Меню сайта
Категории раздела
| Скрипты для uCoz [582] |
| HTML коды для uCoz [58] |
| Шаблоны для uCoz [189] |
| Социальные сети и закладки [4] |
| Меню для uCoz сайта [30] |
| Опросы на uCoz [6] |
| Работа с Информерами [7] |
| Для Веб мастера [90] |
| CSS стили для uCoz [15] |
| Как это сделать? (для новичков с картинками) [11] |
| Видео Уроки по uCoz [2] |
| Полезное для пользователей [45] |
| Counter Strike мониторинг [5] |
| Регистрация и прикрепление своего домена к uCoz [1] |
| Новости сайта scripts-for-ucoz [47] |
| Учебник HTML [11] |
| Разное/Другое [12] |
Статьи про uCoz
Рекламко
Наш опрос
Статистика
Онлайн всего: 24
Гостей: 24
Пользователей: 0
Зарегистрировано 31249 (сегодня + 0 новых, вчера + 0 новых), В каталоге файлов 1130 материала(ов), Оставлено 5176 комментариев, На форуме создано тем и ответов.
установить такую статистику
Блок Программ




















Установить себе такой Блок
Скрипты и HTML для uCOz
Блок CW результаты
Скачать Броузеры
Внимание!
Наш сайт адаптирован под браузер Mozilla Firefox
Скачать/Download
В остальных браузерах наш сайт может отображаться некорректно! (IE,Opera,Google Chrome и т.д)
установить такой блок
Поиск
Рекламко
http://tampliery.3dn.ru
Добавить свой сайт в ТОП!
И он будет рекламироваться тут БЕСПЛАТНО!
стань модератором сайта и рекламируй свой сайт за бесплатно тут
Расскажи Друзьям!
Комментарии
Новость: Скрипт просилка регистрации uCoz
написал:
написал:
Ничего изменять или добавлять в скрипт не надо? А то он у меня такое сообщение как у вас не выдаёт. Просто "служебное сообщение". И без перехода на регистрацию.
Новость: Новый вид опроса на CSS by Winston888
Денис Замятин написал:
Денис Замятин написал:
Епрст надо было не удалять родной код ,апросто встаыить скрипт ниже его)))))
Новость: Новый вид опроса на CSS by Winston888
Денис Замятин написал:
Денис Замятин написал:
Не найден обязательный параментр Quetions. Короче не робит
Новость: Фото галерея для сайта укоз - модуль фотоальбомы uCoz
Sultanbek Ajdos написал:
Sultanbek Ajdos написал:
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г.
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г. Поставь правильно
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г.
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г. Поставь правильно
Не убрать календарики правильно
Новость: Фото галерея для сайта укоз - модуль фотоальбомы uCoz
Sultanbek Ajdos написал:
Sultanbek Ajdos написал:
Отрывные календари 2022 г.
Карманные календарики 2010 г.
Карманные календарики 2010 г.
Читать все комментарии
Топ комментаторов
VKONTAKTE
FACEBOOK
Кто и Откуда Вы?
