Меню сайта
Категории раздела
| Скрипты для uCoz [582] |
| HTML коды для uCoz [58] |
| Шаблоны для uCoz [189] |
| Социальные сети и закладки [4] |
| Меню для uCoz сайта [30] |
| Опросы на uCoz [6] |
| Работа с Информерами [7] |
| Для Веб мастера [90] |
| CSS стили для uCoz [15] |
| Как это сделать? (для новичков с картинками) [11] |
| Видео Уроки по uCoz [2] |
| Полезное для пользователей [45] |
| Counter Strike мониторинг [5] |
| Регистрация и прикрепление своего домена к uCoz [1] |
| Новости сайта scripts-for-ucoz [47] |
| Учебник HTML [11] |
| Разное/Другое [12] |
Статьи про uCoz
Рекламко
Наш опрос
Статистика
Онлайн всего: 8
Гостей: 8
Пользователей: 0
Зарегистрировано 31257 (сегодня + 0 новых, вчера + 0 новых), В каталоге файлов 1130 материала(ов), Оставлено 5176 комментариев, На форуме создано тем и ответов.
установить такую статистику
Блок Программ




















Установить себе такой Блок
Скрипты и HTML для uCOz
Блок CW результаты
Скачать Броузеры
Внимание!
Наш сайт адаптирован под браузер Mozilla Firefox
Скачать/Download
В остальных браузерах наш сайт может отображаться некорректно! (IE,Opera,Google Chrome и т.д)
установить такой блок
Поиск
Рекламко
http://www.top-gp.tk
Добавить свой сайт в ТОП!
И он будет рекламироваться тут БЕСПЛАТНО!
стань модератором сайта и рекламируй свой сайт за бесплатно тут
Расскажи Друзьям!
Комментарии
Новость: Скрипт просилка регистрации uCoz
написал:
написал:
Ничего изменять или добавлять в скрипт не надо? А то он у меня такое сообщение как у вас не выдаёт. Просто "служебное сообщение". И без перехода на регистрацию.
Новость: Новый вид опроса на CSS by Winston888
Денис Замятин написал:
Денис Замятин написал:
Епрст надо было не удалять родной код ,апросто встаыить скрипт ниже его)))))
Новость: Новый вид опроса на CSS by Winston888
Денис Замятин написал:
Денис Замятин написал:
Не найден обязательный параментр Quetions. Короче не робит
Новость: Фото галерея для сайта укоз - модуль фотоальбомы uCoz
Sultanbek Ajdos написал:
Sultanbek Ajdos написал:
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г.
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г. Поставь правильно
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г.
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г. Поставь правильно
Не убрать календарики правильно
Новость: Фото галерея для сайта укоз - модуль фотоальбомы uCoz
Sultanbek Ajdos написал:
Sultanbek Ajdos написал:
Отрывные календари 2022 г.
Карманные календарики 2010 г.
Карманные календарики 2010 г.
Читать все комментарии
Топ комментаторов
VKONTAKTE
FACEBOOK
Кто и Откуда Вы?
Мини-чат
| Главная страница » Помощь Вебмастеру » Категория Меню для uCoz сайта » Добавлено [18.06.2013, 17:58] |
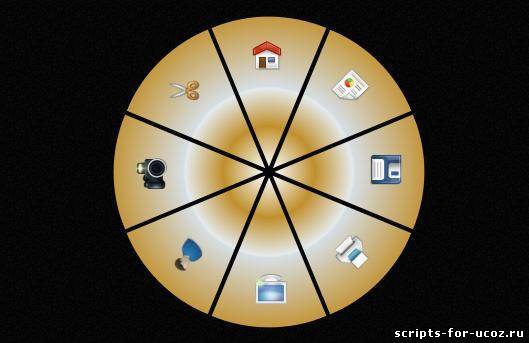
Меню для uCoz круглое в виде торта
| Войти или Зарегистрироваться [скачивать файлы могут только зарегистрированные пользователи!] | |||
Очередное круглое и интересно меню uCoz Мы хотим представить на суд общественности. В этом меню установлены картинки размера 32 на 32 пикселя, но при желание и необходимости они заменяемы на другие нужные по тематике вашего портала. В меню не забудьте изменить все ссылки на ваш сайт. Меню красивое круглое в виде разрезанного торта, подойдёт для любого дизайна сайта uCoz, единственное что нужно его под настроить под свои нужды и желания. После установки меню отпишитесь пожалуйста в комментариях о возможных проблемах, а так же кликните на кнопки социальных сетей - like и share!
