. Сегодня Мы подготовили для вас необычную форму статистику онлайн для Юкоз сайта. В ней встроены скрипты уже такие как количество пользователей за день, а так же всё красиво оформлено. Эта форма подойдёт для любого сайта с модулем пользователи, в котором ширина блока не менее 200 пикселей, так как сама по себе форма громоздкая. Внутри новости найдёте описание установки и сами скрипты/коды. Установка не сложаная если действовать пошагово: #1 Копируем код в CSS Код /* Статистика пользователей uCoz ------------------------------------------*/ .cell_uo { float:left; width:250px; background: #fff; border: 1px solid #CAD3DA; } .uzer_info { float:left; width:250px; margin-bottom: 10px; padding: 5px 0px; background: #F1F3F7; border-bottom: 1px solid #CAD3DA; font:9px Verdana,Arial,Helvetica, sans-serif; text-shadow: 1px 1px 1px #fff; } #onl1, #onl2, #onl3, #onl4, #onl1 b, #onl2 b, #onl3 b, #onl4 b {float:left; width:61px; text-align:center;} #onl2 {border-right: 1px solid #CAD3DA; border-left: 1px solid #CAD3DA;} #onl4 {border-left: 1px solid #CAD3DA;} #tabs_online {text-align:center;} .uo_ul{ margin:0; padding:0; list-style:none; } .uo_ul li { display: inline; margin: 0px 5px 0px 5px; } .uo_ul li a { color:#666; font-weight: bold; padding: 5px 10px 5px 10px; text-shadow: 1px 1px 1px #fff; } .uo_ul li a.selected,ul .uo_ul li a.selected:hover, .uo_ul li a:hover {color: #666; background:#F1F3F7;} .uo_ul li a:focus {outline:0;} .uzer_online, .uzer_allist { width:230px; overflow: hidden; text-align:left; margin-top: 10px; padding: 5px 10px 5px 10px; border-top: 1px solid #cecece; font:10px Verdana,Arial,Helvetica, sans-serif; } #2 В то место, где у вас коды $ONLINE_USER_LIST$ и т.д копируем код : Код <script type="text/javascript" src="http://ucozzz.ru/js/kto_online.js"></script> <div class="cell_uo"> <div class="uzer_info"> $ONLINE_COUNTER$ <div id="onl4"></div> </div> <!-- Табы --> <div id="tabs_online"> <div class="center_dm_uo"> <ul class="uo_ul"> <li><a href="#first">Онлайн</a></li> <li><a href="#second">Кто был</a></li> </ul> <div id="first" class="uzer_online">$ONLINE_USERS_LIST$</div> <div id="second" class="uzer_allist"> </div> </div> </div> <!-- /Табы --> </div> Всё готово. Советую только изменить надпись Пользователи на что-то по короче, чтобы красиво смотрелось. Изменить надпись пользователи можно в модули > пользователи > настройки модуля > настройки стандартных надписей , где-то вот там. Если что не получается > пишите в комментариях. И не забудьте поделиться с друзьями этим материалом в своих социальных сейтах VKontakte и Facebook. При копирование материалов с сайта необходимо указать активную ссылку источника - Скрипты для uCoz 2013 и Форма онлайн как на скрине для Юкоз Расскажи друзьям интересные новости: - Установить на свой сайт блок социальных закладок | |||
| Просмотров: 5120 | Загрузок: 0 | Комментарии: 1 | Рейтинг: 0.0/0 | |||
| Всего комментариев: 1 | ||
|
| ||
По вопросам сотрудничества и рекламы пишите на почту rusalex11@live.com