Мини-чат
| Главная страница » Помощь Вебмастеру » Категория Меню для uCoz сайта » Добавлено [03.02.2013, 18:22] |
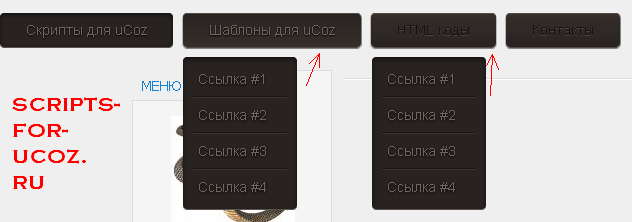
Меню на uCoz - горизонтальное тёмное с выпадающими ссылками
| Войти или Зарегистрироваться [скачивать файлы могут только зарегистрированные пользователи!] | |||
Код /*------------------------------------------*/ /*--------- Dark Menu Styles Begin ---------*/ /*------------------------------------------*/ /* Main Dark Menu Unordered List First Level Style */ ul.dark_menu { list-style: none; padding: 0; font-family: Arial; font-size: 14px; line-height: 14px; } /* Clears all floated List Items */ ul.dark_menu:after { content: ""; clear: both; display: block; overflow: hidden; visibility: hidden; width: 0; height: 0; } /* First Level List Items Style */ ul.dark_menu li { float: left; margin: 0 0 0 10px; position: relative; } /* First List Item in First Level Style */ ul.dark_menu li:first-child { margin: 0; } /* List Items Links Style */ ul.dark_menu li a, ul.dark_menu li a:link { color: #161312; text-decoration: none; display: block; padding: 10px 26px; /* Text Shadow */ text-shadow: 0 1px 0 #4b433e; /* Gradient Background */ background: #362f2c; /* Old browsers */ background: -moz-linear-gradient(top, #362f2c 0%, #282321 100%); /* FF3.6+ */ background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#362f2c), color-stop(100%,#282321)); /* Chrome,Safari4+ */ background: -webkit-linear-gradient(top, #362f2c 0%,#282321 100%); /* Chrome10+,Safari5.1+ */ background: -o-linear-gradient(top, #362f2c 0%,#282321 100%); /* Opera11.10+ */ background: -ms-linear-gradient(top, #362f2c 0%,#282321 100%); /* IE10+ */ filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#362f2c', endColorstr='#282321',GradientType=0 ); /* IE6-9 */ background: linear-gradient(top, #362f2c 0%,#282321 100%); /* W3C */ /* Border Radius */ -webkit-border-radius: 4px; -moz-border-radius: 4px; border-radius: 4px; /* Box Shadows */ -webkit-box-shadow: inset 0 1px 0 #564b46, 0 1px 1px #181514; -moz-box-shadow: inset 0 1px 0 #564b46, 0 1px 1px #181514; box-shadow: inset 0 1px 0 #564b46, 0 1px 1px #181514; /* Transition Effect */ -webkit-transition: all 1s ease; -moz-transition: all 1s ease; -o-transition: all 1s ease; -ms-transition: all 1s ease; transition: all 1s ease; } /* List Items Links Hover State Style */ ul.dark_menu li a:hover { color: #73635e; /* Text Shadow */ text-shadow: 0 1px 1px #000; /* Gradient Background */ background: #282321; /* Old browsers */ background: -moz-linear-gradient(top, #282321 0%, #362f2c 99%, #362f2c 100%); /* FF3.6+ */ background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#282321), color-stop(99%,#362f2c), color-stop(100%,#362f2c)); /* Chrome,Safari4+ */ background: -webkit-linear-gradient(top, #282321 0%,#362f2c 99%,#362f2c 100%); /* Chrome10+,Safari5.1+ */ background: -o-linear-gradient(top, #282321 0%,#362f2c 99%,#362f2c 100%); /* Opera11.10+ */ background: -ms-linear-gradient(top, #282321 0%,#362f2c 99%,#362f2c 100%); /* IE10+ */ filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#282321', endColorstr='#362f2c',GradientType=0 ); /* IE6-9 */ background: linear-gradient(top, #282321 0%,#362f2c 99%,#362f2c 100%); /* W3C */ /* Transition Effect */ -webkit-transition: all 1s ease; -moz-transition: all 1s ease; -o-transition: all 1s ease; -ms-transition: all 1s ease; transition: all 1s ease; } /* List Items Links Active and Selected State Style */ ul.dark_menu li a.selected, ul.dark_menu li a:active { color: #73635e; background: #282321; /* Text Shadow */ text-shadow: 0 1px 1px #000; /* Box Shadows */ -webkit-box-shadow: inset 0 2px 4px rgba(0,0,0,0.6), 0 1px 0 #5e524f; -moz-box-shadow: inset 0 2px 4px rgba(0,0,0,0.6), 