Код <style> ul.piechart {padding:0; margin:0 auto; list-style:none; width:340px; height:340px; overflow:hidden; border-radius:320px; position:relative; -webkit-transform:rotate(-22.5deg); -moz-transform:rotate(-22.5deg); -ms-transform:rotate(-22.5deg); -o-transform:rotate(-22.5deg); transform:rotate(-22.5deg); } ul.piechart li {width:300px; height:300px; background:transparent; position:absolute; overflow:hidden; -webkit-transform-origin:0 300px; -moz-transform-origin:0 300px; -ms-transform-origin:0 300px; -o-transform-origin:0 300px; transform-origin:0 300px; } ul.piechart li:nth-child(1) {left:172px; top:-135px; -webkit-transform: skewY(-45deg); -moz-transform: skewY(-45deg); -ms-transform: skewY(-45deg); -o-transform: skewY(-45deg); transform: skewY(-45deg); } ul.piechart li:nth-child(2) {left:175px; top:-132px; -webkit-transform:rotate(45deg) skewY(-45deg); -moz-transform:rotate(45deg) skewY(-45deg); -ms-transform:rotate(45deg) skewY(-45deg); -o-transform:rotate(45deg) skewY(-45deg); transform:rotate(45deg) skewY(-45deg); } ul.piechart li:nth-child(3) {left:175px; top:-128px; -webkit-transform:rotate(90deg) skewY(-45deg); -moz-transform:rotate(90deg) skewY(-45deg); -ms-transform:rotate(90deg) skewY(-45deg); -o-transform:rotate(90deg) skewY(-45deg); transform:rotate(90deg) skewY(-45deg); } ul.piechart li:nth-child(4) {left:172px; top:-125px; -webkit-transform:rotate(135deg) skewY(-45deg); -moz-transform:rotate(135deg) skewY(-45deg); -ms-transform:rotate(135deg) skewY(-45deg); -o-transform:rotate(135deg) skewY(-45deg); transform:rotate(135deg) skewY(-45deg); } ul.piechart li:nth-child(5) {left:168px; top:-125px; -webkit-transform:rotate(180deg) skewY(-45deg); -moz-transform:rotate(180deg) skewY(-45deg); -ms-transform:rotate(180deg) skewY(-45deg); -o-transform:rotate(180deg) skewY(-45deg); transform:rotate(180deg) skewY(-45deg); } ul.piechart li:nth-child(6) {left:165px; top:-128px; -webkit-transform:rotate(225deg) skewY(-45deg); -moz-transform:rotate(225deg) skewY(-45deg); -ms-transform:rotate(225deg) skewY(-45deg); -o-transform:rotate(225deg) skewY(-45deg); transform:rotate(225deg) skewY(-45deg); } ul.piechart li:nth-child(7) {left:165px; top:-132px; -webkit-transform:rotate(270deg) skewY(-45deg); -moz-transform:rotate(270deg) skewY(-45deg); -ms-transform:rotate(270deg) skewY(-45deg); -o-transform:rotate(270deg) skewY(-45deg); transform:rotate(270deg) skewY(-45deg); } ul.piechart li:nth-child(8) {left:168px; top:-135px; -webkit-transform:rotate(315deg) skewY(-45deg); -moz-transform:rotate(315deg) skewY(-45deg); -ms-transform:rotate(315deg) skewY(-45deg); -o-transform:rotate(315deg) skewY(-45deg); transform:rotate(315deg) skewY(-45deg); } ul.piechart li b {display:block; width:300px; height:300px; border-radius:300px; position:absolute; left:-150px; top:150px; -webkit-transform: skewY(45deg); -moz-transform: skewY(45deg); -ms-transform: skewY(45deg); -o-transform: skewY(45deg); transform: skewY(45deg); background: rgb(193,144,44); background: -webkit-radial-gradient(center, ellipse cover, rgba(246,248,249,1) 0%,rgba(193,144,44,1) 19%, rgba(229,235,238,1) 37%, rgba(215,222,227,1) 38%,rgba(193,144,44,1) 74%, rgba(245,247,249,1) 100%); background: -moz-radial-gradient(center, ellipse cover, rgba(246,248,249,1) 0%, rgba(193,144,44,1) 19%, rgba(229,235,238,1) 37%, rgba(215,222,227,1) 38%, rgba(193,144,44,1) 74%, rgba(245,247,249,1) 100%); background: -o-radial-gradient(center, ellipse cover, rgba(246,248,249,1) 0%,rgba(193,144,44,1) 19%, rgba(229,235,238,1) 37%, rgba(215,222,227,1) 38%,rgba(193,144,44,1) 74%, rgba(245,247,249,1) 100%); background: -ms-radial-gradient(center, ellipse cover, rgba(246,248,249,1) 0%,rgba(193,144,44,1) 19%, rgba(229,235,238,1) 37%, rgba(215,222,227,1) 38%,rgba(193,144,44,1) 74%, rgba(245,247,249,1) 100%); background: radial-gradient(ellipse at center, rgba(246,248,249,1) 0%,rgba(193,144,44,1) 19%, rgba(229,235,238,1) 37%, rgba(215,222,227,1) 38%,rgba(193,144,44,1) 74%, rgba(245,247,249,1) 100%); } ul.piechart li a b img {position:absolute; left:175px; top:30px; border:0; -webkit-transform:rotate(22.5deg); -moz-transform:rotate(22.5deg); -ms-transform:rotate(22.5deg); -o-transform:rotate(22.5deg); transform:rotate(22.5deg); } ul.piechart li:hover:nth-child(1) {left:174px; top:-140px;} ul.piechart li:hover:nth-child(2) {left:179px; top:-134px;} ul.piechart li:hover:nth-child(3) {left:179px; top:-126px;} ul.piechart li:hover:nth-child(4) {left:174px; top:-120px;} ul.piechart li:hover:nth-child(5) {left:166px; top:-120px;} ul.piechart li:hover:nth-child(6) {left:161px; top:-126px;} ul.piechart li:hover:nth-child(7) {left:161px; top:-134px;} ul.piechart li:hover:nth-child(8) {left:166px; top:-140px;} </style> <ul class="piechart"> <li><a href="#"><b><img src="http://delaisait.ucoz.ru/script/menu/img/8/icon1.png" alt="" /></b></a></li> <li><a href="#"><b><img src="http://delaisait.ucoz.ru/script/menu/img/8/icon2.png" alt="" /></b></a></li> <li><a href="#"><b><img src="http://delaisait.ucoz.ru/script/menu/img/8/icon3.png" alt="" /></b></a></li> <li><a href="#"><b><img src="http://delaisait.ucoz.ru/script/menu/img/8/icon4.png" alt="" /></b></a></li> <li><a href="#"><b><img src="http://delaisait.ucoz.ru/script/menu/img/8/icon5.png" alt="" /></b></a></li> <li><a href="#"><b><img src="http://delaisait.ucoz.ru/script/menu/img/8/icon6.png" alt="" /></b></a></li> <li><a href="#"><b><img src="http://delaisait.ucoz.ru/script/menu/img/8/icon7.png" alt="" /></b></a></li> <li><a href="#"><b><img src="http://delaisait.ucoz.ru/script/menu/img/8/icon8.png" alt="" /></b></a></li> </ul> При копирование материалов с сайта необходимо указать активную ссылку источника - Скрипты для uCoz 2013 и Меню для uCoz круглое в виде торта Расскажи друзьям интересные новости: - Установить на свой сайт блок социальных закладок | |||
| Просмотров: 5551 | Загрузок: 0 | Рейтинг: 0.0/0 | |||
| Всего комментариев: 0 | |
По вопросам сотрудничества и рекламы пишите на почту rusalex11@live.com