Меню сайта
Категории раздела
| Скрипты для uCoz [582] |
| HTML коды для uCoz [58] |
| Шаблоны для uCoz [189] |
| Социальные сети и закладки [4] |
| Меню для uCoz сайта [30] |
| Опросы на uCoz [6] |
| Работа с Информерами [7] |
| Для Веб мастера [90] |
| CSS стили для uCoz [15] |
| Как это сделать? (для новичков с картинками) [11] |
| Видео Уроки по uCoz [2] |
| Полезное для пользователей [45] |
| Counter Strike мониторинг [5] |
| Регистрация и прикрепление своего домена к uCoz [1] |
| Новости сайта scripts-for-ucoz [47] |
| Учебник HTML [11] |
| Разное/Другое [12] |
Статьи про uCoz
Рекламко
Наш опрос
Статистика
Онлайн всего: 1
Гостей: 1
Пользователей: 0
Зарегистрировано 31256 (сегодня + 0 новых, вчера + 0 новых), В каталоге файлов 1130 материала(ов), Оставлено 5176 комментариев, На форуме создано тем и ответов.
установить такую статистику
Блок Программ




















Установить себе такой Блок
Скрипты и HTML для uCOz
Блок CW результаты
Скачать Броузеры
Внимание!
Наш сайт адаптирован под браузер Mozilla Firefox
Скачать/Download
В остальных браузерах наш сайт может отображаться некорректно! (IE,Opera,Google Chrome и т.д)
установить такой блок
Поиск
Рекламко
http://help-ucoz.ru
Добавить свой сайт в ТОП!
И он будет рекламироваться тут БЕСПЛАТНО!
стань модератором сайта и рекламируй свой сайт за бесплатно тут
Расскажи Друзьям!
Комментарии
Новость: Скрипт просилка регистрации uCoz
написал:
написал:
Ничего изменять или добавлять в скрипт не надо? А то он у меня такое сообщение как у вас не выдаёт. Просто "служебное сообщение". И без перехода на регистрацию.
Новость: Новый вид опроса на CSS by Winston888
Денис Замятин написал:
Денис Замятин написал:
Епрст надо было не удалять родной код ,апросто встаыить скрипт ниже его)))))
Новость: Новый вид опроса на CSS by Winston888
Денис Замятин написал:
Денис Замятин написал:
Не найден обязательный параментр Quetions. Короче не робит
Новость: Фото галерея для сайта укоз - модуль фотоальбомы uCoz
Sultanbek Ajdos написал:
Sultanbek Ajdos написал:
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г.
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г. Поставь правильно
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г.
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г. Поставь правильно
Не убрать календарики правильно
Новость: Фото галерея для сайта укоз - модуль фотоальбомы uCoz
Sultanbek Ajdos написал:
Sultanbek Ajdos написал:
Отрывные календари 2022 г.
Карманные календарики 2010 г.
Карманные календарики 2010 г.
Читать все комментарии
Топ комментаторов
VKONTAKTE
FACEBOOK
Кто и Откуда Вы?
Мини-чат
| Главная страница » Помощь Вебмастеру » Категория Как это сделать? (для новичков с картинками) » Добавлено [16.11.2013, 19:54] |
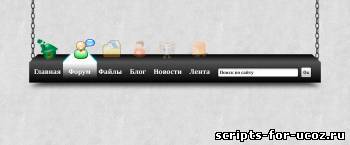
Как сделать/нарисовать меню для uCoz в Photoshop
| Войти или Зарегистрироваться [скачивать файлы могут только зарегистрированные пользователи!] | |||
Еще один фотошопный урок - просто и понятный. Как создать стильное подвешенное меню. Если есть настроение что-нибудь подвесить - пусть это будет новое меню! Потом, имея этот дизайн, его можно и анимировать. Такие технологие, к слову говоря, были использованы для изготовления технического устройства voip gsm шлюз и телефоннии. Создаем новый документ 1200 на 500 пикселей - самый удобный форматец для работы. Далее работаем с инструментом Прямоугольник и задаем его параметры - 1000 на 70 пикселей. Заливаем наш прямоугольник каким-нибудь цветом - пусть будет черный. Выравниваем по центру. Выбираем градиент для нашего прямоугольника - ну, например от черного к серому. это придает немного металлический блеск заготовочке, а это нам и нужно. Дублируем слой и создаем такой же второй прямоугольник, который ставим ровно над первым, а градиент инвертируем. С помощью вкладки Перспектива мы загибаем верхний прямоугольник так, чтобы у нас получилась объемная фигура - параллелепипед. Поработаем над ним, как указано в видео и добавим легкий паттерн текстуры. Дальше, так как наша штуковина - подвешенная, нам нужны цепи. Цепи можно создать самому или вырезать откуда-нибудь. Выбираем самые красивые и подстраиваем их логично к заготовке. Не забываем о законах физики. Далее на заготовку наносим все элементы для меню, а так же заготовки для кнопок и поиска. Все готово! К уроку прикладывается psd файл с моей работой. Дизайнер:Николай Суматохин (k84pro) При копирование материалов с сайта необходимо указать активную ссылку источника - Скрипты для uCoz 2013 и Как сделать/нарисовать меню для uCoz в Photoshop Расскажи друзьям интересные новости: - Установить на свой сайт блок социальных закладок | |||
| Просмотров: 8728 | Загрузок: 11 | Комментарии: 1 | Рейтинг: 0.0/0 | |||
| Всего комментариев: 0 | |
По вопросам сотрудничества и рекламы пишите на почту rusalex11@live.com