0 1px 0 #5e524f; box-shadow: inset 0 2px 4px rgba(0,0,0,0.6), 0 1px 0 #5e524f; /* Transition Effect */ -webkit-transition: all 1s ease; -moz-transition: all 1s ease; -o-transition: all 1s ease; -ms-transition: all 1s ease; transition: all 1s ease; } /* Sub Menu Unordered List Second Level Style */ ul.dark_menu li ul { display: none; } /* Before Second Level Unordered List Style */ ul.dark_menu li ul:before { content: " "; position: absolute; display: block; z-index: 1500; left: 0; top: -10px; height: 10px; width: 100%; } /* Sub Menu Unordered List Second Level Style When Parent List Item is Hovered */ ul.dark_menu li:hover ul { position: absolute; display: block; z-index: 1000; left: 0; top: 44px; padding: 5px 0; list-style: none; background: #282321; /* Box Shadows */ -webkit-box-shadow: inset 0 2px 4px rgba(0,0,0,0.6), 0 1px 0 #5e524f; -moz-box-shadow: inset 0 2px 4px rgba(0,0,0,0.6), 0 1px 0 #5e524f; box-shadow: inset 0 2px 4px rgba(0,0,0,0.6), 0 1px 0 #5e524f; /* Border Radius */ -webkit-border-radius: 4px; -moz-border-radius: 4px; border-radius: 4px; } /* Second Level Menu List Items Style */ ul.dark_menu li ul li { float: none; margin: 0 10px; border-bottom: 1px solid #191614; border-top: 1px solid #3a3230; } /* First List Item in Second Level Menu Style */ ul.dark_menu li ul li:first-child { margin: 0 10px; border-top: 0 none; } /* Last List Item in Second Level Menu Style */ ul.dark_menu li ul li:last-child { border-bottom: 0 none; } /* Second Level List Items Links Style */ ul.dark_menu li ul li a, ul.dark_menu li ul li a:link { color: #73635e; display: block; background: transparent none; padding: 10px 20px 10px 5px; white-space: nowrap; /* Text Shadow */ text-shadow: 0 1px 2px #000; /* Box Shadows */ -webkit-box-shadow: 0 0 0 rgba(0,0,0,0); -moz-box-shadow: 0 0 0 rgba(0,0,0,0); box-shadow: 0 0 0 rgba(0,0,0,0); /* Border Radius */ -webkit-border-radius: 0px; -moz-border-radius: 0px; border-radius: 0px; } /* Second Level List Items Links Hover State Style */ ul.dark_menu li ul li a:hover { text-decoration: underline; background: #2a2523; } /*----------------------------------------*/ /*--------- Dark Menu Styles End ---------*/ /*----------------------------------------*/ # Далее нам нужно скопировать код меню в нужное Вам место. Для этого Вы должны разбираться что где находится в шаблонах uCoz. Самым распространёным вариантом будет копирование кода в Верхнюю часть сайта (GLOBAL_AHEADER). # Копируем код меню и меняем пути ссылок и их названия в коде! Код <ul class="dark_menu"> <li><a href="http://scripts-for-ucoz.ru/" class="selected">Скрипты для uCoz</a></li> <li> <a href="http://scripts-for-ucoz.ru/load/3">Шаблоны для uCoz</a> <!-- Sub Menu Begin --> <ul> <li><a href="/">Ссылка #1</a></li> <li><a href="/">Ссылка #2</a></li> <li><a href="/">Ссылка #3</a></li> <li><a href="/">Ссылка #4</a></li> </ul> <!-- Sub Menu End --> </li> <li> <a href="http://scripts-for-ucoz.ru/load/11">HTML коды</a> <!-- Sub Menu Begin --> <ul> <li><a href="/">Ссылка #1</a></li> <li><a href="/">Ссылка #2</a></li> <li><a href="/">Ссылка #3</a></li> <li><a href="/">Ссылка #4</a></li> </ul> <!-- Sub Menu End --> </li> <li><a href="/">Контакты</a></li> </ul> # Внимание: после установки меню нужно ОБЯЗАТЕЛЬНО обновить кэш страницы - для этого нажмите на F5 !!! Готово :) При копирование материалов с сайта необходимо указать активную ссылку источника - Скрипты для uCoz 2013 и Меню на uCoz - горизонтальное тёмное с выпадающими ссылками Расскажи друзьям интересные новости: - Установить на свой сайт блок социальных закладок | |||
| Просмотров: 8550 | Загрузок: 0 | Комментарии: 4 | Рейтинг: 5.0/1 | |||
| Всего комментариев: 4 | |
|
| |
По вопросам сотрудничества и рекламы пишите на почту rusalex11@live.com